動態型別
定義:變數會因為值性質的不同,而在執行階段才會賦予確立型別有不同的型別;同一個變數,更可以因為不同的值,而轉換成不同的值。
EX:
var a = 'she';
var a = 5 ;
變數a原本的型別是string(字串);因為被賦予新的值5,而改變原本的型別從string變成number。
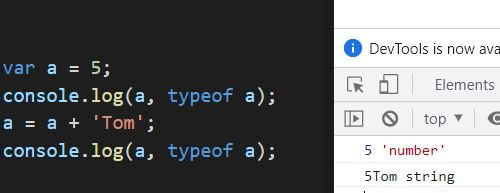
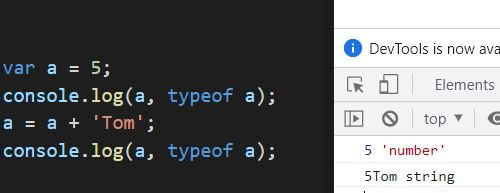
顯性的轉換(explicit conversion):程式碼中刻意寫出來的型別轉換的動作,就是explicit conversion,如上面例子。
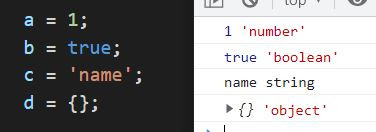
隱性的轉換(implicit conversion):在程式碼中沒有明確指出變數要轉換型別卻轉型的,就是implicit conversion,請看下面例子,至於詳細轉換規則,請看為了轉生而點技能-JavaScript,難題紀錄(二)隱式轉換規則及===、==。

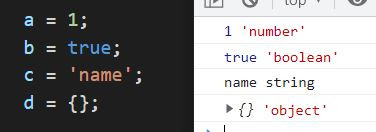
javascript的原始型別(primitive data type):
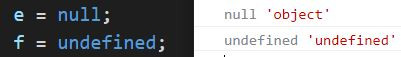
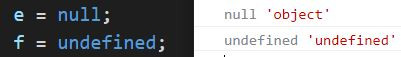
- Null
- Undifined
- Boolean
- Number
- String
- BigInt
- Symbol


包裹物件:除了null跟Undifined,每個原始型別都相對應的包裹物件(Primitive wrapper objects),詳細對應屬性操作可以參考MDN的Primitive wrapper objects in JavaScript,當我們去存取基本型別(String、Number 與 Boolean )的屬性時,它就只會在「那一刻」被轉型為該類別的「物件型別」,回傳對應的屬性後,即刻銷毀恢復成基本型別。
javascript的物件型別 ( Object Type )
- 因為 JS 內只有兩種分類,所以「除了原始型別的型別,都是物件型別」。
- 函式也是是物件的一種,稱為「 函式物件 ( Function Object ) 」。
- 透過 new Function 關鍵字建立(注意 F 大寫) 函式物件,使用時將參數與函式的內容依序傳入 Function,就可以建立一個函式物件。
- 物件型別當中,又可以再細分出幾種「建構器」(Constructor):
- String()
- Number()
- Boolean()
- Array()
- Object()
- Function()
- RegExp()
- Date()
- Error()
- Symbol()
這些建構器都可以透過 new 關鍵字來產生一個對應物件,new 加上 建構器。
var str = 'Hello';
typeof str; // "string"
var strObj = new String('Hello');
typeof strObj; // "object"
參考:
-
重新認識 JavaScript: Day 23 基本型別包裹器 Primitive Wrapper:https://ithelp.ithome.com.tw/articles/10193902
- **重新認識 JavaScript: Day 10 函式 Functions 的基本概念:https://ithelp.ithome.com.tw/articles/10191549