
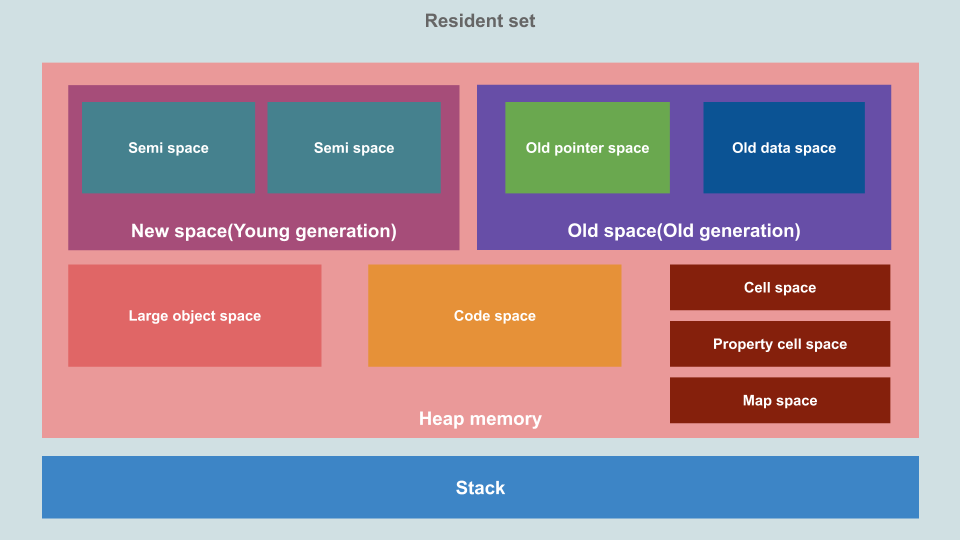
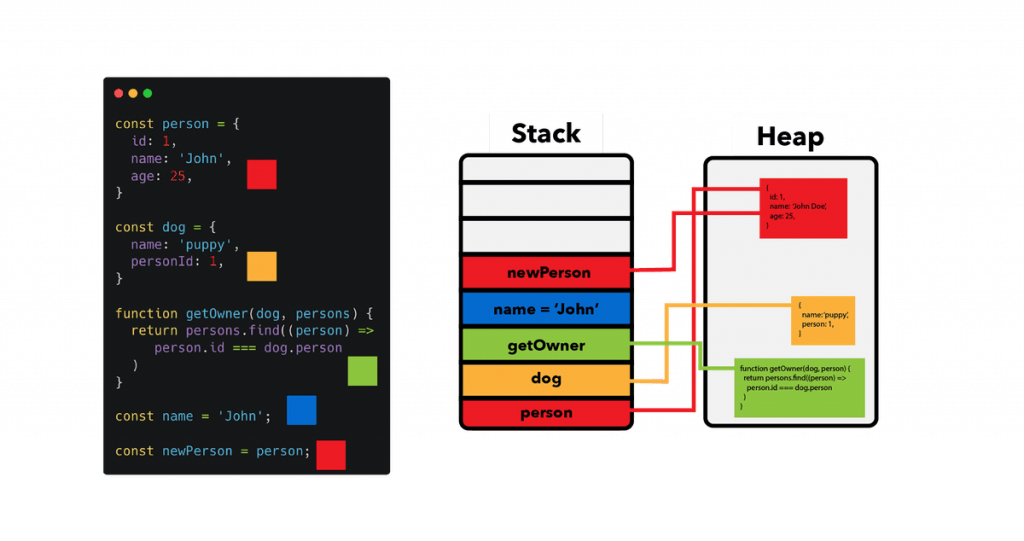
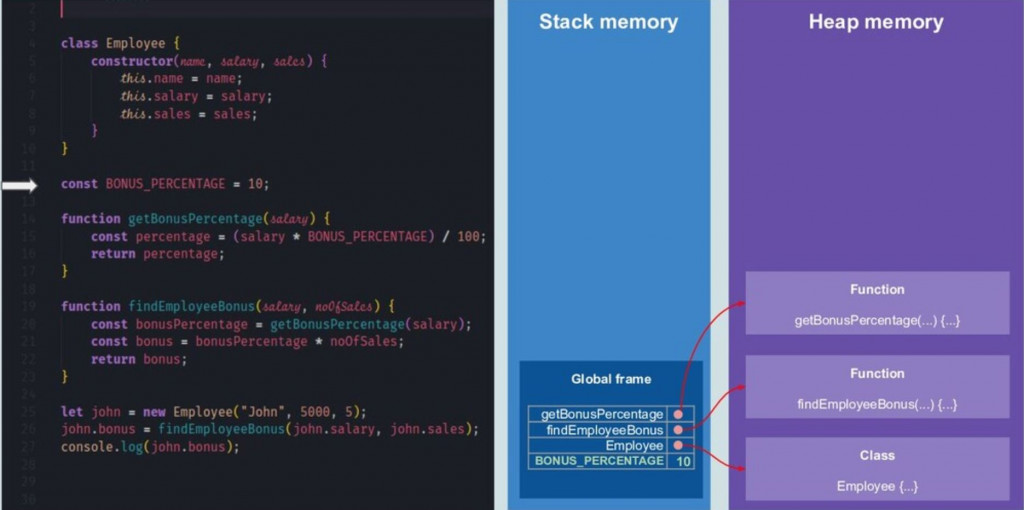
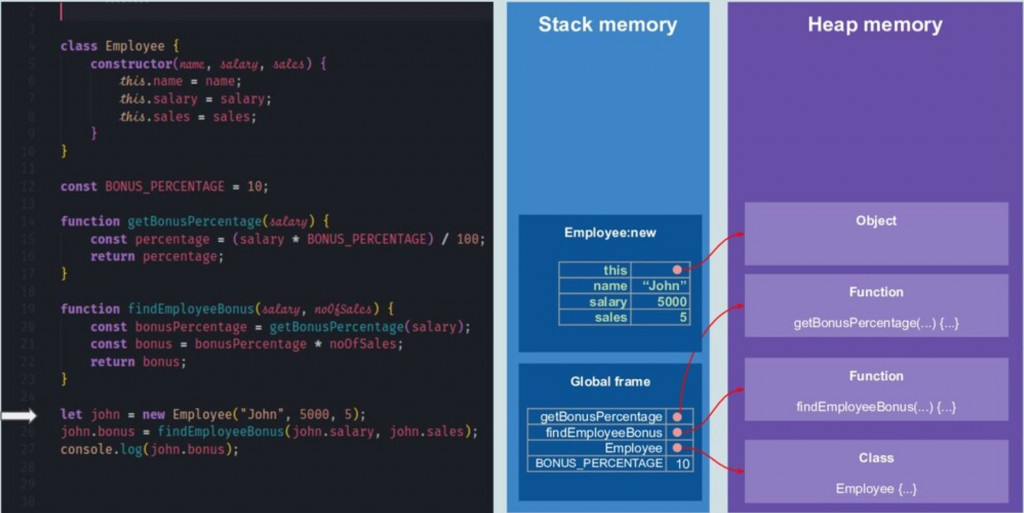
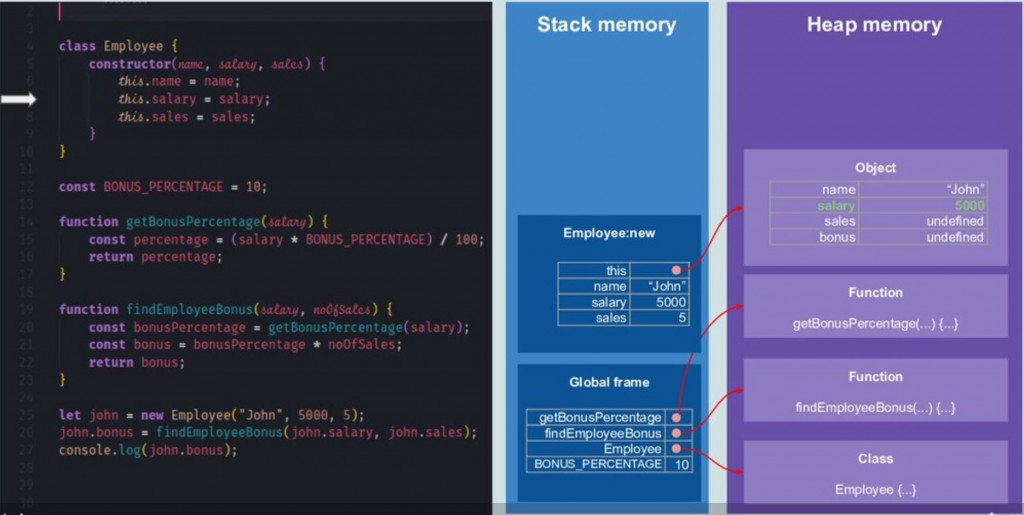
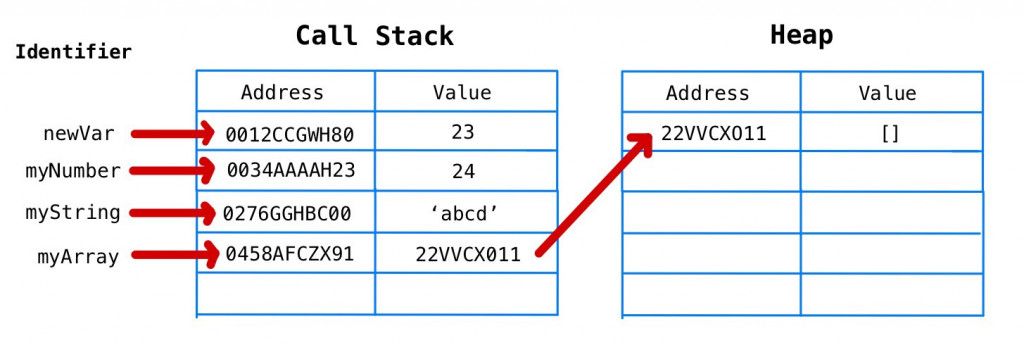
Stack:主要是放置變數及函式陳述式(具名函式)的名字、原始型(primitive type)的地方。
Heap Memory:主要放置函式陳述式(具名函式)的function()、Reference Type。



圖片來源:V8 Memory usage(Stack & Heap)
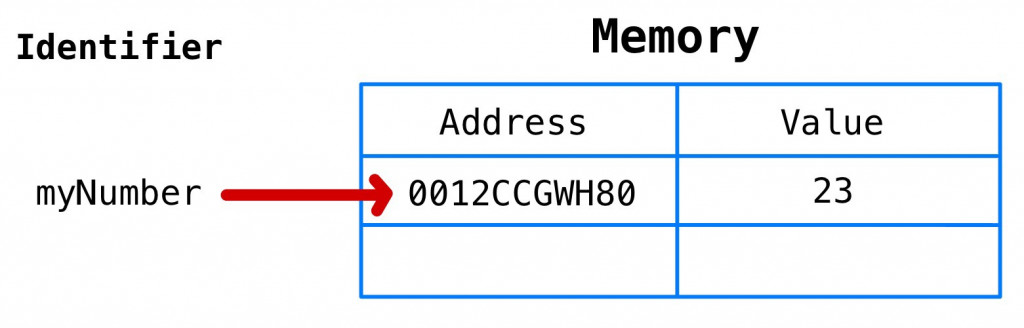
var myNumber = 23

var myNumber = 23
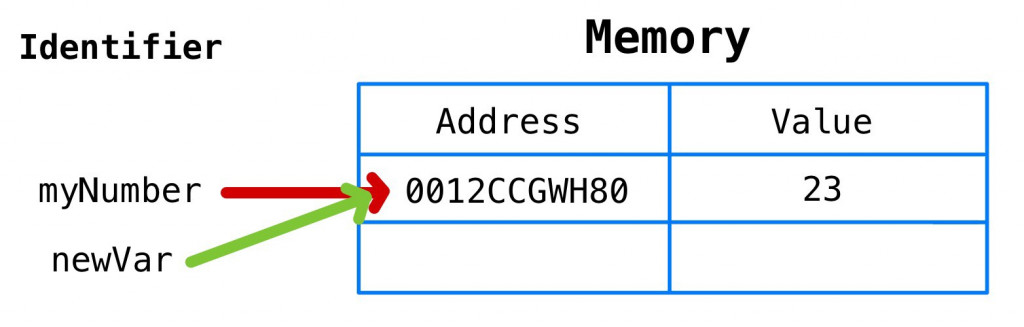
var newVar = myNumber
console.log(myNumber); //23
console.log(newVar); //23

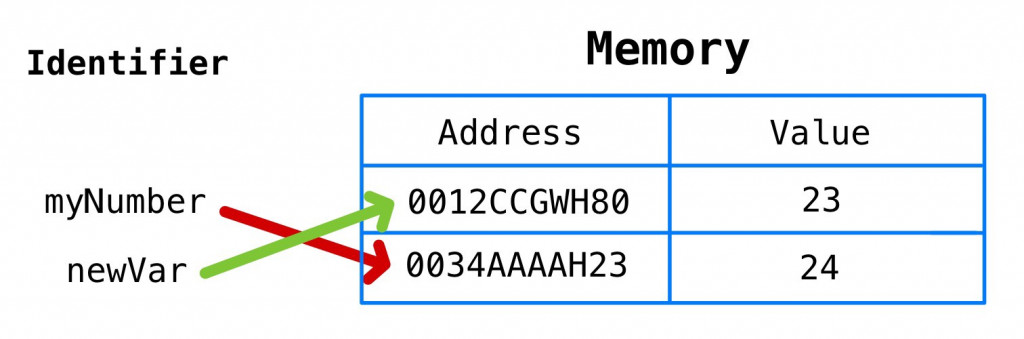
var myNumber = 23;
var newVar = myNumber;
myNumber = myNumber + 1;
console.log(myNumber); //24
console.log(newVar); //23

var myArray = [];

如果新變數重新更新了舊物件裡面的屬性之值,舊變數賦值給新變數,而值是Heap Memory內容的address,值(address)都一樣,但是Heap Memory的內容已經發生改變,導致舊變數物件的屬性之值也跟著一起更新。
var person = {
name: '小名',
money: '500',
};
console.log(person.name); //'小名'
var person = {
name: '小名',
money: '500',
};
var person2 = person;
console.log(person.name); //'小名'
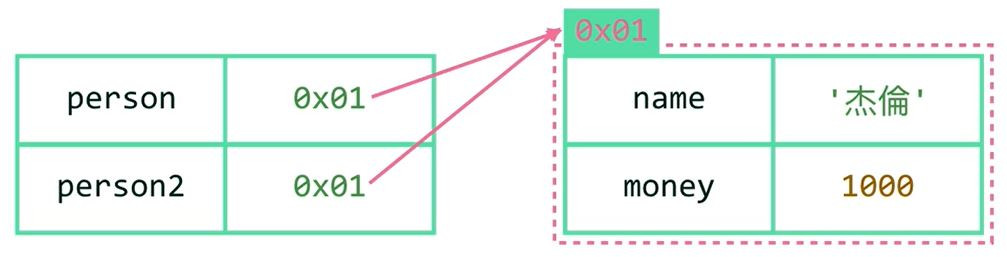
person2.name = '杰倫'; //更新了物件裡屬性:name 裡面的值:'小名'->'杰倫'
console.log(person.name); //'杰倫'
console.log(person2.name); //'杰倫'
console.log(person2 === person); //true

var person = {
name: '小名',
money: '500',
};
var person2 = person;
person2= {
name: '小名',
money: '500',
};
console.log(person.name); //'小名'
console.log(person2.name); //'小名'
console.log(person2 === person); //false
console.log(person2 === person); //false
解:
因為person2變數重新創造了一個物件,導致Heap Memory內容的address跟person不同,即person有1個adress,person2有1個adress(2),adress不同代表值不同,所以false。
var family = { //變數family;值是adress01
name: '小明家', //屬性name;值是小明家;存在heap memory的aderss01。
members: { //屬性members;值是adress02
father: '老爸', //屬性father;值是老爸;存在heap memory的aderss02。
mom: '老媽',
ming: '小明'
},
};
var member = family.members; //將值adress02賦予新變數member。
console.log(member, family.members);// member === family.members

var family = { //變數family;值是adress01
name: '小明家', //屬性name;值是小明家;存在heap memory的aderss01。
members: { //屬性members;值是adress02
father: '老爸', //屬性father;值是老爸;存在heap memory的aderss02。
mom: '老媽',
ming: '小明'
},
};
var member = family.members; //將值adress02賦予新變數member。
member = {
ming: '大明',
}; //新變數member重新設立新的物件,值是adress03
console.log(member, family.members); //大明,小明

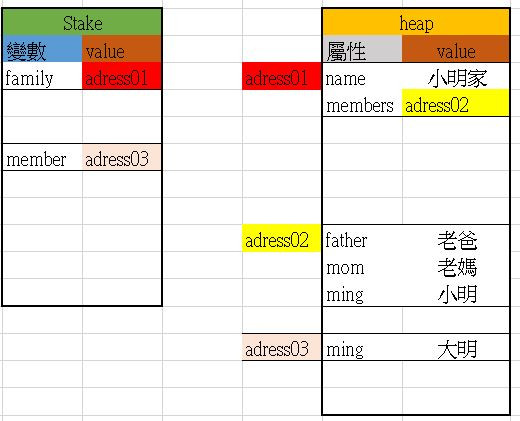
var family = { //變數family;值是adress01
name: '小明家', //屬性name;值是小明家;存在heap memory的aderss01。
members: { //屬性members;值是adress02
father: '老爸', //屬性father;值是老爸;存在heap memory的aderss02。
mom: '老媽',
ming: '小明'
},
};
var member = family.members; //將值adress02賦予新變數member。
member.ming = '大明'; //將屬性ming的值變更為大明
console.log(member, family.members); // 大明,大明
console.log(member === family.members); //true,因為值都是adress02

var a = { x: 1 };
var b = a;
a.y = a = { x: 2 };
console.log(a.y);
console.log(b);

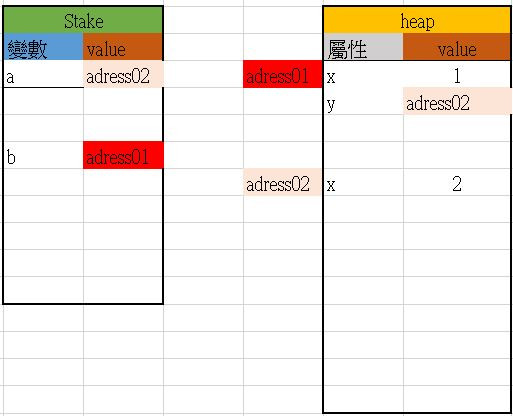
####2. a.y = a = { x: 2 };
**注意!!**此步驟是同時進行,意思為 a = { x: 2 }與a.y = { x: 2 }是同時進行。
a = { x: 2 }: 創立新的物件,adress是adress02,並且賦予值(adress02)給變數a。
a.y = { x: 2 }:創立新的物件,adress是adress02;在變數a,值為adress01的物件裡創立屬性為y且值為adress02。
最後會變成:
因為變數a的值是adress02,adress02裡面的屬性只有x,無y,所以為undifined。
變數b的值是adress01,adress01裡面的屬性有x且值是1,y的值裡面含另一個物件,裡面有屬性x且值是2。
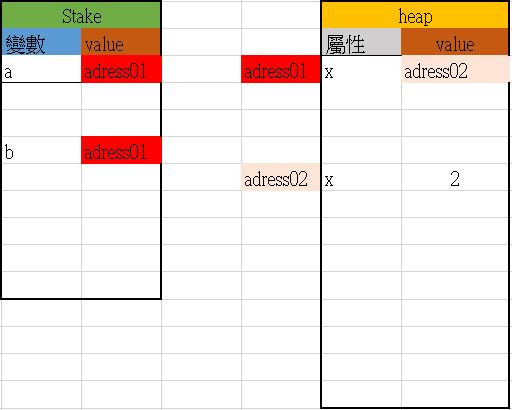
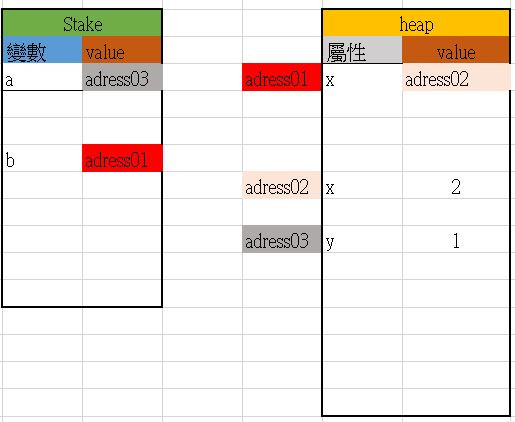
var a = { x: 1 };
var b = a;
a.x = { x: 2 };
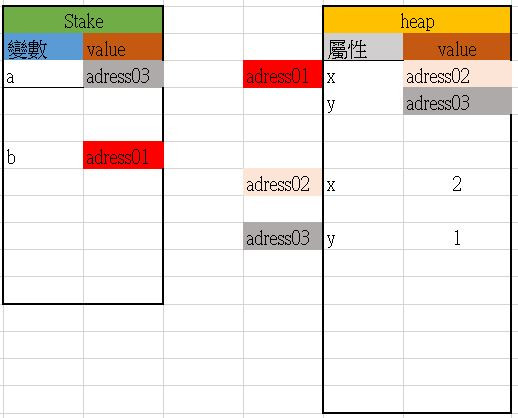
a.y = a = { y: 1 };
console.log(a); //{y: 1}
console.log(b); //{x: {x: 2}, y: {y: 1}}
簡單拆解:
var a = { x: 1 };
var b = a;

a.x = { x: 2 };

a.y = a = { y: 1 };


最後變成:
最後就是連連看。
參考文章:
