哎呀!因為週末打了疫苗,不小心燒了兩天醒醒睡睡的,本來說好是30天不間斷的文章之旅,斷了2天,大家原諒原諒我吧~
那今天要來介紹的是JavaScript裡最常見、最常被使用到的函式 Function。 那老樣子若有錯誤或需要補充的地方,也歡迎在下方留言讓我知道喔~~~謝謝大家!!

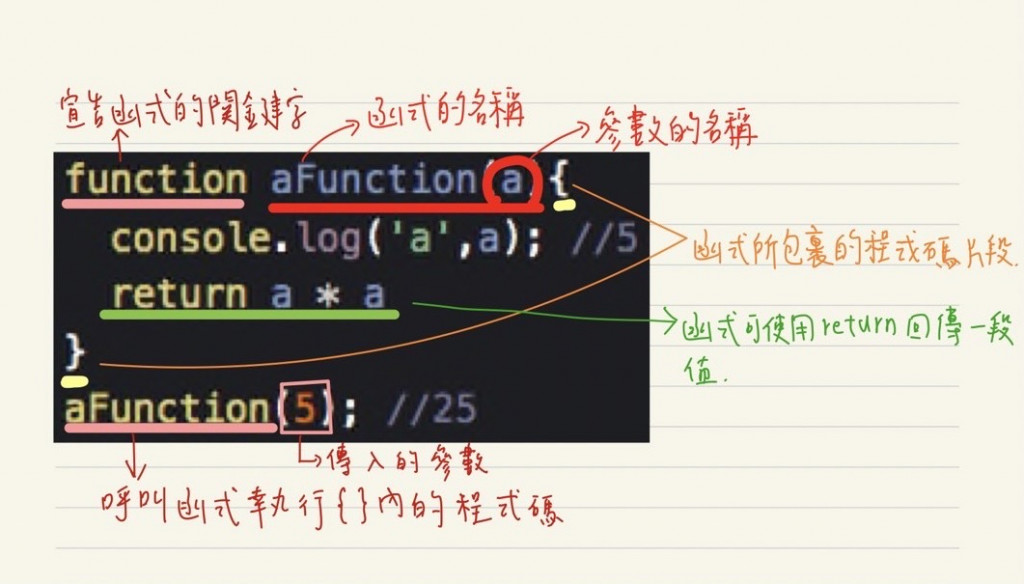
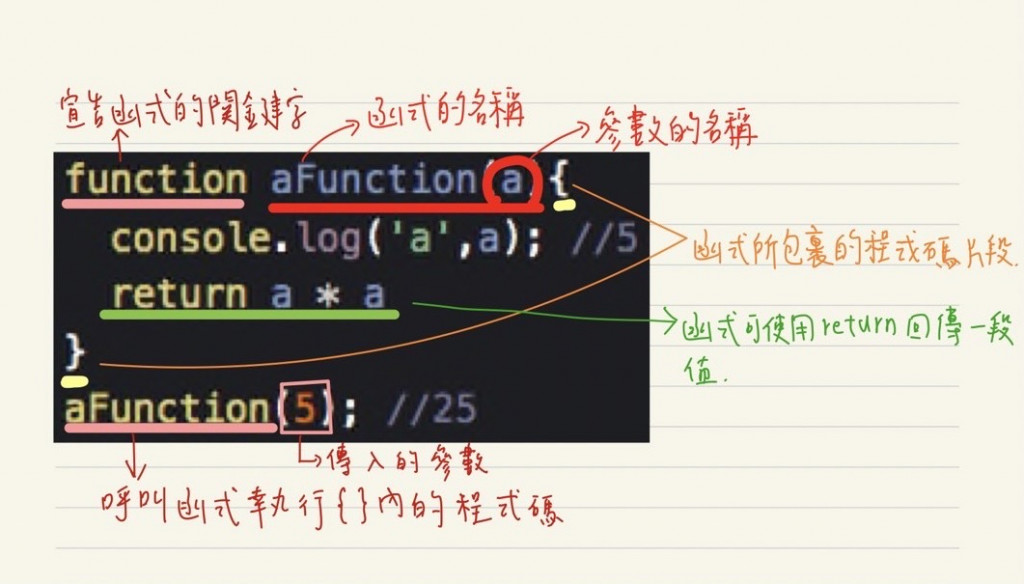
由上面的圖可以知道
函式時,需要使用 function 的關鍵字。a),傳入的參數跟參數的名稱沒有關係,而傳入的參數可以是純值、可以是物件、也可以是另一段函式。{}內。return 回傳一段值。{}外可以呼叫函式執行,()內的數值就是參數,會被傳入到函式內部使用。函式陳述式應該是最常見宣告函式的方式
像一開始的範例就是使用這個方式。
使用函式陳述式的方式建立的函式,必須給予函是一個名稱,也稱為具名函式。在這裡的函式名稱 aFunction。
let aFunction = function(width, height) {
console.log(width, height)
return width * height;
}
console.log(aFunction(3, 4)); // 12
把一段函式透過等號運算值賦予到另一個變數上,這個就是函式表達式,這個方式可以不用幫函式加入名稱,因此也稱為匿名函式。
那如果我們想要在函式表達式的函式加上名字,可以嗎?
ok!是可以這麼做的
let aFunction = function anotherFunction(width, height) {
console.log(anotherFunction);
return width * height;
}
console.log(aFunction(3, 4)); // 12
但是必須注意一個重點,這個 anotherFunction只會在自己的函式區塊內有效,也就是說:
let aFunction = function anotherFunction(width, height) {
console.log(anotherFunction); // function
return width * height;
}
console.log(aFunction(3, 4)); // 12
console.log(anotherFunction); //anotherFunction is not defined
跳出自己的函式區塊之後,anotherFunction就不存在了。
什麼是全域變數?什麼是區域變數?我們透過下面程式碼來了解。
var global = '全域變數';
function aFunction() {
var global = '區域變數';
console.log(global); //區域變數
}
aFunction();
console.log(global); //全域變數
在上述程式碼中,我們可以看到有兩個一樣的變數名稱global,但是一個在aFunction函式外,另一個aFunction函式內。在ES6以前,JavaScript 變數有效範圍的最小單位是以 function 做切分的。 因此在aFunction函式外的global是全域變數,而在aFunction函式內的global是屬於區域變數。
全域變數是在整份程式碼內都有效,而且會被記憶進電腦的記憶體內佔用空間。
但是區域變數只在該函式內有效,當函式執行完,區域變數也隨即被清空,記憶體會被釋放。也就是說,跳出該函式的範圍{},就無法取得函式內所宣告的變數了。
因此我們試著在 aFunction 內跟外取得 global變數,會發現我們取得了兩個不一樣的值,這個就是全域變數與區域變數的概念。
在上一篇變數宣告時,有提到變數會有Hoisting的狀況產生,還記得嗎?
console.log(myName); // undefined
var myName = 'Iven';
如果在 var 的變數前加入 console.log(),這個時候並不會出錯,則是會跳出 undefined,這表示這個變數在記憶體中已經有一個位置,只不過目前並沒有值。
在函式中也是有著 Hoisting 的概念的。
console.log(aFunction); //undefined
aFunction(); // aFunction is not a function
var aFunction = function() {
var global = '區域變數';
console.log(global);
}
在函式表達式的 Hoisting 跟變數宣告一樣,在函式執行之前,會先在記憶體中加入一個位置,但還沒有把函式賦予到指定的變數上,因此會得到 aFunction is not a function的結果。
那函式陳述式呢?
函式陳述式就不一樣囉!函式陳述式在創造階段就會優先載入函式。
aFunction('一個人');
function aFunction(people) {
console.log('我是'+people); //我是一個人
}
因此,在函式前方直接執行函式也可以運行。
以上是今天介紹的函式的基本觀念,當然函式的學問絕對不只這些,還有立即函式、ES6推出的箭頭函式,我會再慢慢介紹的。
如果我有寫不對的地方,如果我有寫錯或是有需要補充的,都歡迎大家跟我說喔~
如果覺得我寫得不錯,很清楚的話也歡迎讓我知道喔~
謝謝大家觀看 ![]()
