過去的網頁大多是 Multi Page Application(多頁式應用程式),一個網頁畫面對應到一個網址,當切換一個網址就換開啟一份 HTML 文件。
相對的 SPA(Single Page Application 單頁應用程式) 因為只有一個網頁,所以我們需要告訴路由器什麼時候要將組件 (components) 反映到路由(routes),再渲染出網頁畫面。
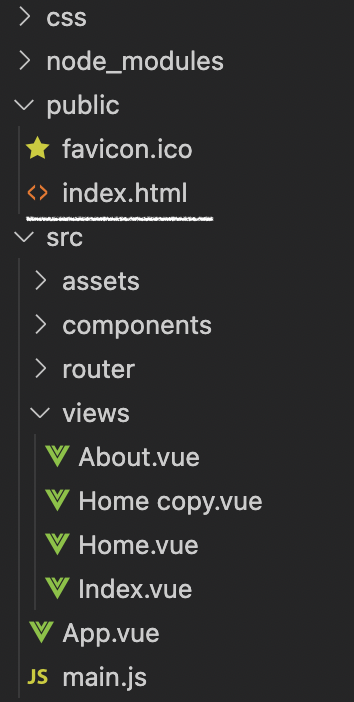
可以從架構上看到 SPA 只會生成一支 index.html(APP.html),而網頁的切換就是靠路由器來設定。
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
let router = new VueRouter({
})
new Vue ({
el: '#app',
router,
})
// component 組件
let Home = {
template: `<h1>主頁</h1>`,
data(){
return{
}
}
}
let DetailPage = {
template: `<h1>內頁</h1>`,
data(){
return{
}
}
}
// 建立路由
let router = new VueRouter({
routes:[
{
path: '/',
name: 'index',
component: Home
},
{ // 內頁
path: '/pdp/:id',
name: 'product-detail-page',
component: DetailPage
},
{
path: '*',
name: 'notFound',
redirect: '/' // 不符合以上路徑,都會返回 index 頁面
}
]
})
// 綁定根組件
new Vue({
el:'#app',
router,
})
<div id='app'>
<header></header>
<router-view></router-view>
<footer></footer>
</div>
參考來源:
https://next.router.vuejs.org/zh/guide/
https://www.youtube.com/watch?v=aYlihfn-Gmg
