再來說說templates
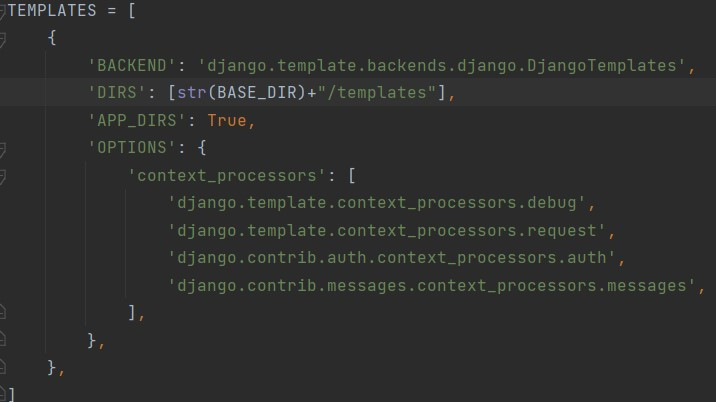
先修改在noob1 中的setting.py,找到TEMPLATES,修改DIR
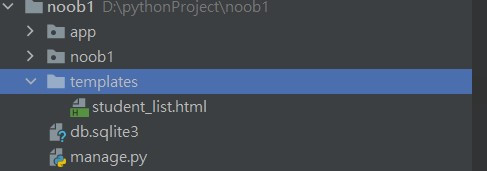
跟目錄創建templates 資料夾,再創建student_list.html在裡面
回想一下前面提到的 主urls->次urls->views->models->views->template
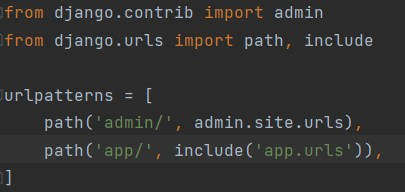
主urls之前已經將次urls include進來,所以可以直接從次urls.py開始修改
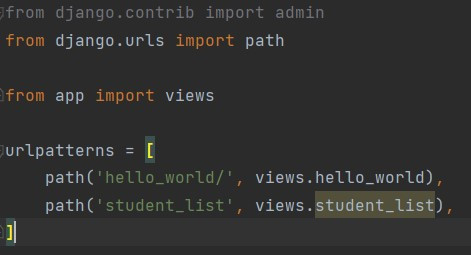
修改app 中的urls.py
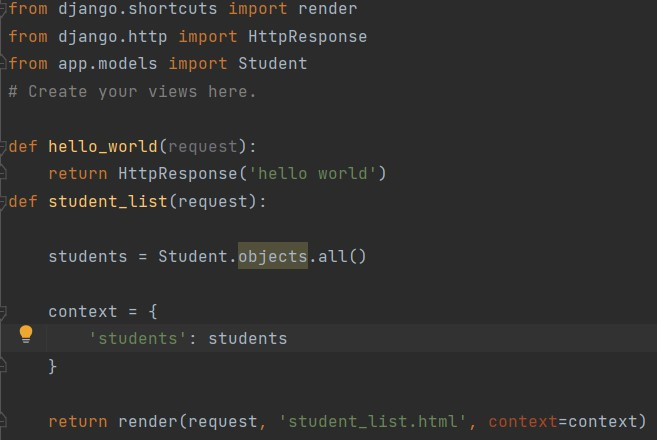
修改app 中的views.py
views向models請求資料,並回傳,這就是views->models->views
修改templates 資料夾裡的 student_list.html
網址輸入 http://127.0.0.1:8000/app/student_list/ 就可以看到學生名字了
補充一些小東西
views.py 中
撈取所有在Student資料庫裡的資料
students = Student.objects.all()
傳遞物件或值的時候必須使用字典型態
context = {
'students': students
}
這一行其實本質上和之前的HttpResponse是一樣的,使用Pycharm的人可以滑鼠點到render在案ctrl+b,看更多細節
return render(request, 'student_list.html', context=context)
也可以寫成這樣,locals()會自動的將所以變數傳入
return render(request, 'student_list.html', context=locals())
student_list.html
編輯html時快捷鍵:
驚嘆號,再按tab (會出現基本的要件)
tag標籤,再按tab (會補齊前後<>)
可以用*創建多個 (li星星5,再按tab)
在html使用來自後端傳來的值:
{{}} 兩個{}的表示直接調用變數
{%%} 表示要使用已定義的關鍵字,那要記得跟邏輯相關的都要end,有for就要有endfor,有if就要有endif
