面試的時候很常會被問到 DOM 是什麼?
那 Node 和 HTMLElement 又是什麼呢?

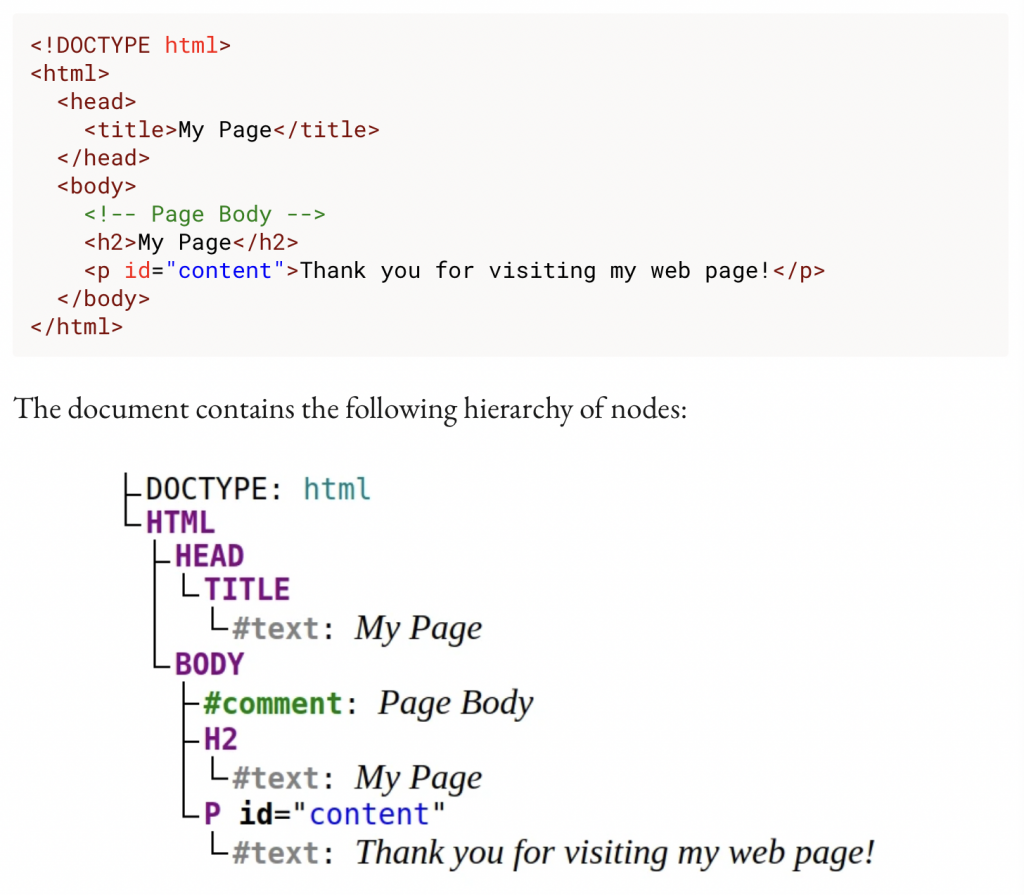
圖片中第一個區塊是我們寫的 HTML 語法,下面的區塊是轉成節點的樣子。
DOM document 包含很多節點:<html> 是一個 node 節點,包含2個子節點:
<body> 也是一個 node 節點,有1個父節點 html,包含3個子節點:
<!-- Page Body -->
<h2>
<p>
<p> 本身是 node 節點,包含1個子節點:
從上述了解 DOM Nodes 的過程中,可以得知 Node 有很多種型態,html、body、註解、文字...等,各個型態都是一個節點。
而 DOM Element 是 node(Node.ELEMENT_NODE) 其中一個型態,也就是常用到的 HTML tags,像是<html> <body> <h2> <p>...等。
<p> 同時是 DOM Node,也是 HTML Element<!-- Page Body --> 是 DOM Node,但不是 HTML ElementNodes 節點有很多種型態,DOM Element 是 Node 其中一種型態,而 DOM 表示整個節點和元素組成的樹狀結構。
參考來源:
https://dmitripavlutin.com/dom-node-element/
https://iter01.com/233214.html
