(1) 安裝
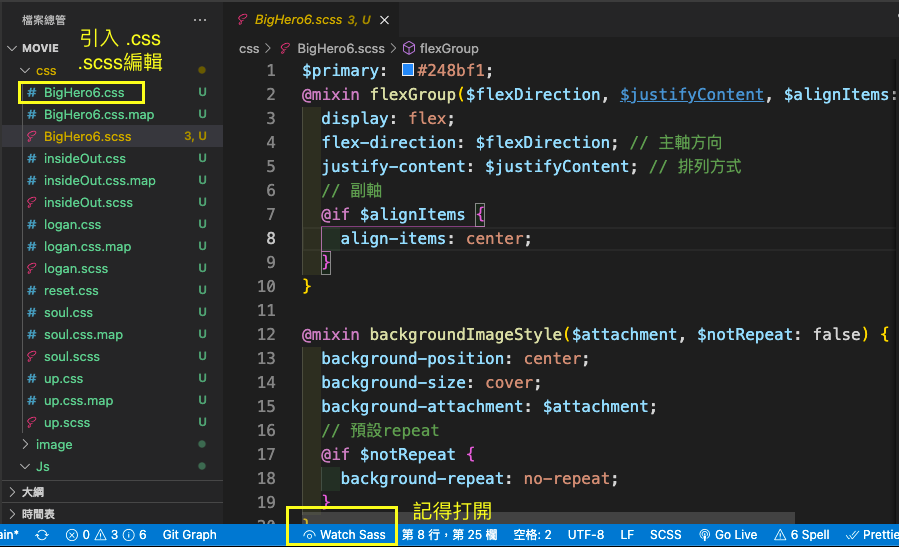
(2) 記得開啟
(3) 成功編譯
https://5xruby.tw/posts/play-sass-mixin-and-include
定義一個名稱,將需要重複使用的 CSS 放在裡面
$primary: #248bf1; // $定義變數
@mixin backgroundImageStyle($attachment, $notRepeat: false) {
background-position: center;
background-size: cover;
background-attachment: $attachment;
// 預設repeat
@if $notRepeat {
// 如果true打開
background-repeat: no-repeat;
}
}
呼叫使用
body {
@include backgroundImageStyle(fixed, $notRepeat: false);
background-image: url("../image/Cyberpunk-featured-movie-bg.jpg");
}
