目標:掌握 Line Messaging API,客製自動回覆功能,這次串接是參考 Line Messaging API 串接手冊
上一篇大致了解了 Line 接收資訊、發送訊息的模式
這次要來試試一個有趣的功能- Quick Reply
Quick Reply Button 可以在群組或是跟人聊天室使用,最多可以設置 13 個按鈕
| 參數 | 說明 | |
|---|---|---|
| type | action | |
| imageUrl | 按鈕前面的 icon | |
| action | 按鈕的種類 | • Postback action(可自帶 query string ) |
| • Message action (一般文字) | ||
| • URI action (超連結) | ||
| • Datetime picker action (選擇日期) | ||
| • Camera action (照相機) | ||
| • Camera roll action (相簿) | ||
| • Location action (定位) |
用 quick reply api 搭配 reply message 做一個簡單的範例
if($text == '好想出國') { // 設定接收的 text
$Payload = '{
"replyToken":"接收到的 reply token",
"messages":[
{
"type": "text",
"text": "你想去哪呢",
"quickReply": {
"items": [
{
"type": "action",
"imageUrl": "",
"action": {
"type": "message",
"label": "歐洲",
"text": "歐洲"
}
},
{
"type": "action",
"imageUrl": "",
"action": {
"type": "message",
"label": "美洲",
"text": "美洲"
}
},
{
"type": "action",
"imageUrl": "",
"action": {
"type": "message",
"label": "亞洲",
"text": "亞洲"
}
},
{
"type": "action",
"imageUrl": "",
"action": {
"type": "message",
"label": "非洲",
"text": "非洲"
}
}
]
}
}
]
}';
$ChannelAccessToken = "你的 access token...";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://api.line.me/v2/bot/message/reply');
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $Payload);
curl_setopt($ch, CURLOPT_HTTPHEADER, [
'Content-Type: application/json',
'Authorization: Bearer ' . $ChannelAccessToken
]);
$Result = curl_exec($ch);
curl_close($ch);
}
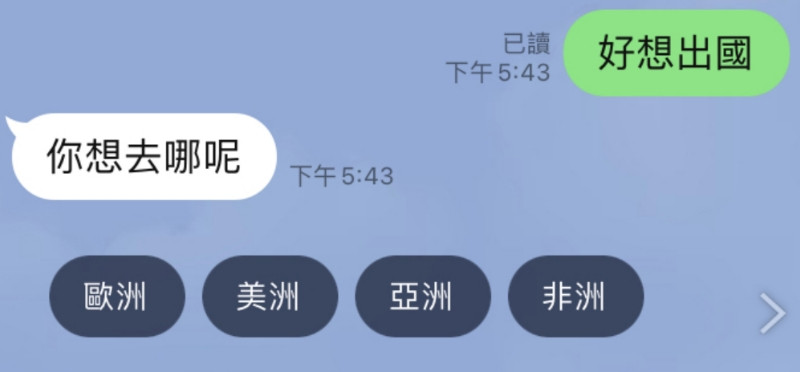
結果
下面就會出現設定好的四個按鈕
如果想要更活潑一點,可以在 imageUrl 加上圖片位置
我是找 flaticon 裡面有很多 icon 可以選擇
找到喜歡的 icon後,複製 icon 的 url 到 imageUrl
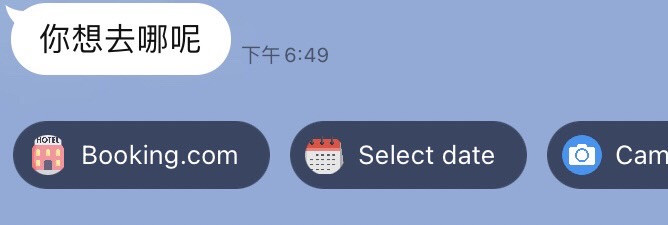
加上 icon 看起來更專業了!
tips: 因為 quick reply button 的底色是深色的, icon 選亮一點的顏色會比較明顯
URI action & Datetime picker action
可自訂超連結
{
"type": "action",
"imageUrl": "https://cdn-icons.flaticon.com/png/512/3009/premium/3009487.png?token=exp=1654253578~hmac=8e4bdec0483a5d52cbb57429a0ab90fd",
"action": {
"type": "uri",
"label": "Booking.com",
"uri": "https://www.booking.com/index.zh-tw.html"
}
},
{
"type": "action",
"imageUrl": "https://cdn-icons.flaticon.com/png/512/591/premium/591576.png?token=exp=1654253425~hmac=47473b4d4996518f7152a75af54a84ee",
"action": {
"type":"datetimepicker",
"label":"Select date",
"data":"storeId=12345",
"mode":"datetime",
"initial":"2017-12-25t00:00",
"max":"2018-01-24t23:59",
"min":"2017-12-25t00:00"
}
},

Camera action & Camera roll action & Location action
{
"type": "action",
"imageUrl": "https://cdn-icons.flaticon.com/png/512/3687/premium/3687416.png?token=exp=1654253458~hmac=f401c0aa854ecae564eaf9fe93508cbb",
"action": {
"type":"camera",
"label":"Camera"
}
},
{
"type": "action",
"imageUrl": "https://cdn-icons-png.flaticon.com/512/1038/1038100.png",
"action": {
"type": "cameraRoll",
"label":"相簿"
}
},
{
"type": "action",
"imageUrl": "https://cdn-icons.flaticon.com/png/512/186/premium/186250.png?token=exp=1654253531~hmac=93516209eecc1be894ee26a617eef96f",
"action": {
"type":"location",
"label":"地點"
}
}

這好像是 Line Messaging API 才有的功能,action 的種類有很多種,顯示的名稱跟 icon 都可以自行設定,設定很簡單也很彈性!
參考資料:
Using quick replies
Quick reply
flaticon
