先在六角學院的使用 HTML、CSS 開發一個網站試聽課程,大概學個基本產生興趣。
(有部分產生興趣的原因,是比起以前學的AI、PS,網頁更有互動的行為)
後來才在MDN上找到
学习 Web 开发 https://developer.mozilla.org/zh-CN/docs/Learn 一直跟著做,做到JS的物件。
應該很多人都跟我一樣第一個網站都長這副鳥樣吧... (圖片裡那隻是無毛貓不是蝙蝠貓)
剛開始從其他地方(MDN)學習時,很容易忽略到CSS Reset,是又過了好幾周後才了解其對切版的功用。
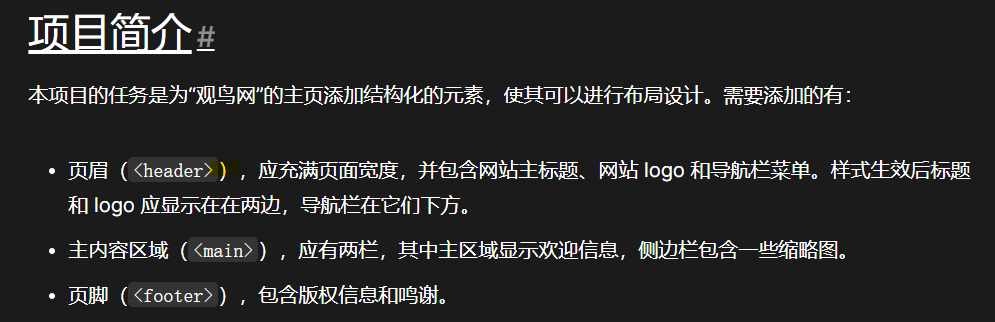
MDN很方便的是,有學習路徑章節,並在每一個章節做測驗。(教學中是使用HTML5語意化標籤,新手可能與常見的標籤比較,進而導致混亂?)

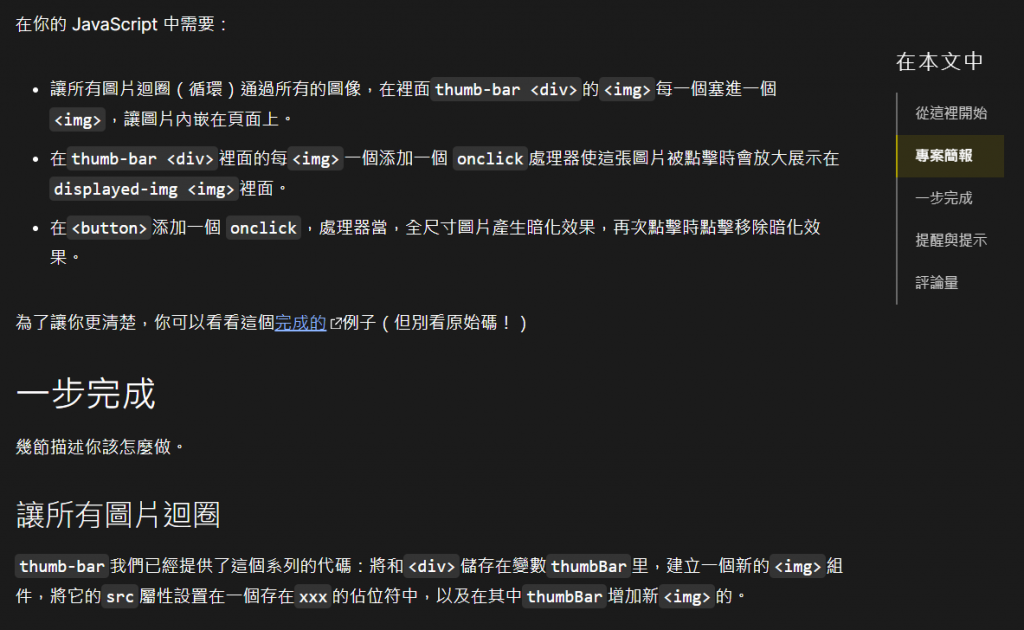
MDN的JS基礎也講算滿清楚的,並且都會配合著網頁一起實做。
好像還滿多人做過這份的比較驚訝的回來整理才發現這邊就已經講到了初始化、localStorage,後面學todoList時才知道怎麼使用
也有其他像猜數字、笑話產生器
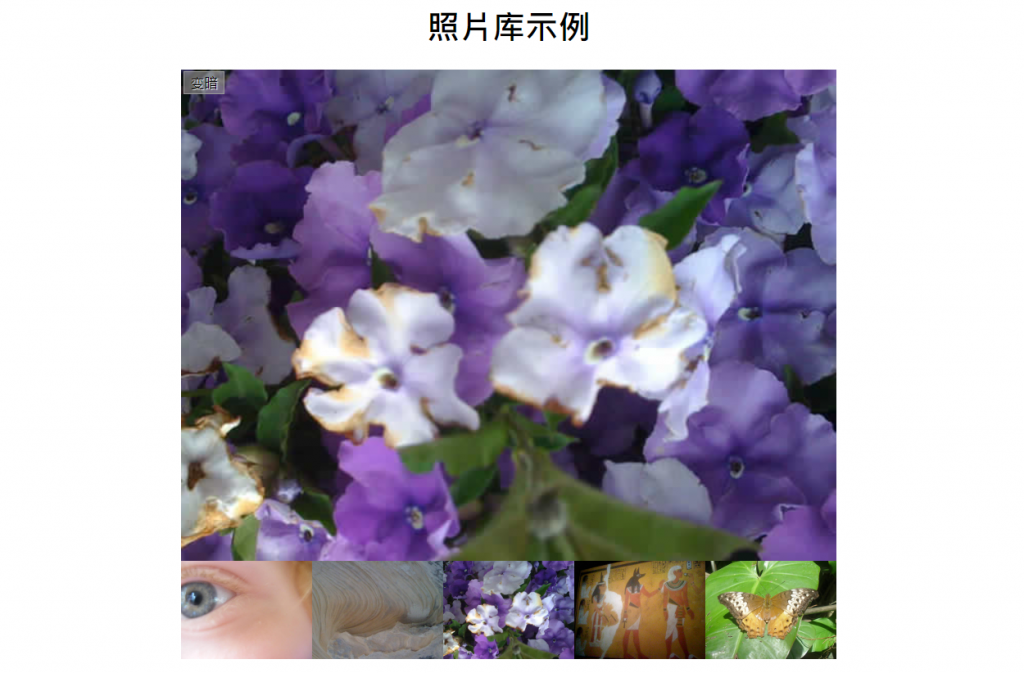
MDN基礎JS最後的測驗是這個(也有步驟教你怎麼做,該先設定哪些函式等等)

另外提一下MDN有估算學習時數:
https://developer.mozilla.org/zh-CN/docs/learn/Front-end_web_developer
學完一些基礎JS後,換從W3C學習JQuery。
(MDN後續還有JSON、物件)
