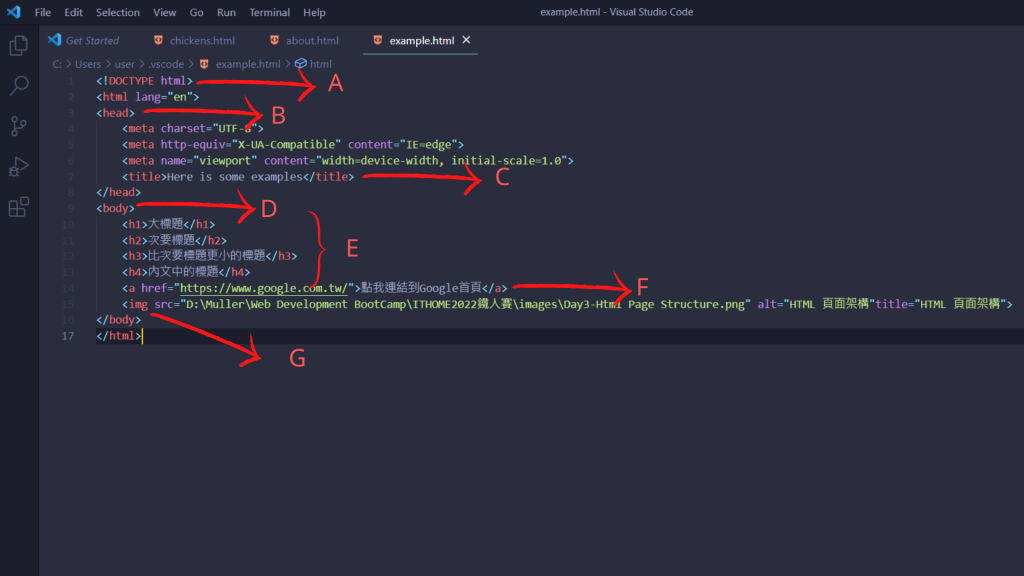
以下用圖片說明HTML核心架構
A:<!DOCTYPE html> 在HTML文件中的第一行會以此為開頭,用意是向檢視此頁面的瀏
覽器(browser)宣告這是一份HTML5的文件,若不打上這行會造成瀏覽器有錯誤的可
能,比方說預期想產生的效果無法正確顯示。
#HTML5是最新修訂的HTML版本,詳見HTML5
B:<head>就像一個容器,裡面包含著不同用途的 HTML tags裡頭包含<meta>用來表示
該網頁的元資訊 (metadata)這些 tag 的內容通常不會被顯示在頁面上,僅說明該網頁的
元資訊 (metadata),其中<meta>中必含有<title>用以指定網頁的標題。
C:<title>賦予網頁標題,顯示於網頁分頁。
D:<body>視為網頁的主容器,裡面包含此網頁的主內容。
E:<h1>~<h6>用來呈現網頁中的各標題,h1>h6呈遞減關係,一般來說不太用到h5、h6。
F:<a>為超連結標籤,其中的href為<a>的屬性(attributes)可指定一個URL要連結到哪個目的地。
G:<img>用來在HTML中加入圖片(images),主要以src屬性來指定圖片位址;而alt是當
圖片位址失效時可於原圖位置改以文字替代。title則可在滑鼠移到圖片時以文字方塊顯
示說明。
#這裡有一點需要注意<img>為空元素,不需接結束標籤(closing tag)。
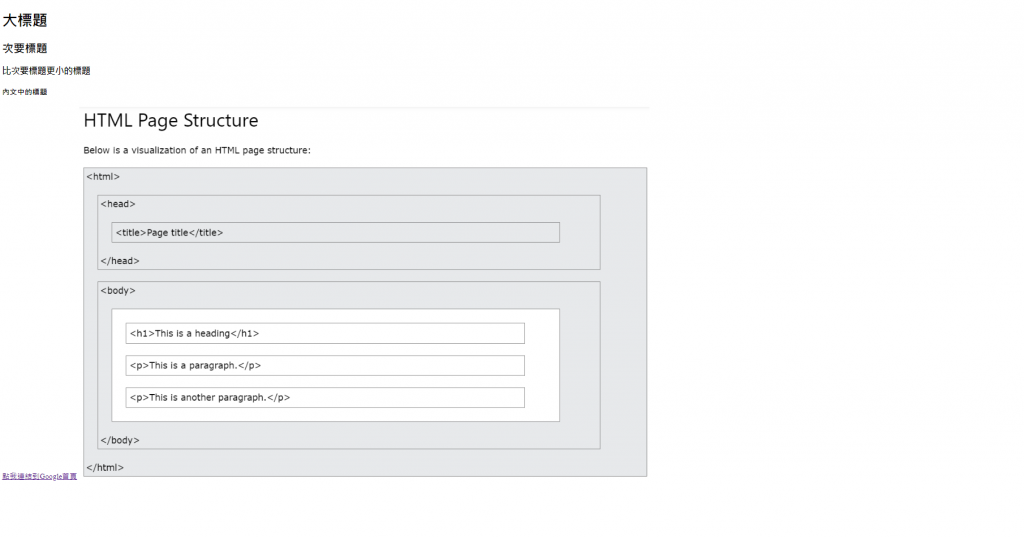
實際在瀏覽器顯示大概是這樣
圖片來源:https://www.w3schools.com/html/html_intro.asp
推薦網站:https://www.w3schools.com/default.asp >>>大寶庫
