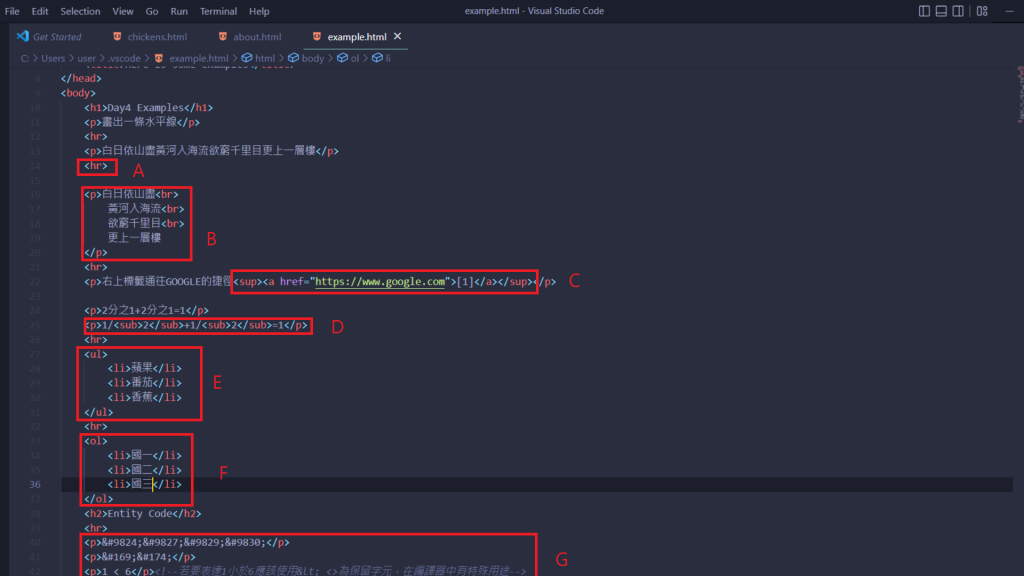
接續昨天的內容繼續介紹幾個元素,請見下圖。
A:<hr>建立一條水平線。
B:<br>可為<p>中的文字分行,常用於詩詞類文章。
C:<sup>可產生略小於原字體大小的字元,其排版位置會略高於原文字。
D:<sub>可產生略小於原字體大小的字元,其排版位置會略低於原文字。
E:<ul>+<li>可產生一個無排序的列表或項目符號列表。
F:<ol>+<li>可產生一個有排序的列表或帶編號項目符號列表。
G:Entity Code 在HTML中若要帶入特殊符號可以用此Code來表達,比如黑桃、紅心、公
司符號等。
補充說明:若要在文件中表達1小於6,不要直接在<p>中輸入1<6。
大於小於符號在編譯器中屬於保留字元(Reserved Characters),應該要以1&li;6表示。
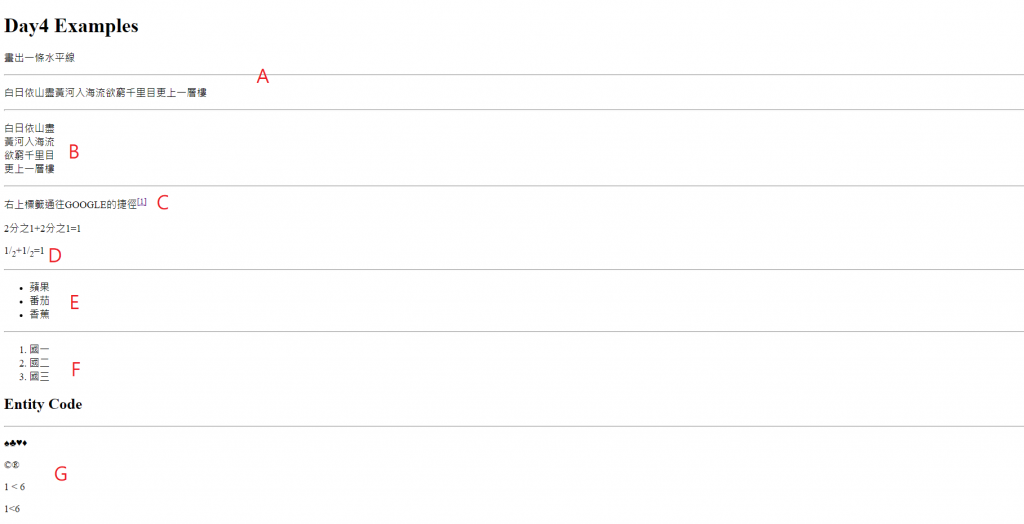
實際於瀏覽器頁面展示如圖

下一日來了解一下Table&Forms 及快送生成HTML的Emmet語法,我們明天見~
