在我的經驗之中~時間變數是很重要的
![]()
就ERP而言是 人員->主管->大主管->歸檔
就 購物網站 而言是 出貨->物流->收貨
日期的需求 可以看到是 日月年->日月年時分->日月年時分秒
在PHP裡面的顯示語法:
date_default_timezone_set("Asia/Taipei");
echo date("Y-m-d H:i:s");
套到VSCODE裡面-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
$myhello ="HELLO";
echo $myhello;
date_default_timezone_set("Asia/Taipei");
echo date("Y-m-d H:i:s");
?>
</body>
</html>
顯示出來的樣子~

再來說說其他的語法:
長出比較美的字體

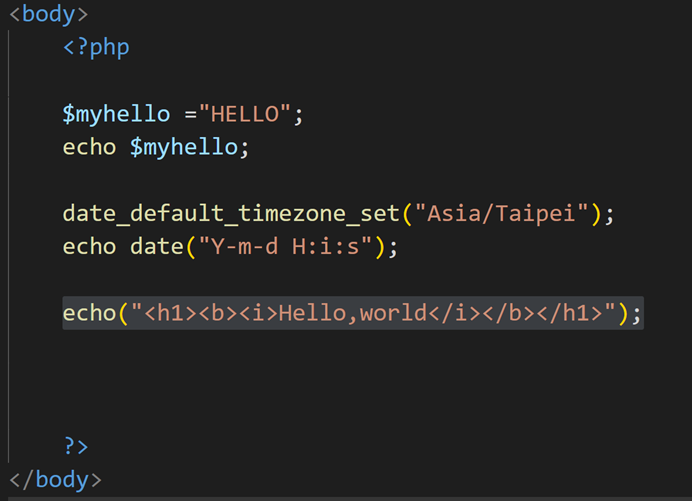
語法-
echo("<h1><b><i>Hello,world</i></b></h1>");
解釋一下內容-
h1-HTML – 標題 (Heading) 元素呈現了六個不同的級別的標題, 級別最高,而 級別最低。
b-粗體
i- 斜體
2-PHP撰寫慣例:
2-1變數名稱用$
2-2多行註解/* */然後html 註解是
2-3變數的大小寫不同=不同的變數
2-4會自動忽略空白![]()
2-5結尾要加;
這個雖然都知道..但是超容易忘!
明天來講~型別
![]()
颱風居然還沒有走~QQ![]()
