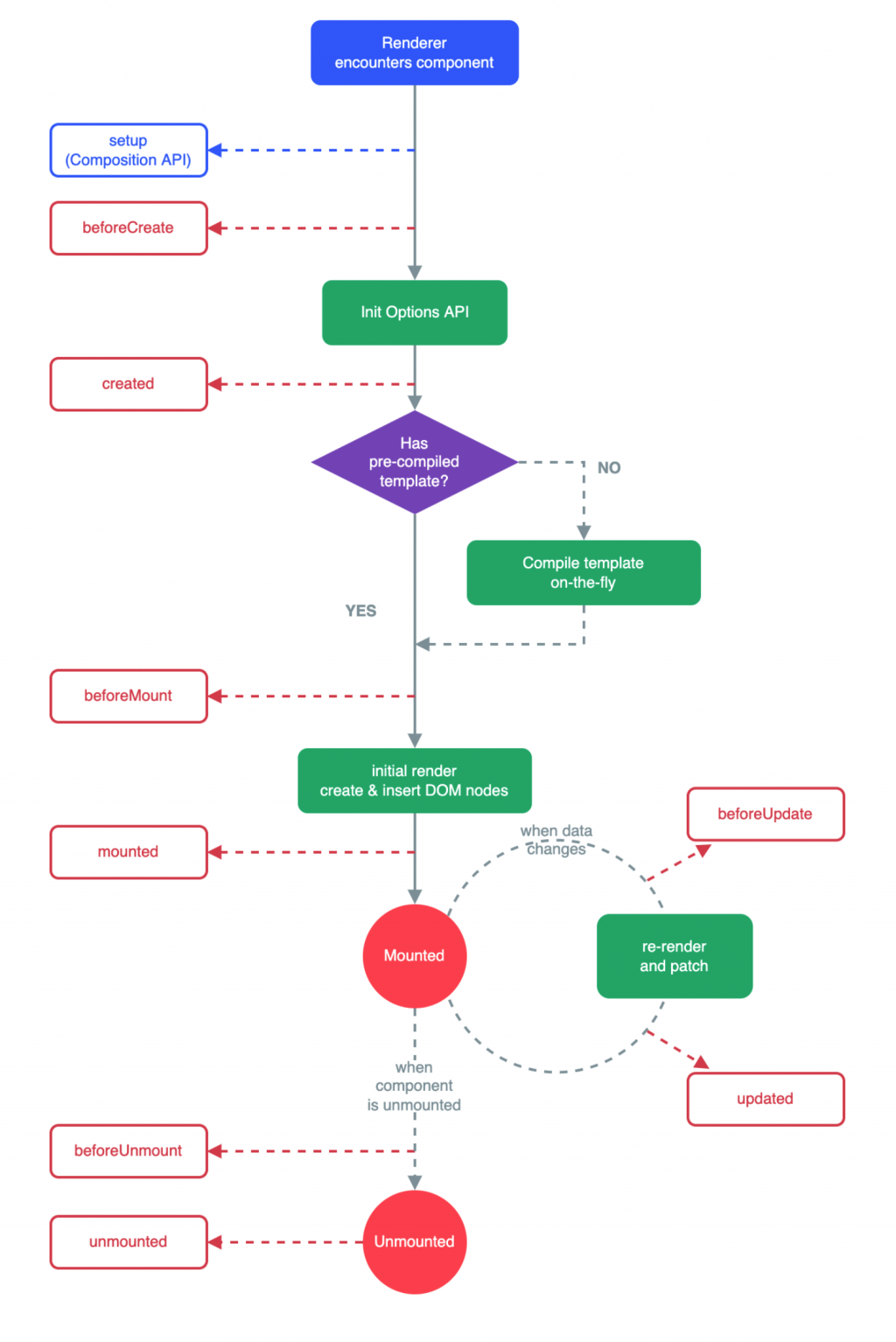
今天來介紹 vue 的生命週期,什麼是生命週期呢?講簡單一點就是從你用瀏覽器打開網頁開始,到網頁內的元件一個一個生成,到整個完整的網頁建立的過程就叫生命週期,完整過程如下圖

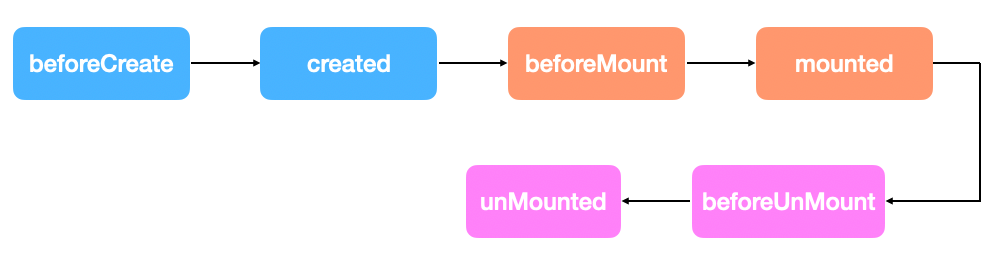
是不是眼花撩亂啊?讓我簡化一下,其實主要順序就是如下圖

在加上 setup 語法糖的 script 標籤內做的事相當於在 beforeCreate 和 created 階段完成
而想要設定什麼事情要在其他階段做,要像下面這樣,以下以設定 mounted 階段舉例,先 import onMounted 進來,然後把要做的事情寫在 onMounted function 裡
<script lang="ts" setup>
import { ref, onMounted } from 'vue'
onMounted(() => {
console.log('hello world')
})
</script>
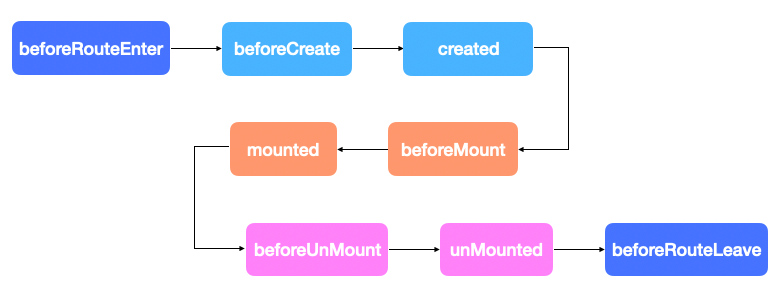
如果考慮到路由又會加上 beforeRouteEnter, befoRerouteLeave,就是可以設定進入這個頁面之前和離開這個頁面之前做什麼事

其實我覺得啦,比較常用到就是寫進入這個頁面之前和離開這個頁面之前做什麼事,也可能小弟資歷尚淺,請各位鞭小力一點
來舉個例子,我常常會設定在進入這個頁面之前先更改 web title
beforeRouteEnter (to, from, next){
document.title="Home"
}
