接續上一篇的內容,我們已經釐清我們想做的功能,我們就用咖啡廳的例子往下開發吧。
我們先預想一下我們的咖啡廳要賣些什麼東西,可能有咖啡品項、咖啡豆、蛋糕,那麼我們先粗略的設計一個庫存的標準,皆為20份好了,以物件的方式記錄一下initialState:
{
numOfCoffee: 20,
numOfCoffeeBean: 20,
numOfCake: 20,
}
那麼以顧客的角度來說他就有三種可能,可能買咖啡、可能買咖啡豆、也可能買蛋糕,我們先不複雜處理同時買多項的概念,在 Redux 的基本觀念裡有提到過 Actions 那麼對應處理的部分就是要先想好客戶能夠享有的購買方案,如果單買一項 ( ex: 單買咖啡 → { type: ‘COFFEE_ORDER’, payload: … } )。
// 用 function 的方式retrun
const orderCoffee = () => {
return {
type: COFFEE_ORDERED,
payload: 1
}
}
// 一般的 action object
const orderCoffeeObj = {
type: COFFEE_ORDERED,
payload: 1
}
前面的文章有提到對應 Reducer 的部分就是店員部分的工作了,以上面為例的話接續撰寫的範例如下:
const reducer = (state = initialState, action) => {
switch(action.type) {
case 'COFFEE_ORDER':
return {
...state,
numOfCoffee: state.numOfCoffee - 1
}
}
}
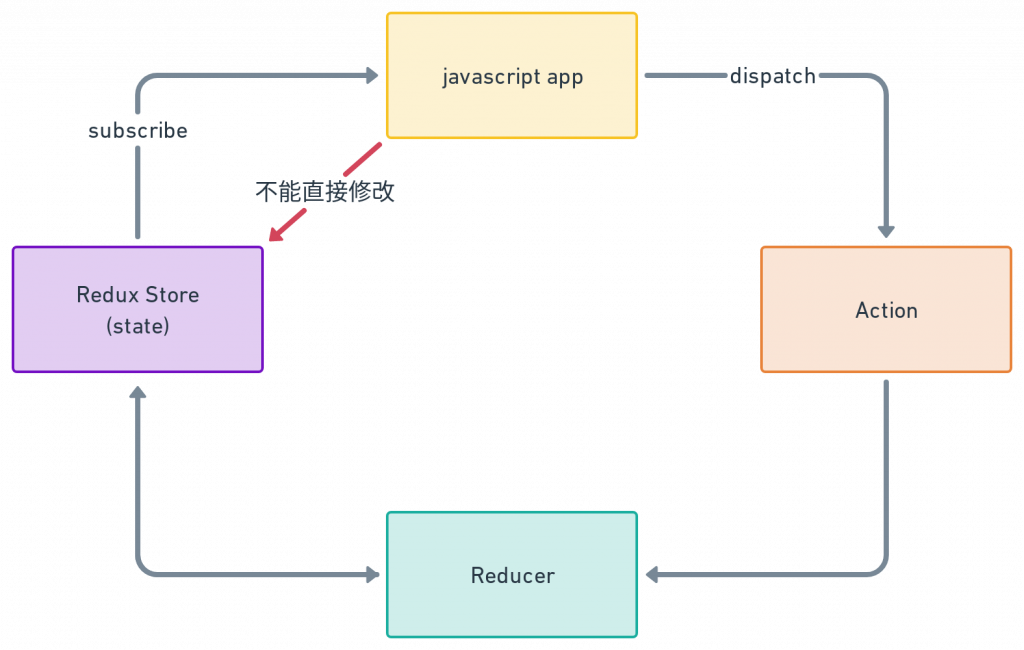
好的,以上為基本觀念的複習,如果到這裡都很清楚的話那麼稍微提一下目前Redux會發生的樣子:

要完成 Redux 的 state change 就必須透過 dispatch function 去處理。
那我們先來試做Action:
// 在index.js
// 這邊其實都可以拆出去,但因為方便Demo,所以先不演示
const COFFEE_ORDERED = 'COFFEE_ORDERED';
// 建立Action
const orderCoffee = () => {
return {
type: COFFEE_ORDERED,
payload: 1
}
}
// 除上述function的方法以外也可以直接帶入object
const orderCoffeeObj = {
type: COFFEE_ORDERED,
payload: 1
}
// 但是我個人是不推薦這樣的做法,透過function還可以帶參數來設定,如下
const orderCoffeeByNum = (num) => {
return {
type: COFFEE_ORDERED,
payload: num
}
}
上面就是基本針對買咖啡這個動作的試做,基本上 action 的 type 就像是餐廳點餐時的點餐單,定義好單號再去找對應的出餐口店員處理。
那麼今天的內容就到這裡,下一篇我們來實際實作 reducer 的部分。
