這篇是補足大家的求知慾,還記得我開頭說的 React Query 嗎?
我秉持著勤儉持家的客家精神,想說不要浪費我們建立好的 todo api server,順便也做了一個 React Query 版本的 todo list 範例,在我 gitHub連結 中,但這次我就沒有再拆分的很細了,我想大家如果都乖乖的從第一集跟到這裡的話,這種程度的拆分應該不用再次做示範了吧!
還記得我們剛剛處理完的 RTK Query 的方法嗎?
這時候看應該會覺得很類似,事實上本尊其實是 React Query 先有這樣的概念,而 Redux toolkit 借鏡相同的概念而開發出來的產物。
舉例來說,早期還沒有 RTK query 的出現我們通常會採用 useEffect 的 Hook 來處理我們的 api,但這樣做其實有點浪費效能,怎麼說呢?

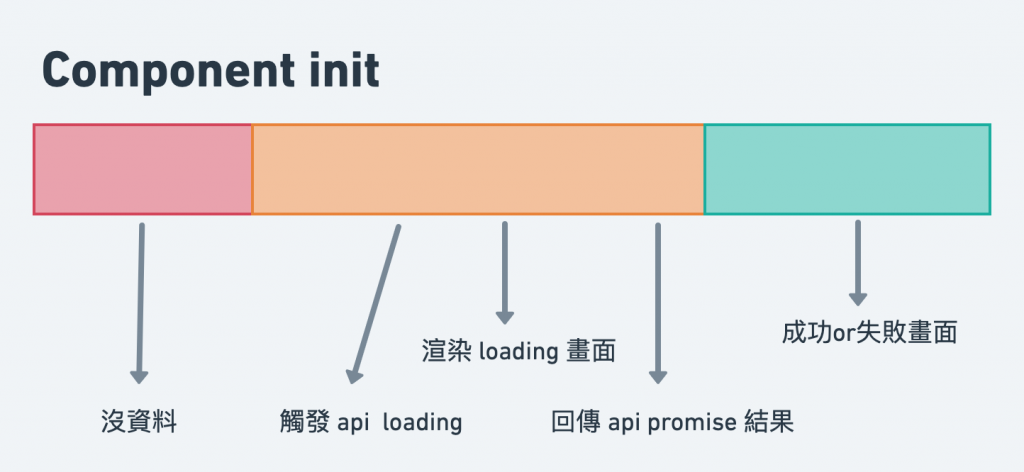
上面是一般用 useEffect 打 api 的流程,相同的概念我們會需要透過另一個狀態管理來做調節,畫面才不會像傳統 SSR 那樣突然蹦出來,但如果每個 component 都有那段無資料的尷尬期間是不是要考慮整理一個 custom hook 出來做,不要讓每個 component 都等。
這時候你會想到 Redux 或是 context Porvider 的方式結合 api hook,也就是 RTK Query 或 React Query 所做的事情。
當然更早一點在生命週期還未出現的時候有類似的優化辦法,但為了節省 coding 的時間與篇幅,小妥協也是可以理解的,當然我自己的做法會比較類似 angular services 的概念去封裝所有 API 的項目再提供給 action 引用,但這樣的做法其目的就只是在 React 和 server 之間扮演了資料管理和 cache 的角色,控制什麼時候要更新 cache、什麼時候要重新向 server 發送 API 請求。
以上,皆為個人淺見,重點是提供 React Query 的範例給大家參考,深入的話也許後續有機會再補充說明。
這次鐵人賽的分享就到這裡了,真心花了不少時間製作這些範例檔案,其實本來是想做 micro FontEnd 主題的,但我覺得要細部講解內容太過龐大了,我是不喜歡懂點皮毛就吹到滿分啦,沒有經過消化的東西就吐出來要人看,也有點不負責任,不是我的作風,也許明年有機會的話吧!
source code: gitHub連結
