這裡示範如何在自己創建的頁面中利用<Form>建立搜尋欄位,分別以Reddit、Google、Youtube來說明,
如下圖(圖多)
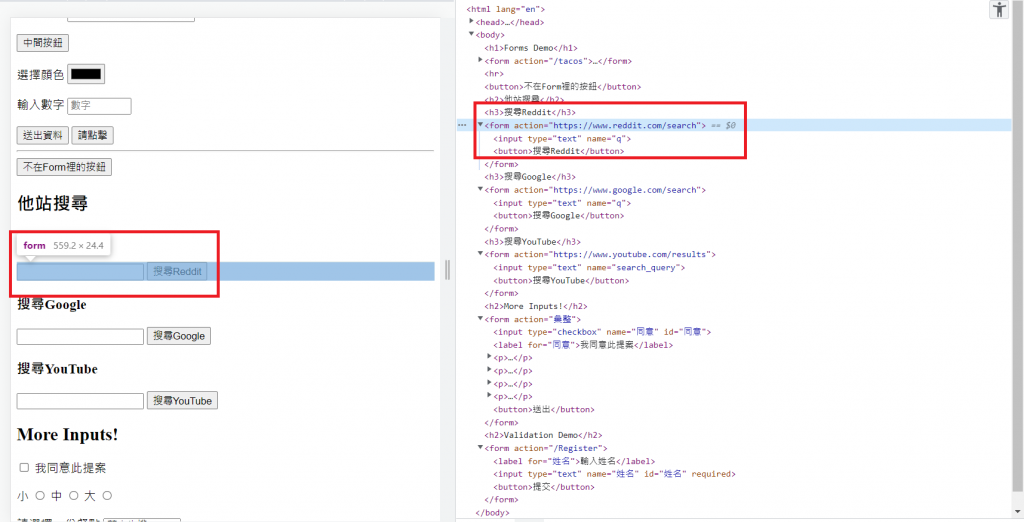
A
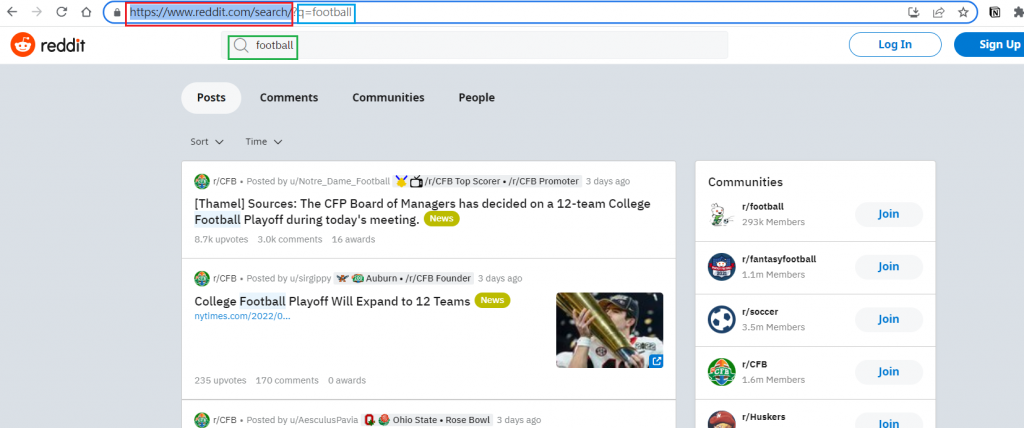
A-a
A:利用<Form>輸入屬性action="https://www.reddit.com/search",再使用<input>輸入屬性type="text" name="q",最後新增一個<button>用來建立搜尋Reddit按鈕。此處的action便是提交搜尋請求q時連接到https://www.reddit.com/search 做搜尋。
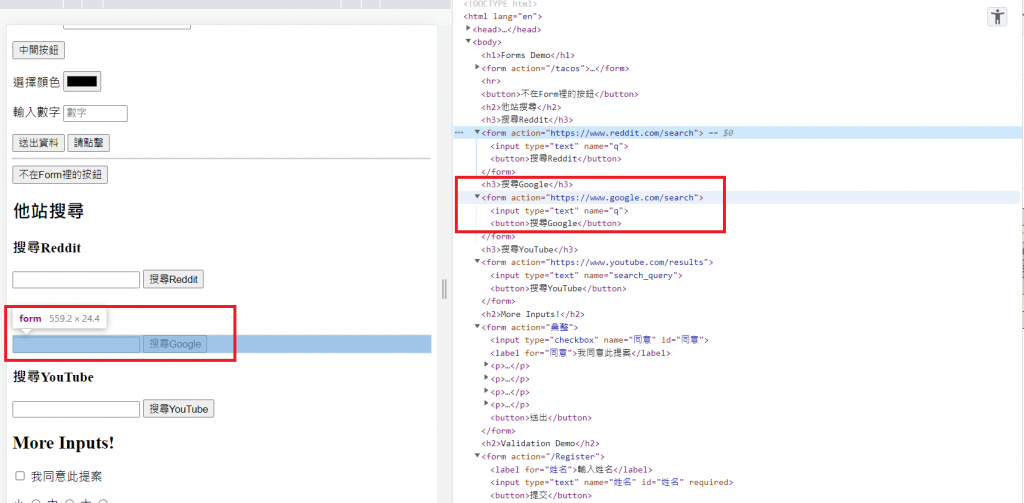
B
B-a
B:利用<Form>輸入屬性action="https://www.google.com/search",再使用<input>輸入屬性type="text" name="q",最後新增一個<button>用來建立搜尋Google按鈕。此處的action便是提交搜尋請求q時連接到https://www.google.com/search 做搜尋。
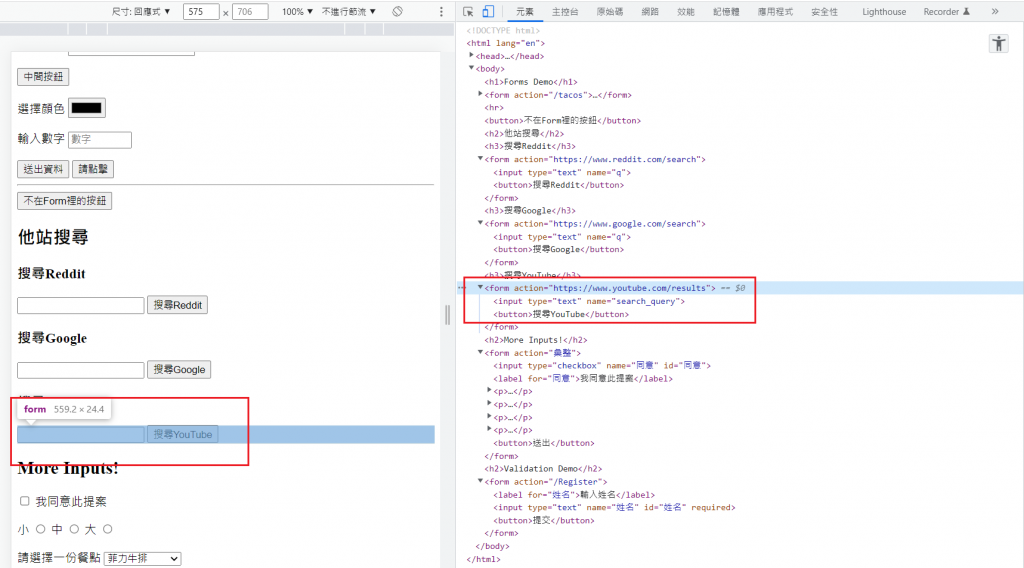
C
C-a
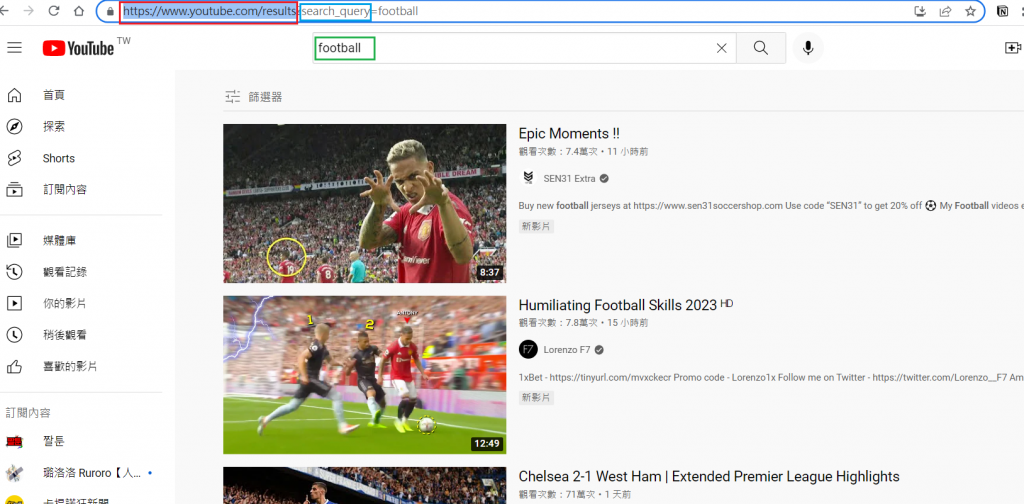
C:利用<Form>輸入屬性action="https://www.youtube.com/results,再使用<input>輸入屬性type="text" name="search_query",最後新增一個<button>用來建立搜尋Youtube按鈕。此處的action便是提交搜尋請求search_query時連接到https://www.youtube.com/results 做搜尋。
簡單比較後我們可以發現,Youtube的設定與前二者稍有不同,在設定時可以參考實際搜尋結果請參考圖A-a、B-a、C-a
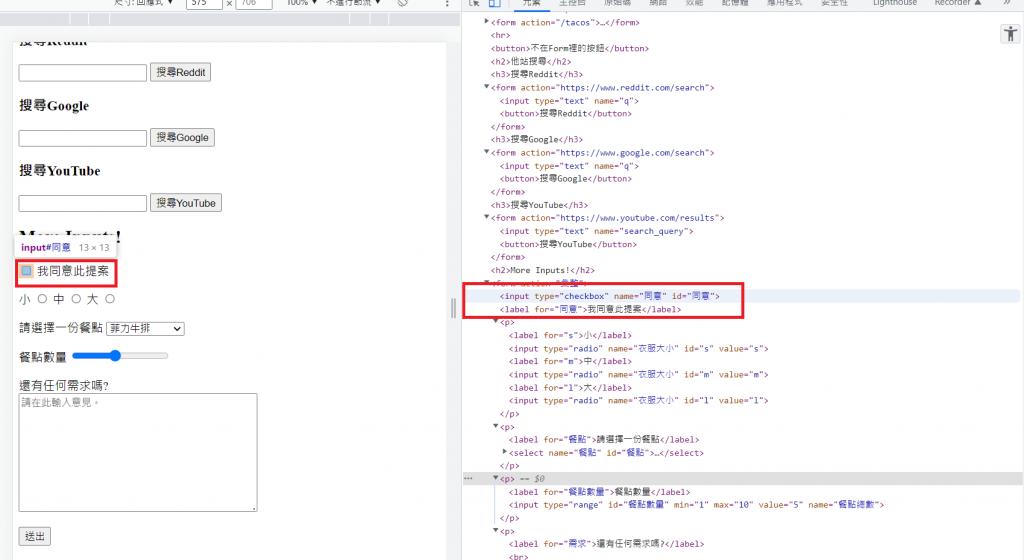
接著介紹最後幾個元素,請見下圖
D
D:<input>中的屬性checkbox,能建立核取方塊。
E
E:<input>中的屬性radio,能建立單選標籤,但要注意須將每個選項的value以不同值定義。
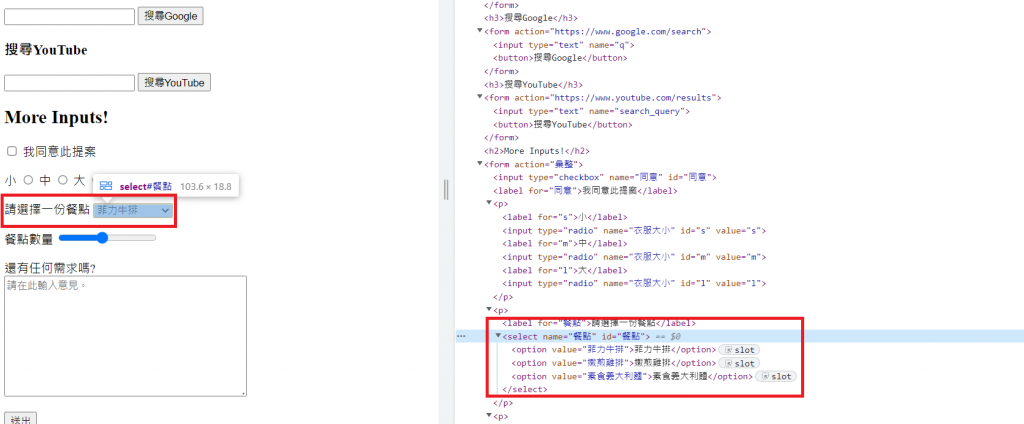
F
F:<sulect>和<option>能建立下拉式清單。
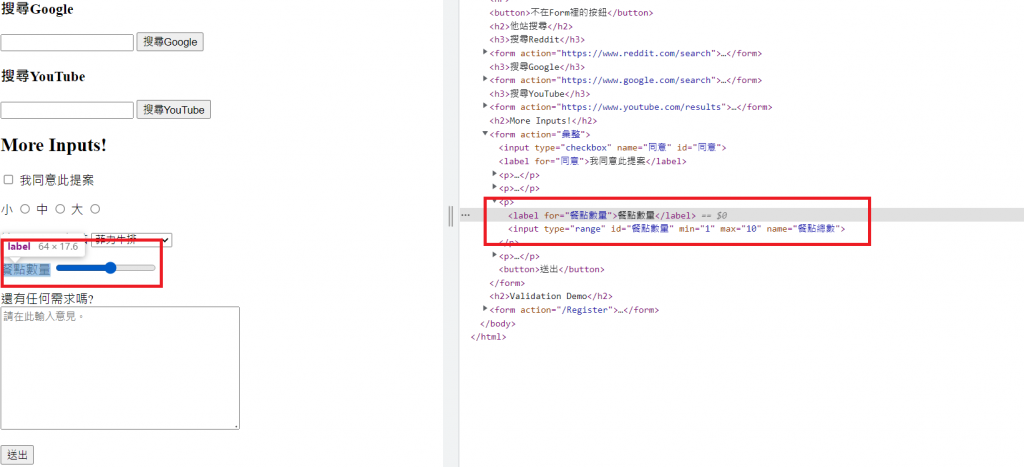
G
G:<input>中的屬性range,可建立類似音量控制的標籤,其最大最小值及定義可透過屬性min、max、name來調整。
H
H:<textarea>可建立一個文字輸入區,其大小可透過屬性cols、rows調整。
I
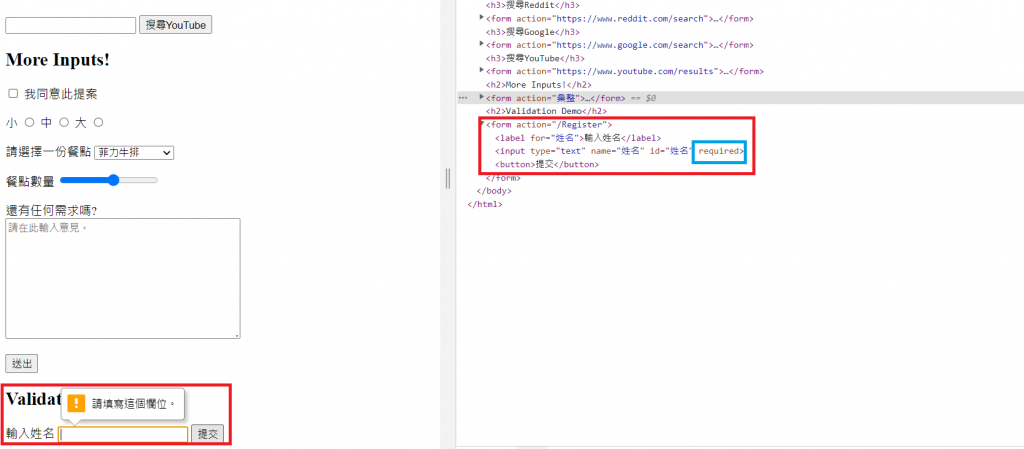
I:最後介紹Validation資料驗證,透過適當設定,能讓用戶端依照伺服器端要求輸入經規範的數據,此處例子為在<input>中輸入屬性required,使得用戶端必須輸入資料,而不能提交空白數據,經設計後亦可將此規則複雜化,常見應用有限定此欄位僅能輸入EMAIL或是密碼須符合安全性強度(必須具備至少各一大小寫英文字母及特殊符號等等)
Day7進入HTML最後的學習紀錄-利用前幾日的元素建立一個參賽表單。
