#Table(表格)
參見下圖說明(圖多)
A
B
C
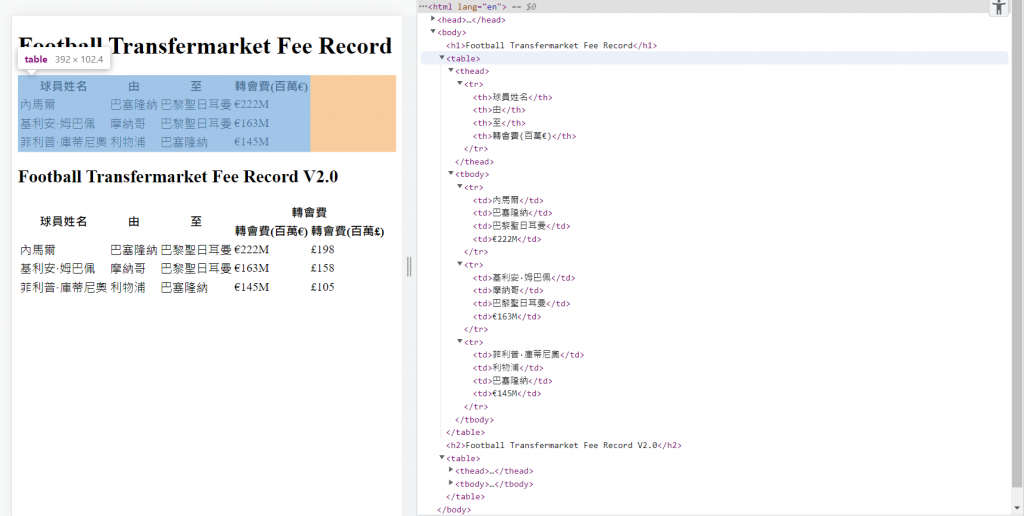
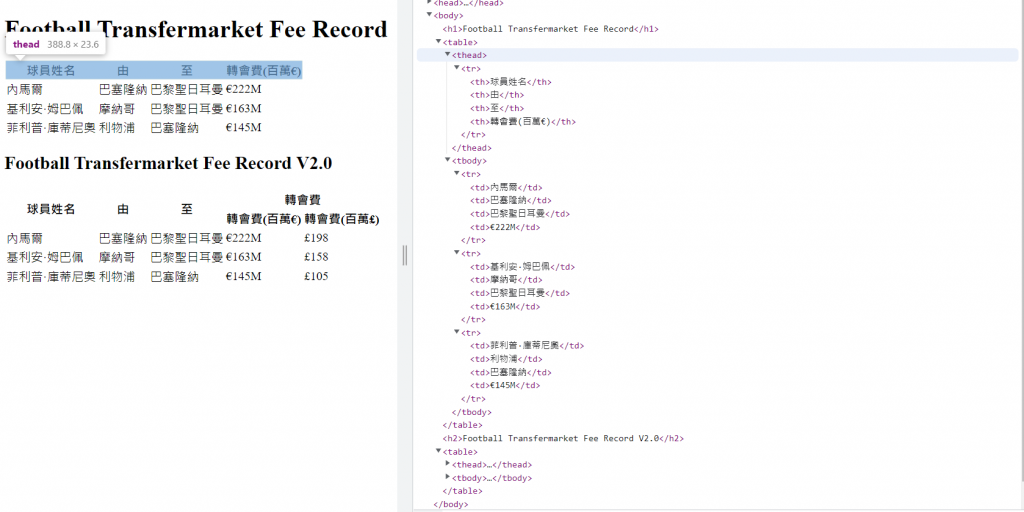
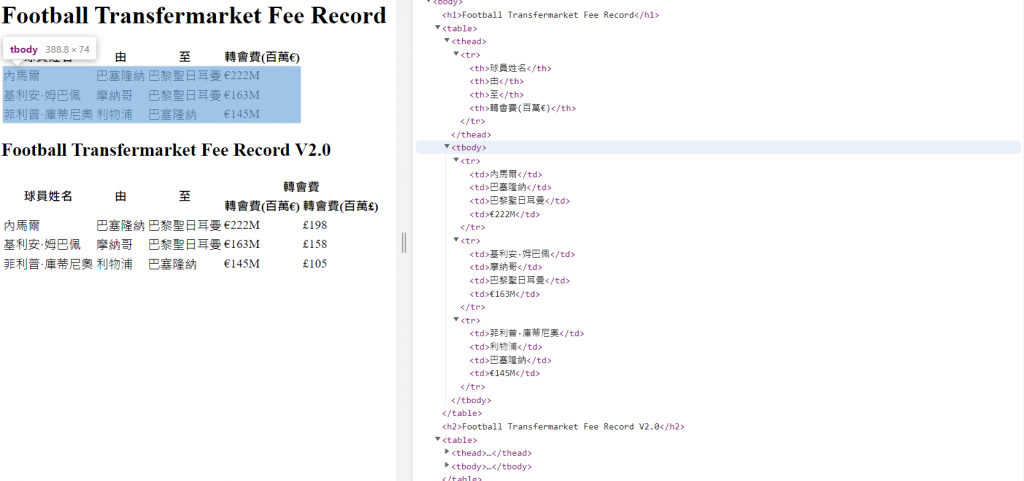
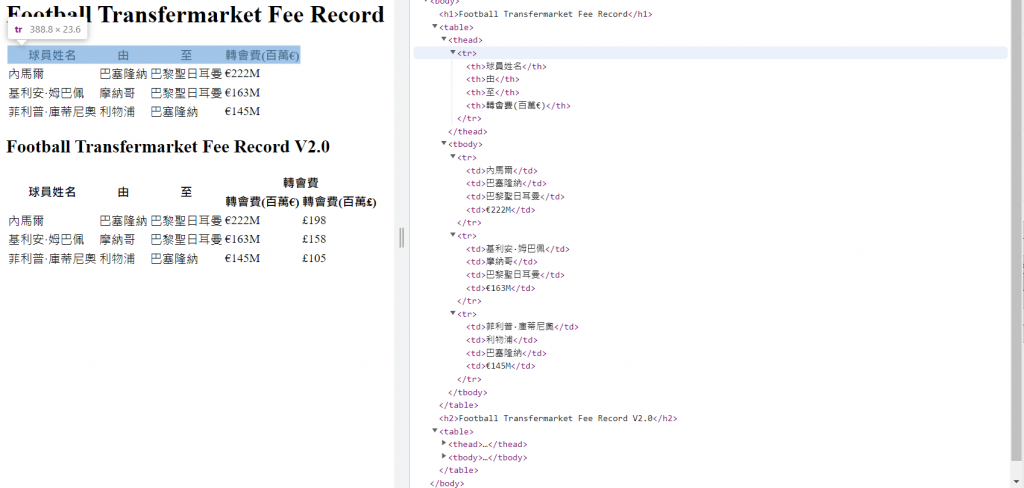
A:<table>,表示表格數據,包含B:<thead>,表頭 及C:<tbody>,表格內容
D
E
F
D:<tr>,定義表格中"行"的範圍、E:<th>,定義表頭各欄的值、F:<td>,定義一個含數據的表格單元格。
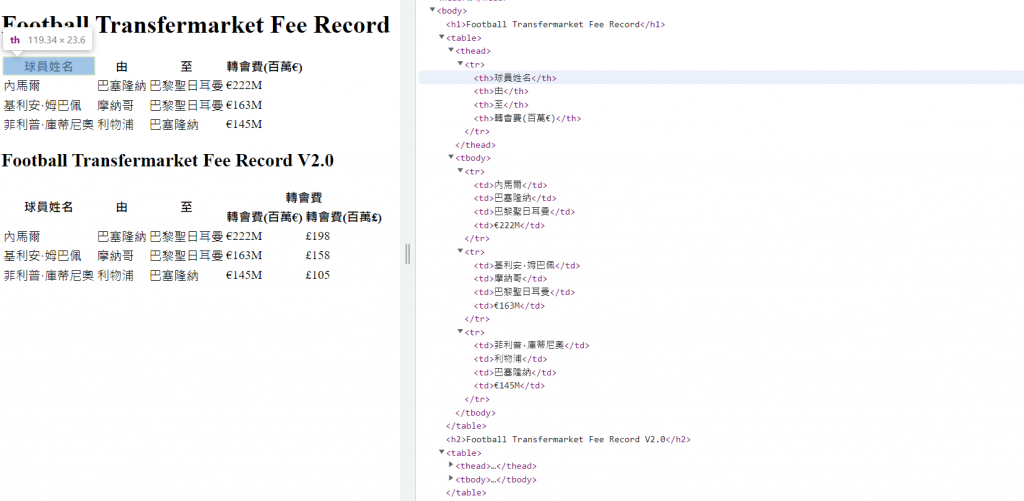
若是想要在表頭中同一性質欄位作分類可以怎麼做?,以下以足球員轉會費金額作解釋。
G
H
I
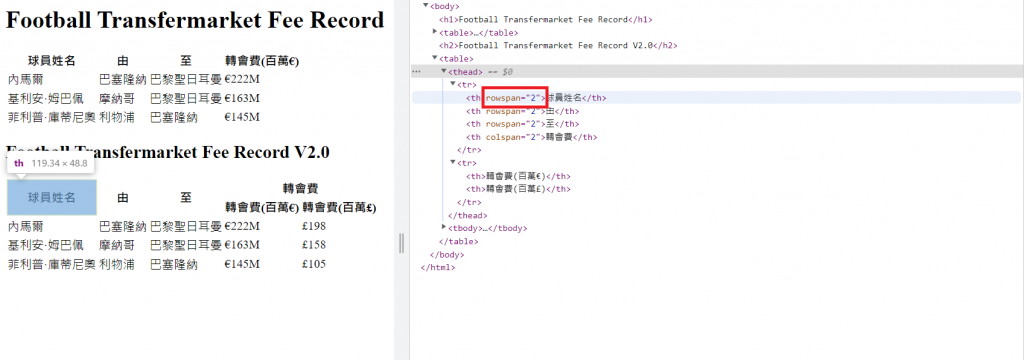
G:由於想在轉會費欄位項下區分歐元及英鎊兩種幣值,為保持表格的可視性,先使用屬性rowspan=2,分
別將球員姓名、由、至欄位的行數擴充為2。
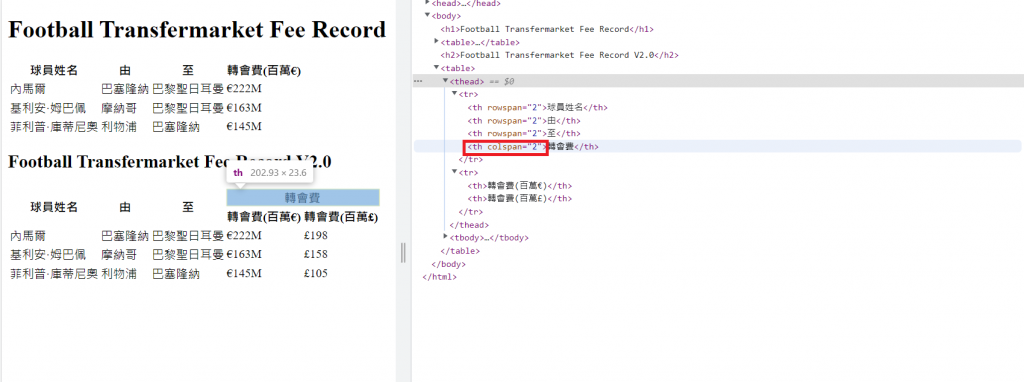
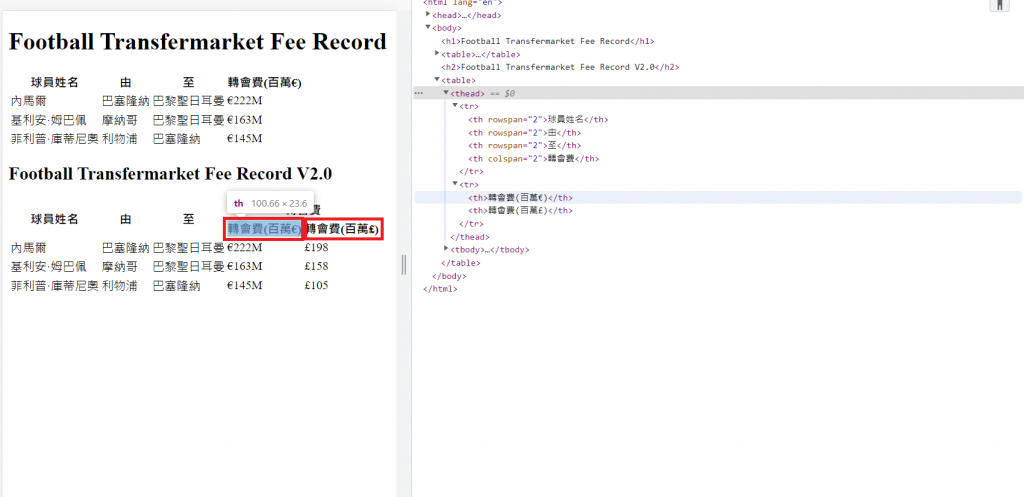
H:再使用屬性colspan=2,將轉會費欄位一分為二。
I:後續轉會費即可分別以歐元、英鎊表達。
#Form[表示HTML中的一個區域,主要用於向伺服器提交訊息(Submit)]
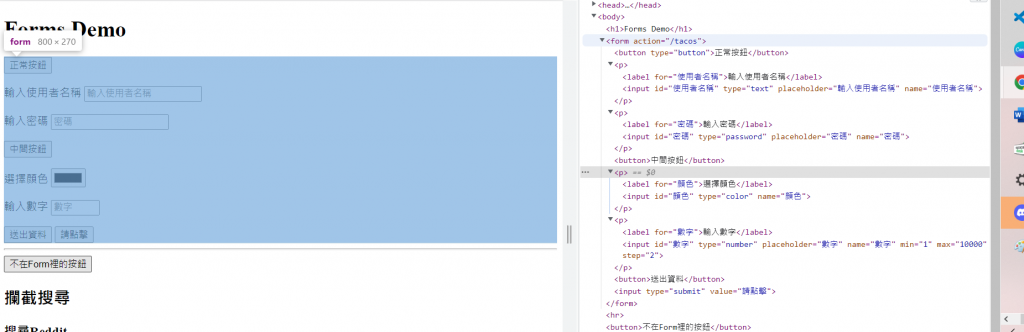
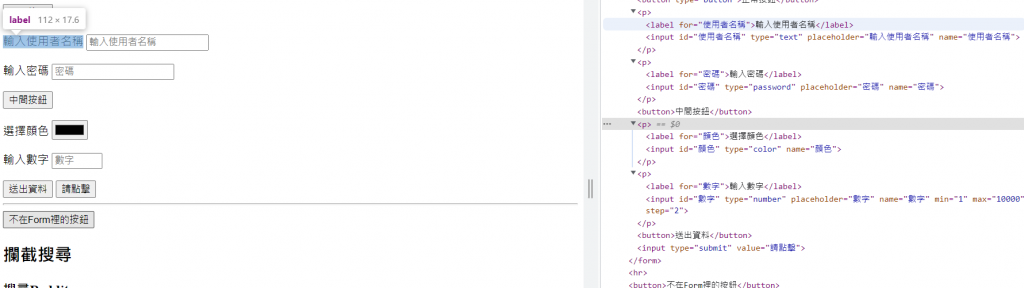
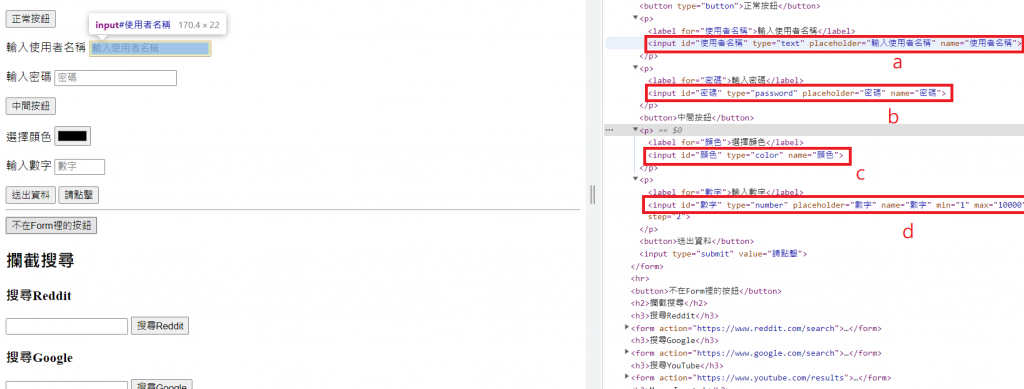
參見下圖說明(圖多)
J
K
L
M
J:<form>,目前裡的屬性action=/tacos,僅為示範用途,無實際功能。
K:<label>,用於說明<form>某元素的定義。
L:<input>,用於接受使用者端的各項數據,可使用多種類型,圖中a.type=text為一般字元;b.type=password為密碼形式(以*表示輸入的數據);c.type=color為選擇顏色;d.type=number則為數字。
在這裡可使用多個屬性定義輸入值的限制,比方d.中的數字我設定為最小值1,最大值10000。
M:<button>,a.表達一個可供點擊的按鈕,其樣式後續可用CSS作調整,一般其預設樣式取決於瀏覽器,另外點擊按鈕的動作若無特殊設定,一般是將資料提交到<form>中的action。亦可使用b.<input>形式建立按鈕。c.在<form>區域外建立的按鈕點擊後並不會提交資料(無反應,僅可點擊)
註:Day6預計為HTML的倒數第二天,Day7試作一個簡易報名表單,Day8開始進入CSS。
