我們在HTML的表格都是由 < table > 標籤來定義。每個表格都有若干行(由 < tr > 標籤定義),然後每行被分割為若干單元格(由 < td > 標籤定義)。字母 td 指表格數據(table data),即數據單元格的內容。
數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
看以下示範:
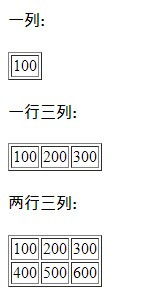
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
每個表格從一個 table 標籤開始。每個表格行從 tr 標籤開始。然後每個表格的數據從 td 標籤開始。
<th> 定義表格的表頭
<tr> 定義表格的行
<td> 定義表格單元
<caption> 定義表格標題
<colgroup> 定義表格列的組
<col> 定義用於表格列的屬性
<thead> 定義表格的頁眉
<tbody> 定義表格的主體
<tfoot> 定義表格的頁腳
很快來到第鐵人賽的第7天了,現在這幾天都是在研究HTML的內容,大家一起加油,讓我們堅持到最後~
參考資料:https://www.runoob.com/html/html-tables.html
