我們最常見到要設定一個contaner的padding時,會發現該物件會變大,所以這時候我們就可以使用一個屬性box-sizing:border-box,該物件就不會因為你設定padding後而增加物件的大小。
border-box(寬高設定在邊框)
content-box(寬高設定在內容)
舉例:
<style>
*{
padding: 0;
margin: 0;
}
div{
font-size: 18px;
background-color: red;
width: 300px;
margin: 50px auto;
padding: 20px;
}
</style>
</head>
<body>
<div>
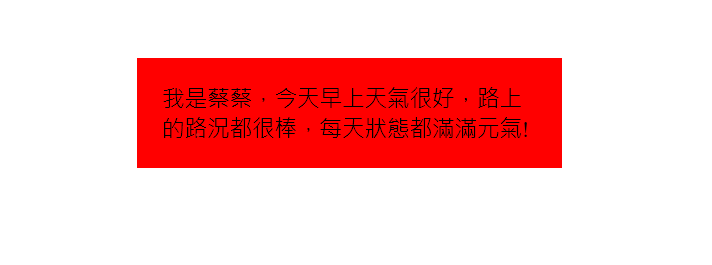
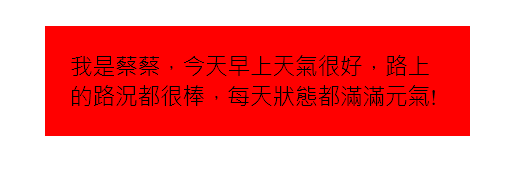
我是蔡蔡,今天早上天氣很好,路上的路況都很棒,每天狀態都滿滿元氣!
</div>
設定padding 20px前
設定padding 20px後
由上圖顯示我們可以知道,
由於contaner的預設是box-sizing:content-box,所以直接設置padding會直接增加物件的整體大小,但是我們不想要增加物件大小怎麼做呢?
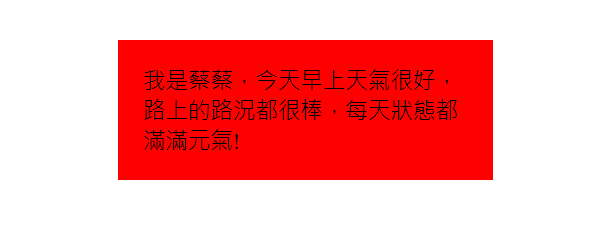
我們直接設置box-sizing:border-box後,物件來說不管是padding還是margin都不會增加大小,而content區域的則會變小,看以下範例:


很明顯可以看到物件不會因為padding的設置,大小而有所改變!
很高興來到鐵人賽的最後一天,能堅持30天完成學習部落格的自我挑戰,這是我以前從沒有想過的。
自9/26參加TIBAME的前端班之後,就沒辦法像剛開始那樣慢慢想要寫甚麼主題了XD~
昨天很不幸的發文的時間晚了4秒鐘,當下看到挑戰中斷的那一刻,我聽見心理出現玻璃碎掉的聲音......
換個角度想,我也提前意識到如果是在遇到活動網頁的project,是絕對不能發生這種事的!晚一秒鐘就等於任務失敗!
但是秉持著鐵人的精神,以及自我挑戰的態度,就算沒有完賽也要對自己負責~
最後謝謝IThome舉辦鐵人賽,希望以後能有機會參加類似的賽事!
