float浮動屬性,通常會用在文繞圖的場景上,而常見值有:none / left / right
宣告的方式:
wrapper{
float:left;
}
我們很常使用 div 這一類的區塊元素排版,而預設的排列方式都是由左至右、由上至下。
如果再不使用flex的情況下,又想做的多欄式排版,或是多個區塊元素並排時,就可以使用 float 屬性。
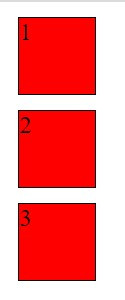
我們先來看沒有用float排版前是這樣
html
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
css
.box{
width: 50px;
height: 50px;
background-color: red;
border: 1px solid;
margin: 10px;
}
顯示如下:
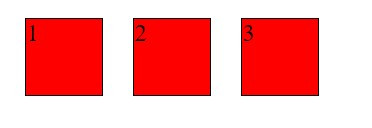
但是加上float:left後,就是我們要的並排畫面!
如果想控制浮動元素的排版,就一定要搭配 clear 屬性來操作。
浮動元素在父層,而子層的元素沒有使用浮動時,子層的元素就會往上,疊在父層元素的下方。
如果父層內的元素使用浮動,會讓父層包不住子元素。
遇到這種情形時,就要使用 clear 屬性來處理跑版問題
clear 屬性可以有 3 種使用方法:
在浮動元素的後面加一個 div 元素(命名為 .clearfix),並在 .clearfix 使用 clear: both 語法。
在要清除浮動內容的父層多加一個 .clearfix 的 class。★
在浮動元素後面的區塊元素加上 clear: both。
