FPS(frame per second),每秒顯示幀數,一般用來描述遊戲或影片每秒撥放多少影格,而人眼每秒可處理約 10-12 個圖像,因此在 12fps 以下就會看起來像一張張靜止的圖像,超過 12fps 大腦就會認為是連貫的動畫。
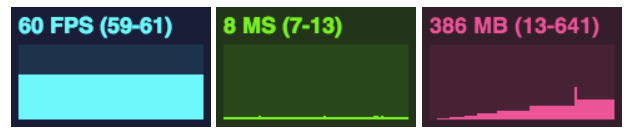
Stats是 three.js 作者開發的輔助庫,用於檢測動畫運行時的幀數,分為 3 種模式
點擊可以切換模式,或是直接在程式指定顯示哪種模式
要加入 stats 需要先在 ejs 的 head 標籤中匯入輔助庫
<script src="https://cdnjs.cloudflare.com/ajax/libs/stats.js/r16/Stats.min.js"></script>
body 標籤內加入相關元件
<div id="stats"></div>
程式碼設定
// 建立監測器
function initStats(){
const stats = new Stats()
stats.setMode(0) // FPS mode
// stats.setMode(1) // MS
// stats.setMode(2) // MB
document.getElementById('stats').appendChild(stats.domElement)
return stats
}
function render() {
requestAnimationFrame(render)
//配合軌道控制器
cameraControl.update()
//配合監測器
statsUI.update()
renderer.render(scene, camera)
}
Day7 Demo | Github
設定完成後就可以在畫面左上方看到加入的 stats 監測器了
https://github.com/mrdoob/stats.js
