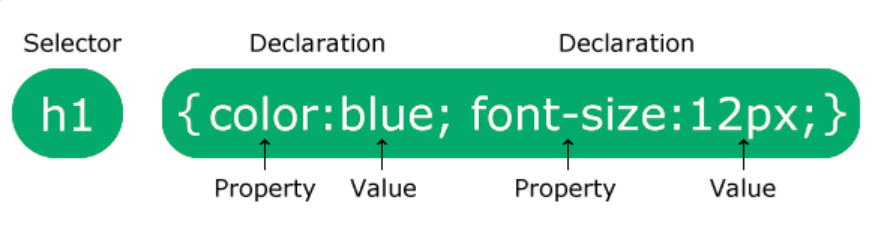
樣式定義通常保存在外部的.css文件中,呈現的樣式如下 :
;分號分開。margin-left: 20 px; 正確示範margin-left: 20px;
-跟底線_
優先權 HTML元素內的style > ID > tag > class > 瀏覽器預設
<!--指定背景顏色-->
background-color
<!--指定URL當作背景圖片,預設重複、覆蓋整個元素-->
background-image: url("paper.gif");
可水平重複圖像 background-repeat: repeat-x;
可垂直重覆圖像 background-repeat: repeat-y;
不重覆圖片 background-repeat: no-repeat;
改變圖像位置 background-position: right top;
固定背景圖像不跟隨頁面滾動 background-attachment: fixed;
背景圖像與頁面一起滾動 background-attachment: scroll;
// 以上屬性都可以使用速記屬性,縮寫為同一排 舉例: //
body {background: #ffffff url("img_tree.png") no-repeat right top;}
使用速記屬性時的順序為 :
background-color
background-image
background-repeat
background-position
缺少一個屬性值不重要,按照順序排列即可。
<!--不透明度0.0 ~ 1.0,值越低,越透明,ps也可透過RGBA來指定透明度-->
opacity
dotted- 虛線邊框
dashed- 虛線邊框
solid- 實心邊框
double- 雙邊框
groove- 3D 凹槽邊框。效果取決於border-color的值
ridge- 3D 脊狀邊界。效果取決於border-color的值
inset- 3D 插入邊框。效果取決於border-color的值
outset- 3D 起始邊界。效果取決於border-color的值
none- 無邊界
hidden- 隱藏邊框
border-width:上px 下px 左px 右px ;
border-width:上red 下green 左blue 右yellow;
<!--border以下三個屬性可變成一個速寫元素-->
border-width
border-style(必需的)
border-color
<!--以下為範例-->
p {border: 5px solid red;}
<!--以下為指定四邊框其中之一的範例-->
p {border-left: 6px solid red;}
<!--margin可適用下列四個值作為單位-->
auto - 自動置中父元素
length - 以 px、pt、cm 等為單位指定邊距。
% - 指定包含元素寬度百分比的邊距
inherit - 指定邊距應該從父元素繼承
<!--數值可以使用負值-->
<a>上,擴大使用者點擊按鈕可觸及的範圍<!--padding可適用下列四個值作為單位-->
length - 以 px、pt、cm 等為單位指定邊距。
% - 指定包含元素寬度百分比的邊距
inherit - 指定邊距應該從父元素繼承
<!--數值不可使用負值-->
height和width屬性可能具有以下值
auto- 預設屬性。瀏覽器會自動計算木前可視視窗與元素間的距離
length- 以 px、cm 等為單位定義高度/寬度。
%- 以包含塊的百分比定義高度/寬度
initial- 將高度/寬度設置為其預設
inherit- 高度/寬度將從其父值繼承
height跟width屬性不包括填充、邊框或邊距
max-width 為最大的寬度