django 的架構是這樣的,在專案底下有 app,你的 api 會寫在 app 底下,這樣好處就是可以分門別類,不同功能寫在不同 app 內
建立 app 的指令如下
python manage.py startapp [app-name]
比方說我建立了一個 app 叫 app,那專案內就會多了個 app 路徑

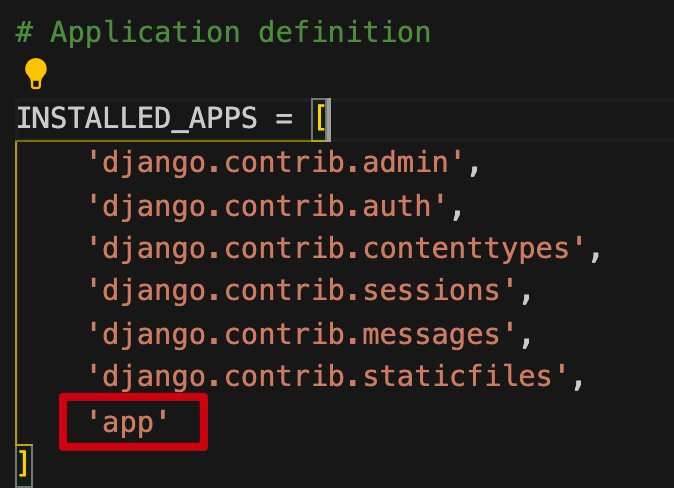
把這個 app 加入這個專案,要在 back_end/back_end/settings.py 內的 INSTALLED_APPS 內加入 app

然後要建立 app 的 url,我們來到 back_end/back_end/urls.py,在 urlpatterns 內加入 app 的 url
urlpatterns = [
path('admin/', admin.site.urls),
path('app/',include('app.urls')),
]
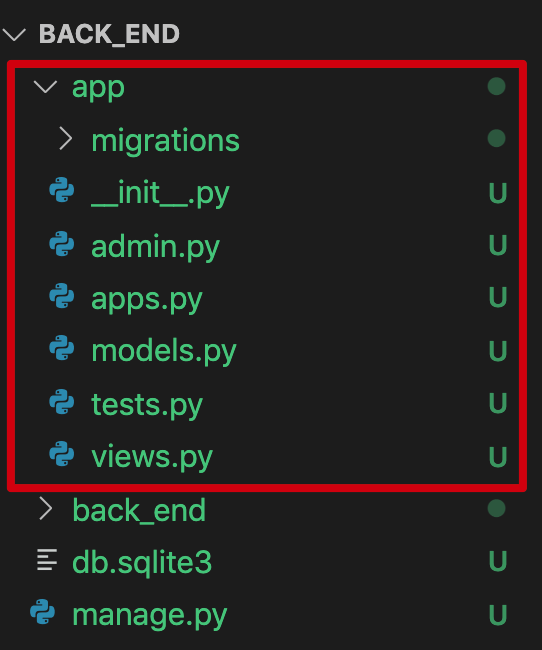
app 架構如下

主要都是寫 views.py 和 urls.py 兩個檔案,功能是寫在 views.py,api 的 url 是寫在 urls.py,預設沒有幫你建立 urls.py 這個檔案,你要自己建立
views.py 內空空如也,連示範都沒有

那來簡單寫一個 function 吧,先多引入一些要用到的東西
from django.shortcuts import render
from django.http import JsonResponse, response
from django.conf import settings
from django.http import JsonResponse, response 是在引入一些 api 的回傳方法,像 JsonResponse 可以以 json 格式回傳資料,FileResponse 可以回傳檔案等等
function 部分
def function1(request):
# do something
return JsonResponse({})
最基本就是這樣,之後還會講前後端溝通,這邊先知道這樣就好,這裡就只是定義了一個 function1 函數,裡面有一個參數叫 request,用來接收前台請求,最後回傳一個空的 json
建立一個 urls.py 在 app 之下
from django.urls import path
from . import views
urlpatterns = [
path('function1', views.function1),
]
這樣前台呼叫 [back-end host]/app/function1 這支 api 就可以使用 function1 了
