
Hi Dai Gei Ho~ 我是Winnie ~
截至目前為止,在此系列文章中,我們介紹了Manitfest、Background 、 Coontent Script 為Chrome Extension 的 常見組成,其中還有一個項目我們沒有介紹到,那就是 Extension 的 Action。
Action 為 設定 Chrome Extension UI介面的相關方法,主要是以最小使用範圍及有目的性的存在,可以增強使用者的網頁瀏覽體驗。所以在 Extension 相關UI介面操作中,提供許多定義方法讓開發者能依功能需求來自定義Extension 樣式。
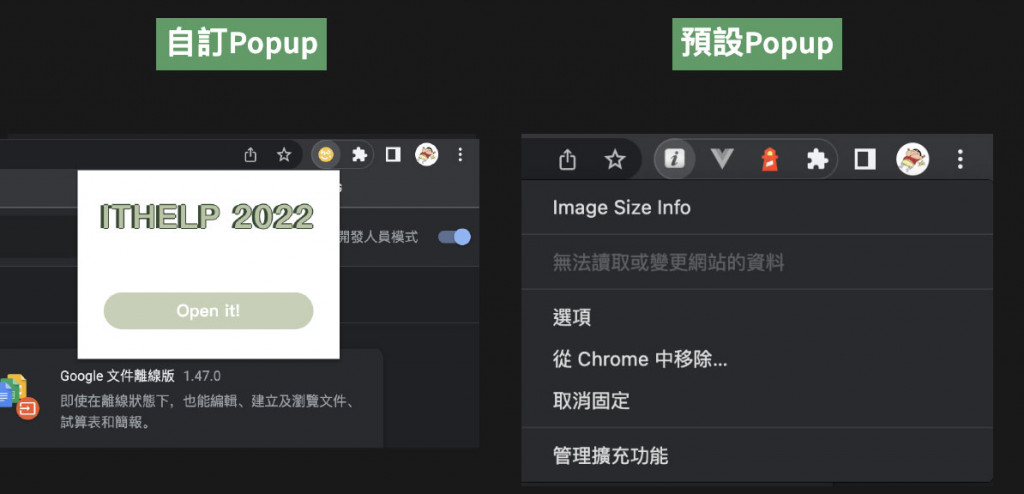
以下圖為例:
右圖為Chrome 常見的預設彈跳視窗,而左圖為自定義的 Extension 介面樣式,主要是由 HTML+CSS+JavaScript所以組成,而視窗可以依照功能需求來放置內容,甚至與使用者進行互動,來增強使用者的瀏覽體驗。

同樣地,要自定義Extension Popup視窗一樣也需在 Manifest.json 中Action欄位的"default_popup"註冊相關HTML檔案路徑
"action": {
"default_popup": "/popup/popup.html"
"default_icon": {
"16": "logo_16x16.png",
"32": "logo_32x32.png"
}
...
},
如果沒有圖供相關Icon,Chrome會在工具欄中添加一個帶有 Extension 第一個字母的通用圖標(如下圖),所以建議各位可以依照圖片規範至少添加一個Icon來表示其用途意義,增添使用者體驗。
"action": {
"default_icon": {
"16": "logo_16x16.png",
"32": "logo_32x32.png"
}
...
},
為達到良好的視覺體驗,官方文件在此建議,關於圖片尺寸建議以 正方形 16x16 或 32x32的png格式 最為適合,同時在Manifest 中的任何圖片目前都不支援svg格式。
"default_title"為新增Extension 提示。
"action": {
"default_title": "IT_HELP 2022 DEMO WITH WINNIE",
...
},

Action Badges 可以用來表示當前 Extension 的狀態,可以通過 chrome.action.setBadgeText()、chrome.action.setBadgeBackgroundColor()標示狀態文字樣式,
chrome.action.setBadgeText({text: 'ON'});
chrome.action.setBadgeBackgroundColor({color: '#4688F1'});
以下情境為範例:
假設在Popup彈跳視窗中有一個Switch開關,如果想知道目前為關閉還是開啟狀態需再次打開 視窗才能知道其狀態,此時如果透過 setBadge方法即可於工具列中知道。

如需依照情境需求動態切換Popup視窗內容,可以透過chrome.action.setPopup方法來設置。
chrome.storage.local.get('signed_in', (data) => {
if (data.signed_in) {
chrome.action.setPopup({popup: 'popup.html'});
} else {
chrome.action.setPopup({popup: 'popup_sign_in.html'});
}
});
如需依照情境需求動態切換Extension Icon,可以透過chrome.action.setIcon方法來設置。
const setIconStatus = async (iconPath) => {
await chrome.action.setIcon({
path: iconPath
});
};
const setAnalyzeCase = async () => {
isAnalyze = !isAnalyzeCase;
await useChrome.setStorage({ isAnalyze: isAnalyze});
isAnalyzeCase.value
? await setIconStatus("icons.png")
: await setIconStatus("icons_close.png");
};
其實還有更多關於 Chrome.action 的用法,但因為用法其實都是差不多,如有興趣的朋友可以針對需求在 官方文件探索...
如果要除錯 Action 中 Popup 的內容,我們可以透過對應Extension的Icon 按右鍵,當出現選單時,點選 『檢查彈出視窗』 ,就可以看到關於 Popup 的 devtool 了。

以上就是關於 Action 基礎常見應用上半篇的介紹,而在下一篇我們將針對 Action 進階應用來進行介紹。
那今天文章先到這邊了,謝謝願意花時間看此篇文章的你,如果文章有錯誤的地方,再麻煩不吝嗇的給予指教,感謝!!
今日小札記:
除了有點血氣不足,今天什麼事都沒發生,放空的度過今天
今天想分享一首 -> 我是一隻魚
