在前幾天的示範中,幾乎都使用像素(px)來定義網頁中各式組成元素的大小,這裡的px其實就是一種絕對單位,只要設定後,頁面上其他尺寸設定都不會影響到它。
常見絕對單位如:px、cm、pt、in、pc、mm等......
然而若在版面上每一物件都使用絕對單位來排版時,一旦要做局部調整維護時,為保持版面和諧,要調整的部分容易牽一髮動全身。換句話說,細部的微調,反而要更動到更多非預期的設定,相當不便利。

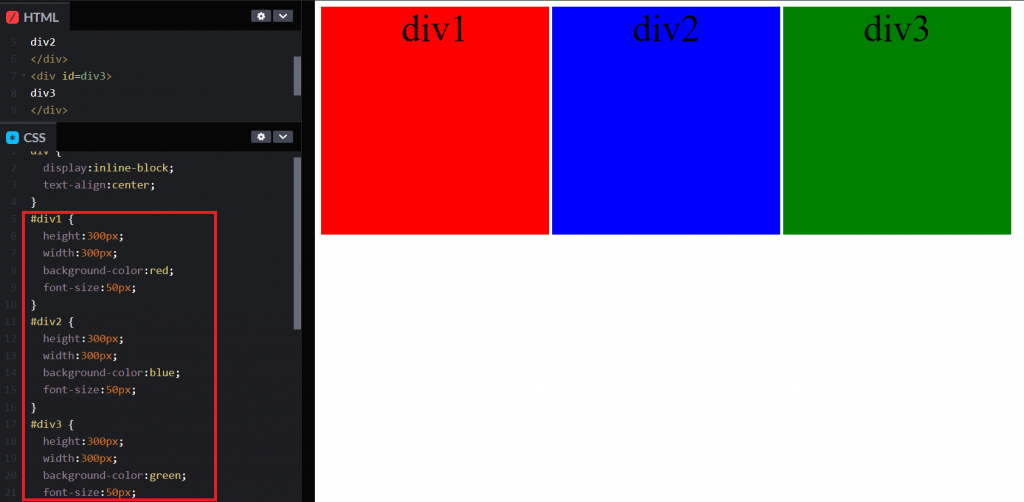
圖中三塊<div>其大小皆使用px設定,若要更動時便要逐一調整。
為了解決這項不便,可以使用CSS中常見的單位:em
em本身是相對長度單位,其本身的值對應於該元素字體大小屬性(font-size),若皆無特別設定,通常為16px(瀏覽器預設值)
此外,em有項特性,**繼承父元素(Parent Element)**字體大小值以作為參考值基準,實際舉例說明如下圖:
圖中有4個<div>分別以,祖父、父親、兒子、孫子代稱,其中將祖父的font-size定為10px,其餘class為Family的父親、兒子、孫子之font-size則設定為3em,此處的em參考值即為上層祖父的font-size(10px)
因此各層文字大小如下:
祖父:10px
父親:10px * 3=30px (繼承自祖父)
兒子:30px * 3=90px (繼承自父親)
孫子:90px * 3=270px (繼承自兒子)
如此一來想要調整文字大小時,只要針對"祖父"的font-size調整即可,簡便不少。
再舉一項例子說明em的好處:

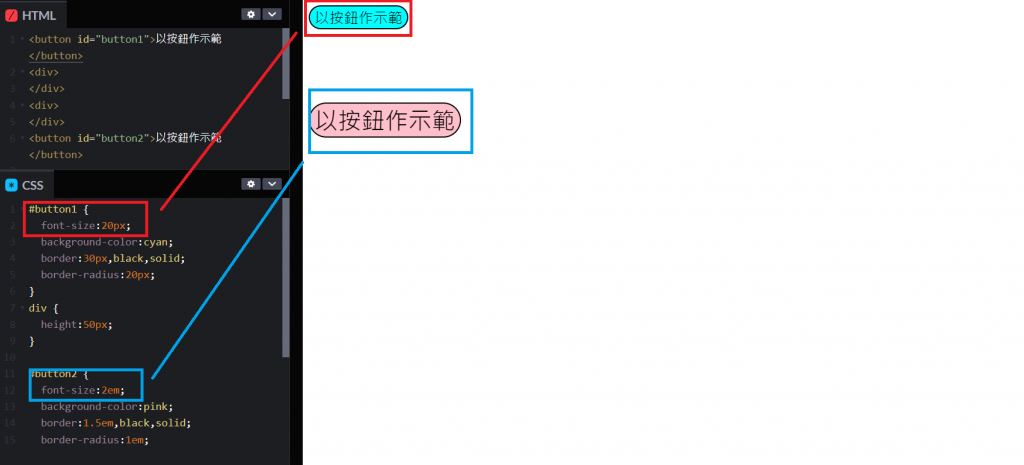
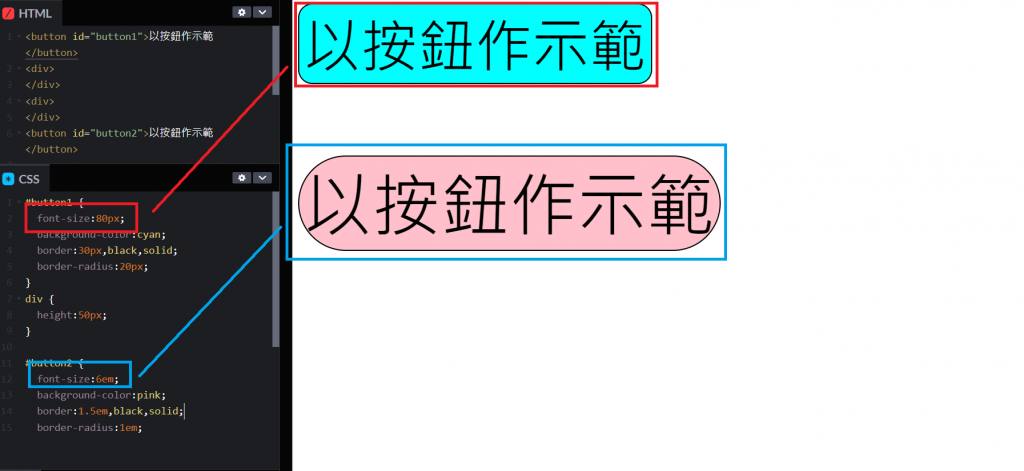
button1的font-size採絕對單位px;button2則採相對單位em,上圖為初始button大小,下圖為放大字體大小後。
由此例子,不難看出採絕對單位px的button在字體放大後,button的圓弧角效果失真了,反之採相對單位的仍保有原圓弧角設定。
但em並不是沒有缺點,請見以下示範:
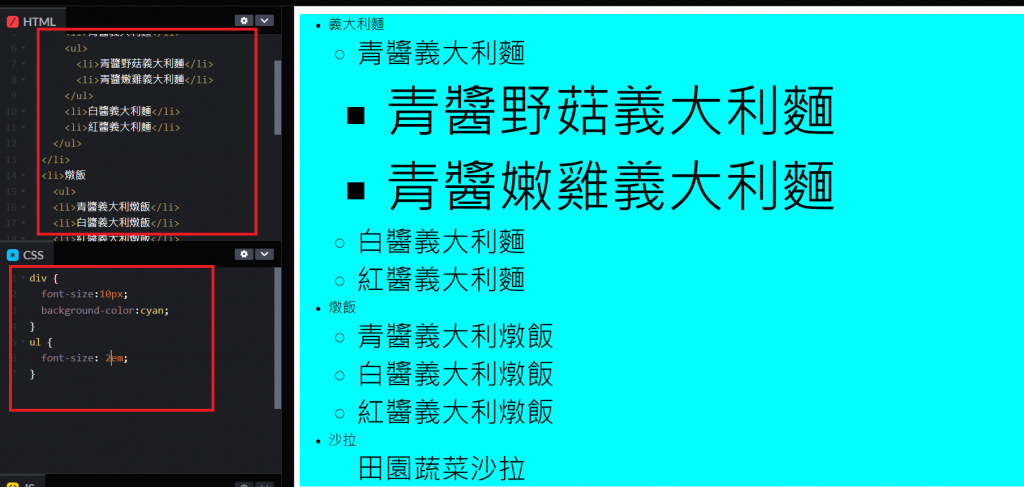
圖中菜單採相對單位em作為<ul>的font-size大小,但卻因繼承父元素之特性使得字體大小呈現不如預期。
為了改善上述em的缺點,這裡帶出另一個相對單位rem來解決這類問題:

rem是相對於根元素<html>的font-size來計算,所以其參照基準是固定的,此處並無特別設定,1rem=瀏覽器預設值16px,如此一來,便能依排版需求決定各物件大小。
小結:雖然rem使用上相當直觀且較易預測其結果,但不代表em就沒有它的舞台,尤其在展示需要同步縮放的情況下em仍然是相當好用的相對單位。
