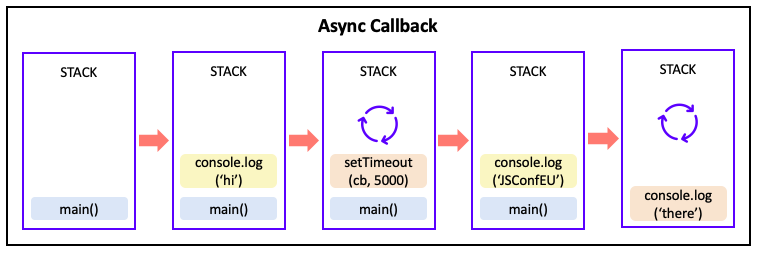
Async Callback:
雖然程式碼是逐行執行,但是結果並沒有依序印出來,這個過程是因為非同步執行。
我們運用「setTimeout」呼叫堆疊的方式,來模擬非同步的請求,先執行Context,在處理「event queue」。
console.log('h1')
setTimeout(function() {
console.log('there')
}, 5000)
console.log('JSConfEU')
Replit.com:https://replit.com/@AllenLi23/setTimeout#index.js