JavaScript是屬於「Single Thread」的程式語言,同時程式碼會將函式「Stack」之後,進行逐條編碼的執行,又稱為「Call Stack」。
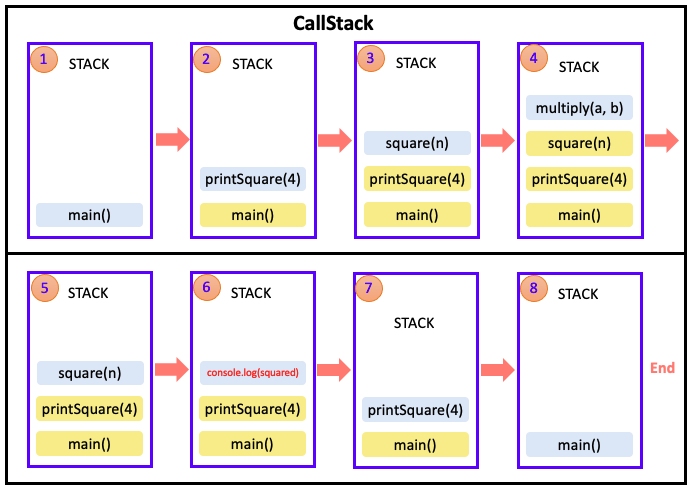
Call Stack:
function multiply(a, b) {
return a * b
}
function square(n) {
return multiply(n ,n)
}
function printSquare(n) {
var square = square(n)
console.log(squared)
}
printSquare(4)
Replit.com:https://replit.com/@AllenLi23/CallStack#index.js
執行「function」呼叫的時候,會依序將函式層層堆疊,同時單一段落程式碼完成後即消失,詳如下圖:
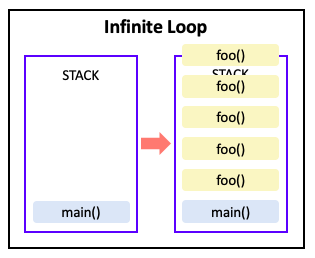
Infinite Loop:
呼叫執行函式,再回傳的時候仍執行原函式,導致無法停止執行,也就是無窮迴圈的窘境。
function foo() {
return foo()
}
foo()
Replit.com:https://replit.com/@AllenLi23/Infinite-Loop#index.js

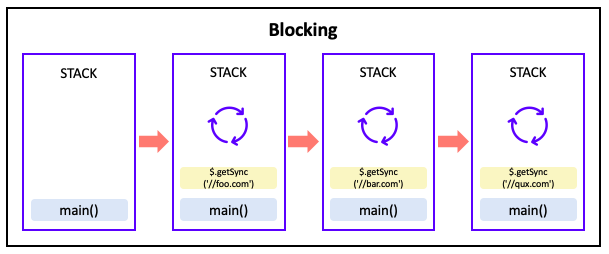
Blocking:
當執行程式碼時發生等待很長一段時間沒有反應,或是多個請求同時進行,導致排擠而無法渲染畫面,稱之為「阻塞」。
var foo = $.getSync('//foo.com')
var bar = $.getSync('//bar.com')
var qux = $.getSync('//qux.com')
console.log(foo)
console.log(bar)
console.log(qux)
Replit.com:https://replit.com/@AllenLi23/Blocking