在此微調Home.js
來做測試
可在Home 元件進行建構子中state初始化
state(狀態)就像 ReactJS 組件的資料狀態暫存。
state management(狀態管理)只能在類組件(Class Component)中進行。
Function Components(功能組件)是stateless(無狀態)組件。
異動render達到react js中的 data bind
~\MyReact1\ClientApp\src\components\Home.js
import React, { Component } from 'react';
export class Home extends Component {
static displayName = Home.name;
constructor(props) {
super(props);
this.state = {
products: [
{ title: "some product", description: "interesting" },
{ title: "another product", description: "more" }
]
};
}
render() {
return (
<div className="row">
{this.state.products.map(product =>
<div className="col-4">
<div className="card product-card">
<div className="card-body">
<h5 className="card-title">{product.title}</h5>
<p className="card-text">{product.description}</p>
</div>
</div>
</div>
)}
</div>
);
}
}
小叮嚀:
默認情況下所有class component都會被視為Stateful Component
一般習慣於元件建構子中進行state初始化設定
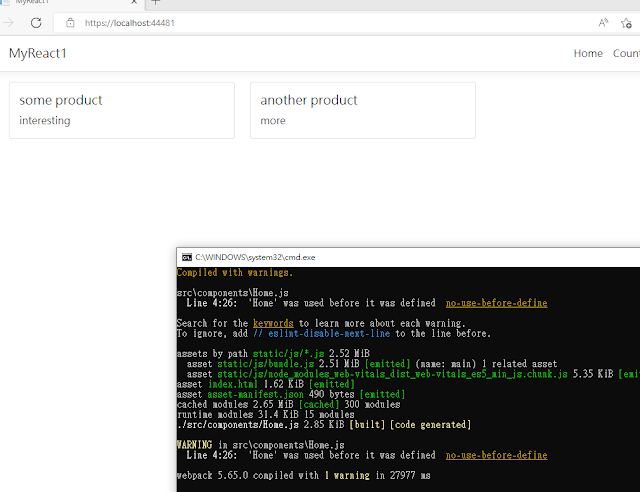
運行效果
在React中所寫的
return 程式碼
比如
return (
<h1>Hey there!</h1>
)
其實會被SX 和轉譯器轉譯為
JSX 通過返回 HTML 來幫助創建虛擬 DOM。
return (
React.createElement(
'h1',
null,
'Hey there'
)
)
JavaScript XML (JSX) 是 JavaScript 語言語法的擴展。
在外觀上與 HTML 類似,JSX 提供了一種使用許多開發人員熟悉的語法
來構建組件呈現的方法。
換言之,這個 JSX 只是一個簡單的 javascript 表達式,它採用 XML 的結構使其看起來像 javascript 中的 HTML 格式。
JSX 更快,因為它在編譯期間執行優化,此外也屬於type-safe,因此有些相關錯誤都能在compile期間就捕獲到。

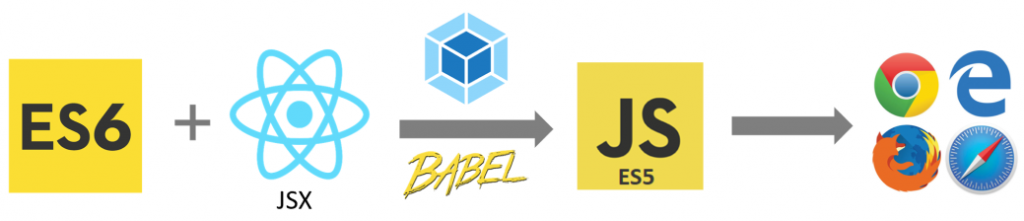
Babel 是一個 JavaScript 編譯器,用於將 ECMAScript 2015+ (ES6+) 代碼轉換為可以在舊版瀏覽器中運行的 ES5。React UI 是在 JSX 的幫助下設計的。但是 JSX 不能直接在瀏覽器中運行。所以我們需要一個轉譯器。
一些小語法叮嚀:

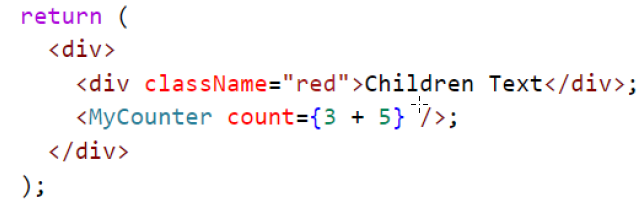
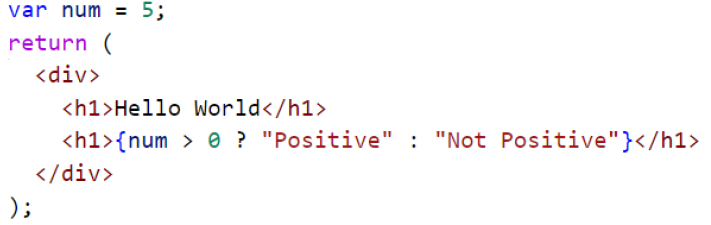
JSX Expressions

JSX Styling
在JSX中允許使用inline style
在style命名習慣用camelCase(駝峰式大小寫)通常小寫開頭
一個綜合範例(通常React元件習慣用大寫開頭)
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
var num = -5;
var myStyle = {
fontSize:35,
color: 'navy'
}
return (
<div>
<h1>Hello World</h1>
<h3>This is my root component.</h3>
<p>{10+20}</p>
<p>{num > 0 ? "Positive": "Not Positive"}</p>
<p style={myStyle}>Footer Here</p>
{/* SIngle LIne Comment */}
{/* LIne 1
Line 2
Line 3 */}
</div>
);
}
}
export default App;
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2022/09/net-corereact02reactjsx.html
