今天是第二天,那我想進行一下Vue.js的簡單介紹
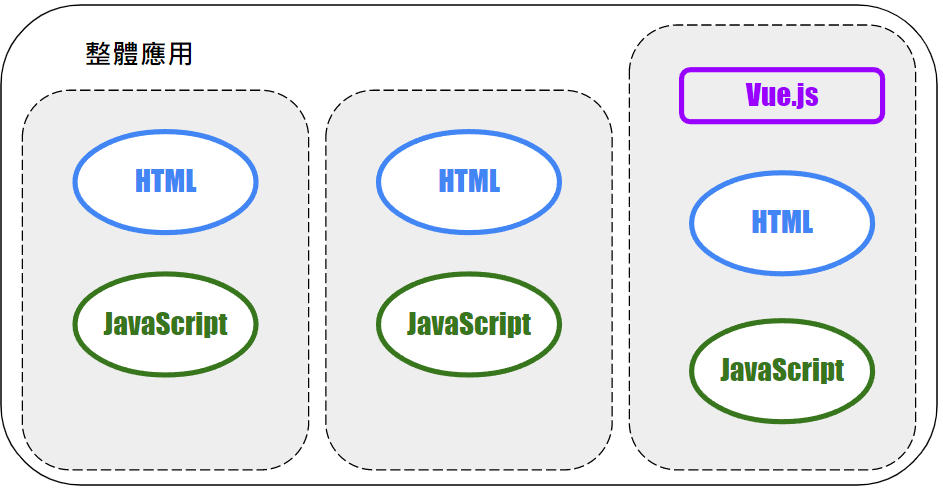
Vue是一種漸進式框架,而漸進式框架代表的意思是你可以自由決定在你的整體應用中的某些部分應用(從一種部分應用到多種皆可),把Vue作為部分應用、挑選你需要的特性來使用是沒問題的。

Vue也可以將網頁分成多個可重覆使用的元件(Components)每個元件都有對應的HTML、CSS、JavaScript以用來進行撰寫與編輯。
以及Vue 的兩個核心特性:
以上可以參考官方文件:https://vuejs.org/guide/introduction.html
簡單介紹到這邊,我們第三天見
