今天是第三十天,我想分享一下表單輸入綁定
表單有許多種類,那我想分享的是選擇器類型的表單。
可以結合v-model指令的select元素,監聽相對應數值的變化。
這裡是HTML的部分
<div id="app">
<select v-model="selected">
<option v-for="option in options" :value="option.value">
{{ option.text }}
</option>
</select>
<span>{{ selected }}</span>
</div>
這裡是JS的部分
<script>
const app = {
data() {
return {
selected: '1',
options: [
{ text: 'one', value: '1' },
{ text: 'two', value: '2' },
{ text: 'three', value: '3' }
]
}
}
}
Vue.createApp(app).mount('#app')
</script>
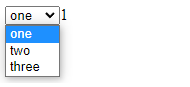
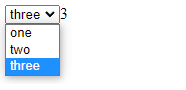
執行結果
選擇”1”會對應到"one";選擇”2”會對應到"two";選擇”3”會對應到"three";

表單輸入綁定:選擇器就分享到這邊,謝謝大家。
經歷了這三十天的自主學習,我認為雖然學習到的知識只是冰山一角,但是參加這次的鐵人賽真的獲益良多。寫完的第一個感想當然是終於結束了,學習、撰寫文章的過程固然疲憊,有幾次還差點忘記發文導致中斷比賽,不過還好最後還是有想起來。雖然說是參賽理由是課程要求,不過收穫不只是學到新知識,我對於這次參賽所理解到的心態是自己是否願意學習程式、學習新知,甚至是將來願不願意走這個行業。對於一份工作,工作內容不一定要喜歡,但至少不要討厭。就學習過程來看,我自己不排斥寫程式,可以長時間心無旁鶩的學習新知識。說真的寫完這30天鐵人賽也是完成一個自我挑戰,當初真的沒想到可以完賽,感謝看了這三十天份文章的每個人,最後也感謝這三十天努力不懈的自己。
