今天是第二十七天,我想分享一下slot
我們前面有介紹到組件能夠接收任意類型的JavaScript 值作為props,
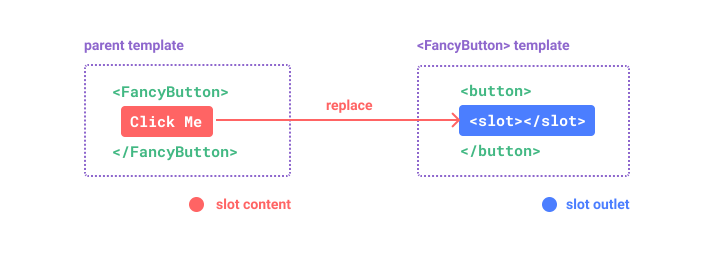
那當我們希望子組件能接收模版內容,我們可以使用slot,並讓子組件在指定的模板中渲染該內容。
slot一個插槽出口(slot outlet),標示了父組件提供的插槽內容(slot content) 將在哪裡被渲染。
渲染作用域
如果插槽內容本身是在父組件模板中定義的,那就可以訪問到父組件的數據作用域,但是該插槽內容就無法訪問子組件的數據。
Vue 模板中的表達式只能訪問其定義時所處的作用域,這和JavaScript 的詞法作用域規則是一致的。
結論:
父組件表達式只能訪問父組件的作用域;子組件表達式只能訪問子組件的作用域。
這裡是HTML的部分,這裡有兩個樣本,等等可以比較差異性
<div id="app">
<goods></goods>
<br>
<goods>Save</goods>
</div>
這裡是JS的部分,當我們想在父組件沒有提供任何插槽內容時在 button 裡渲染“Submit”,可以將“Submit”寫在 slot 標籤之間來作為默認內容
<script>
const app = Vue.createApp({});
app.component('goods', {
template: `
<div>
<button type="submit">
<slot>
submit
</slot>
</button>
</div>`,
});
app.mount('#app');
</script>
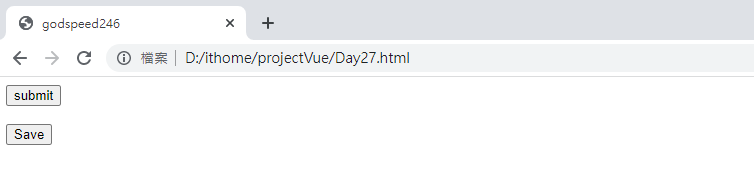
執行結果,如果有提供内容"Save"在插槽中,就會取代默認內容
參考文件(上方的圖片也在文件裡)
https://vuejs.org/guide/components/slots.html
Slots(一)就分享到這邊,我們第二十八天見。
