
官網:https://www.figma.com/
在進入開發之前,免不了需要經過籌劃階段,例如主題的制定、流程的規劃、以及設計環節等等,而整體 UIUX 更算是網頁重要的角色之一,賞心悅目的介面視覺設計(UI)能吸引使用者,流暢縝密的使用者體驗(UX)更能留住使用者,滿足使用者的需求。
在眾多的設計開發工具中,最多人使用的除了 Adobe XD 之外,還有近年崛起的「Figma」,我個人一開始接觸的工具就是 Figma ,用了好一段時間後很滿意它的表現,也非常推薦!尤其是以下特點:
像是規劃階段會遇到的 Brainstorming、Userflow、Moodboard、Wireframe、Mockup、Prototype…等等,都能在 Figma 上實現,至於如何操作 Figma….如果全部寫上來的話,版面肯定不夠QQ 所以容我跳過這部分(跪)
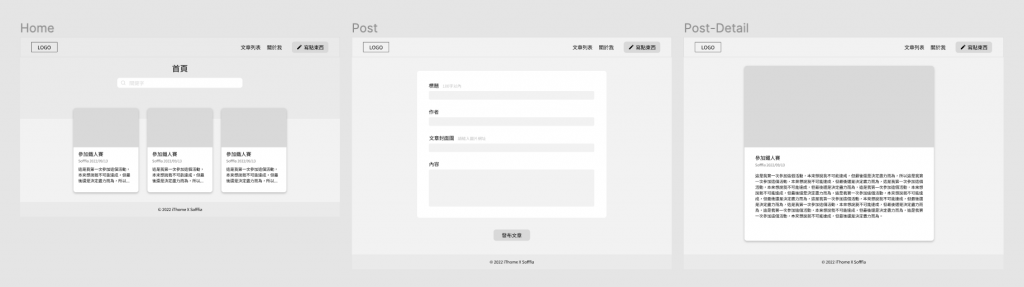
以下是我預計這次要做的小專案的 Wireframe - 簡易部落格,目前先簡單大概排一下介面,因為時間問題所以沒有到非常完善,之後可能隨時會更動細節(非常臨時決定參加鐵人賽嗚嗚),所以這張圖請先當一下參考~
附上 Figma 設計稿:https://www.figma.com/file/HkRV39EEwxhWDvwYpcwpso/Blog?node-id=0%3A1
題外話:剛好就在幾天前 Adobe 釋出要把 Figma 收購的消息,不知道以後還有沒有免費又好用的軟體可以用…
