在開始 Coding 前,先介紹需要用到的工具:

node -v 或 node --version 來檢查有沒有顯示版本資訊
Yarn(選擇性,可選擇使用 npm )

首先,打開終端機,將路徑切換到專案要存放的資料夾,並執行以下指令:
npx create-react-app bb-log
cd bb-log
yarn start
npx → 不等於 npm !!! npx 是在 npm v5.2.0 之後內建的指令,讓我們能方便的安裝或是管理依賴(dependencies)
create-react-app → 快速建立 React APP 的工具
bb-log → 要建立的專案名稱,你想取什麼都可以~
cd bb-log → 將路徑切換到目前的專案資料夾(cd = change directory )
yarn start → 執行程式(或 npm start)



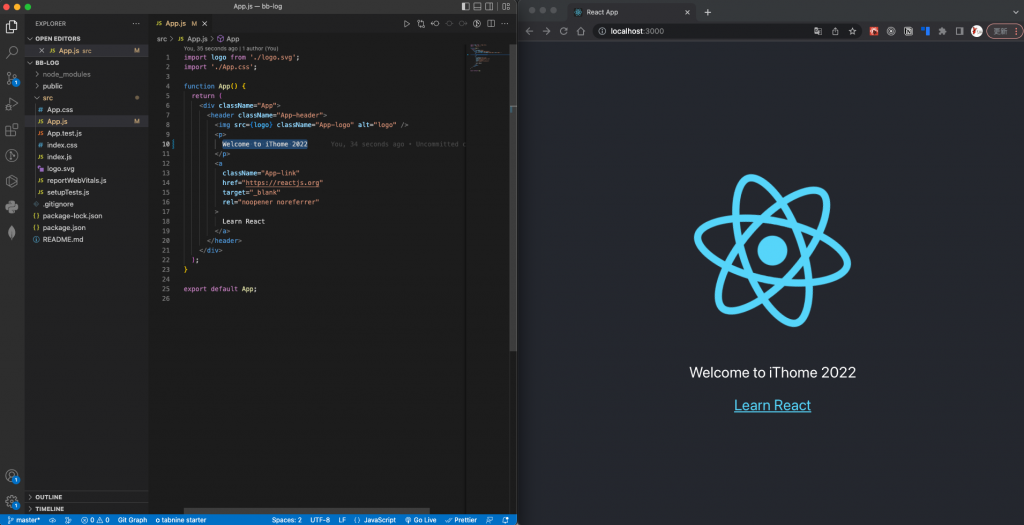
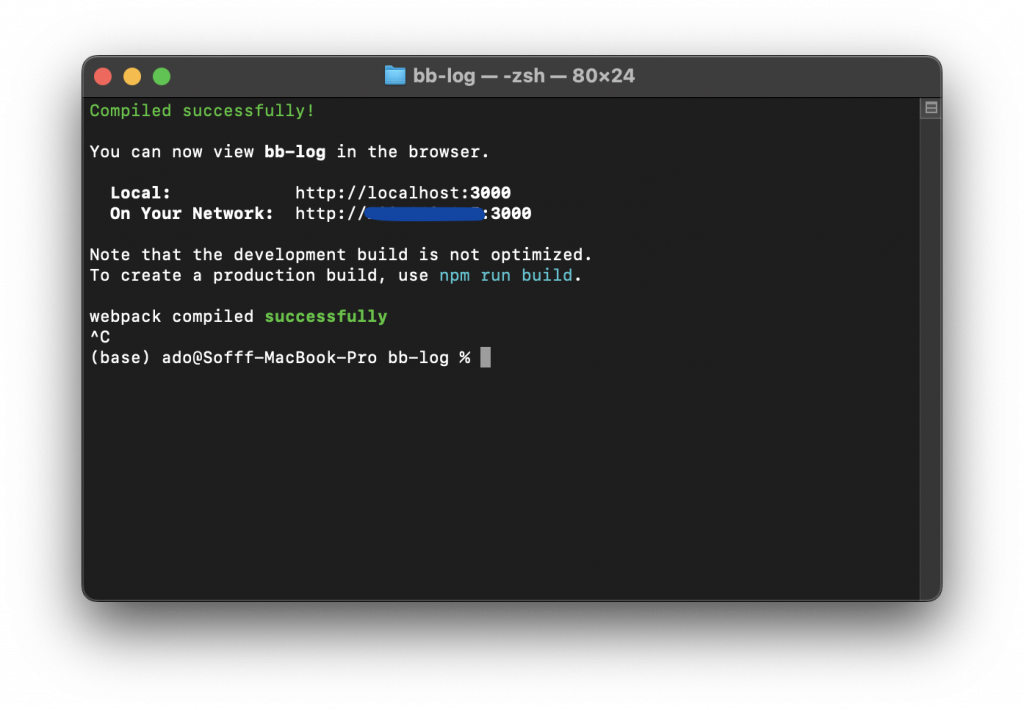
等專案建立完成後,輸入 cd bb-log → yarn start (npm start),就會自動開啟瀏覽器頁面(http://localhost:3000/),顯示目前的畫面啦~
如果要終止程式運行,按下鍵盤上的 control+C (⌃C)
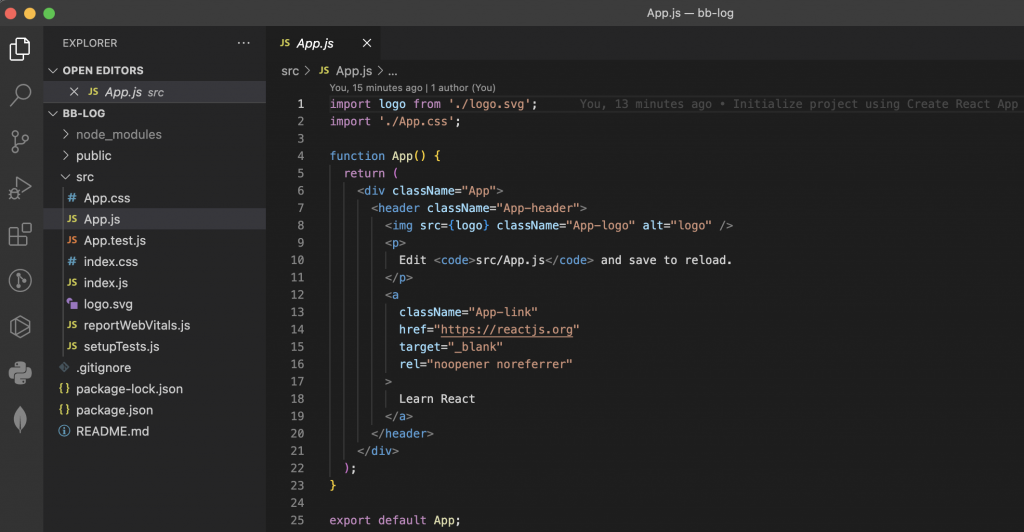
接著打開 VS code,直接將我們的專案資料夾拉進來,並找到 src/App.js 檔案,就能看到目前藉由 create-react-app 建立的範本程式碼(若跳出要不要信任此資料夾之類的視窗,請都點擊同意)
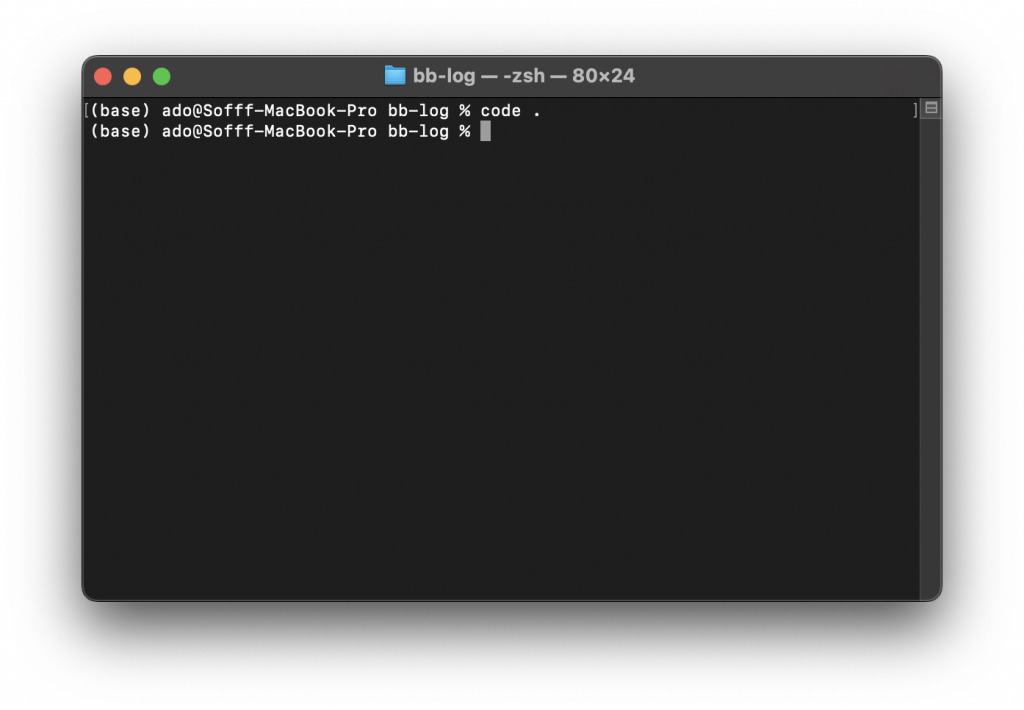
或是從剛剛的終端機,在專案底下輸入 code . 來進入 VS code(如果沒有反應或有錯誤的話,可能需要另外設定 VS code 中的路徑)
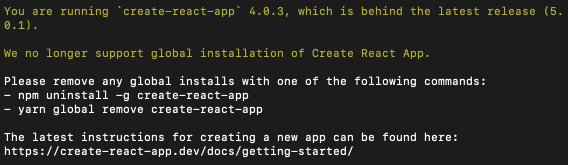
備註:如果之前有使用過 React,可能會遇到以下錯誤:
請依照上方指示,輸入以下指令:
# 二擇一輸入
npm uninstall -g create-react-app
yarn global remove create-react-app
# 接著清空 cache
npx clear-npx-cache
接著就依照上方原本的方式建立專案,若遇到要不要繼續 (Ok to proceed? (y)) 請一律回答 y
React 是用 JSX 語法來寫排版元件。而 JSX(Javascript XML) 是一種以 Javascript 書寫,但格式類似 HTML 的語法。
class → className
所以標籤都必須有 <開始> 與 <結束/>
<img> → <img />、<br> → <br />
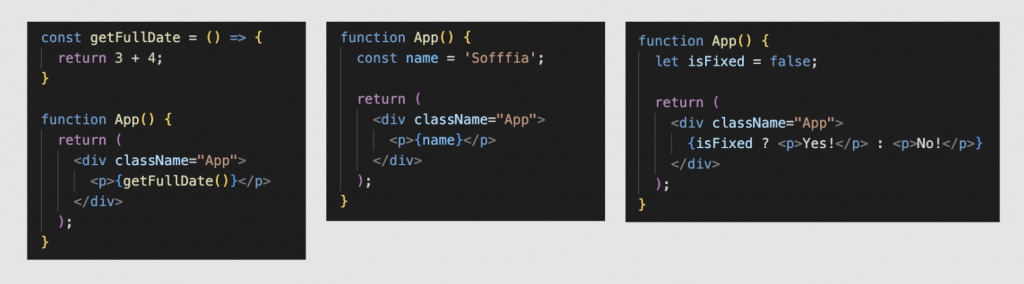
/> 來關閉標籤JSX 的大括號 {...} 中可使用任何 JavaScript 表達式(變數、函數…等等)
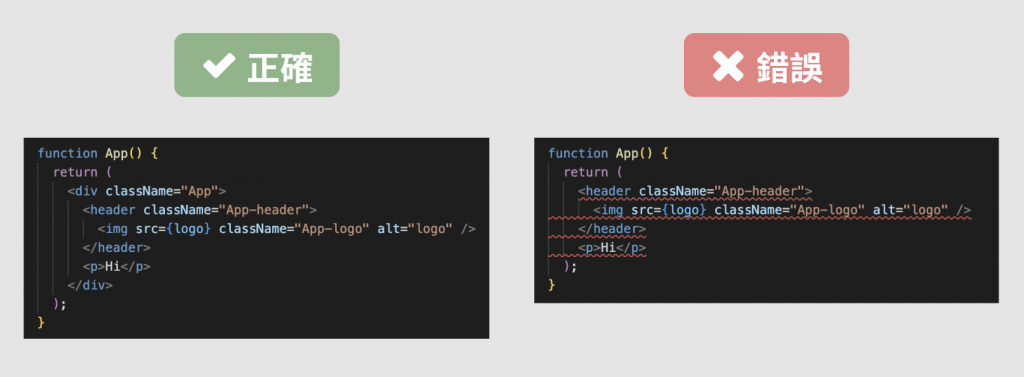
return 後方所有元件必須被包含在單一標籤之內
return 後方必須有文字,不能直接換行
每次更動程式碼並按下儲存後,頁面就會即時刷新、重新渲染。