
到目前為止,我們都還是將所有東西寫在 App.js 中,但大部分網站總不可能只有一個頁面吧?
不像傳統靜態網頁是由一堆 HTML 檔案切換而成,SPA 動態網頁只有一個 HTML 檔案,並由前端負責渲染畫面。所以我們需要一個能處理路由設定、進行頁面導覽的工具,也就是「React Router」。
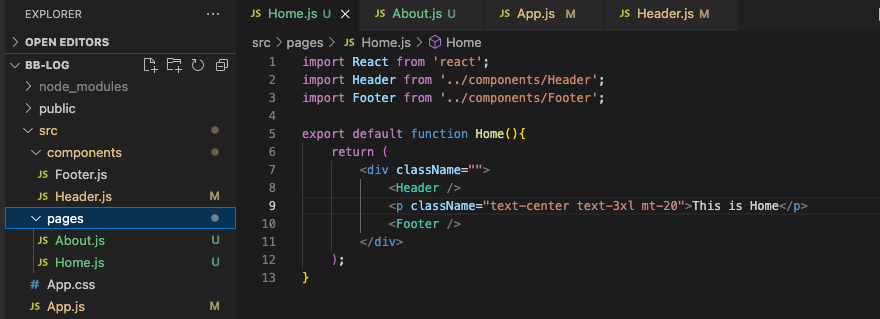
pages/ 資料夾首先,在 src/ 中建立新的資料夾 pages/ (之後的頁面都會放在 pages 資料夾中),然後新增 Home.js 等所需頁面檔案,並將原本 App.js 中的內容移過去
yarn add react-router-dom
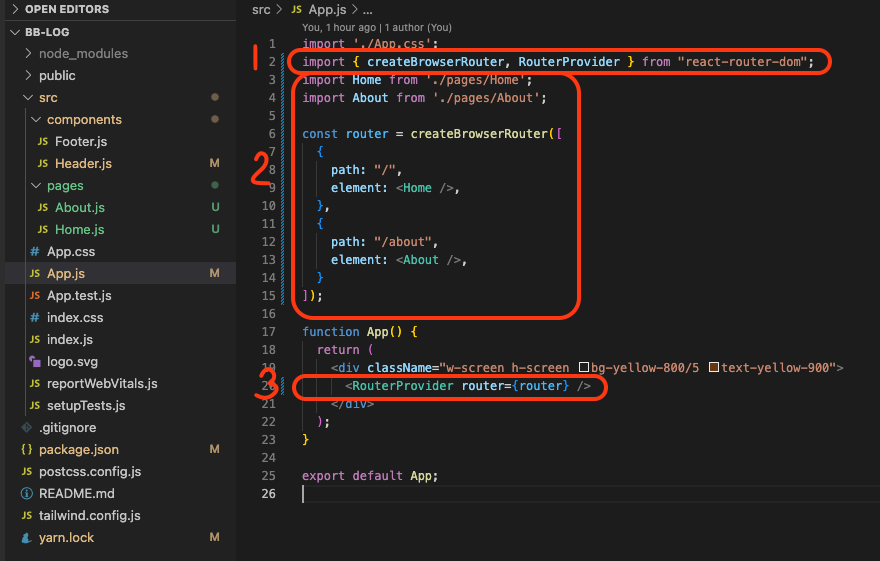
接著依據官方文件,引入所需的元件及建構路由
import './App.css';
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import Home from './pages/Home';
import About from './pages/About';
const router = createBrowserRouter([
{
path: "/",
element: <Home />,
},
{
path: "/about",
element: <About />,
}
]);
function App() {
return (
<div className="w-screen h-screen bg-yellow-800/5 text-yellow-900">
<RouterProvider router={router} />
</div>
);
}
export default App;

createBrowserRouter, RouterProvider

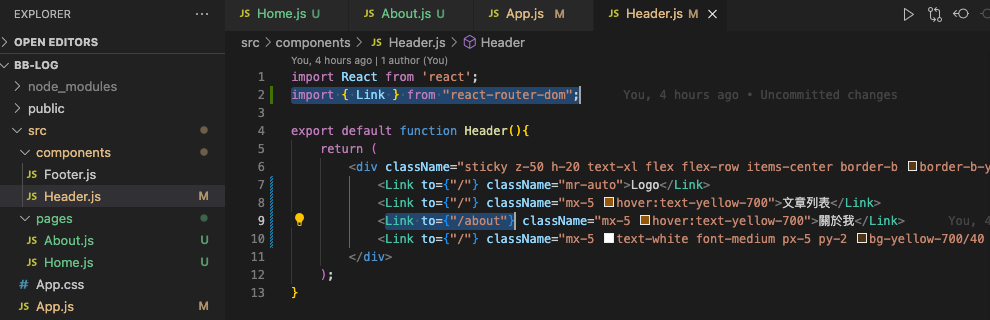
然後在 Header.js 中,引入 Link 元件並寫上對應頁面的路由路徑(<Link> 類似於 <a>)
<Link to={"/about"}>關於我</Link> //導覽至 About 頁面 (/about)

這樣就成功切換頁面啦!
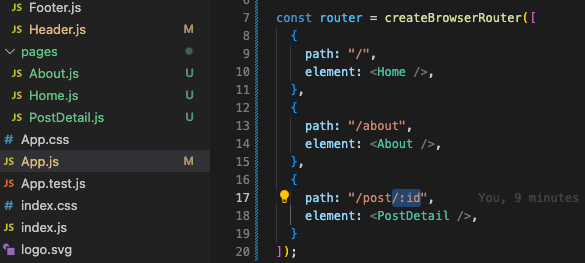
在路徑後方加上/:參數名稱 就可以將冒號後方的參數(params)傳遞給頁面,例如:
id){
path: "/post/:id", //參數名稱可隨意取
element: <PostDetail />,
}

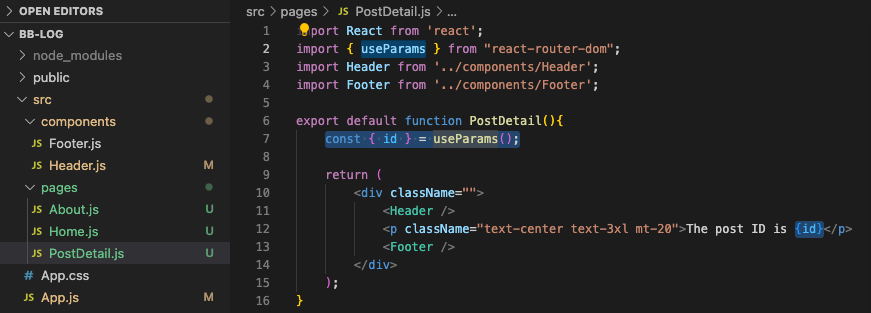
useParams ,並使用這個元件取得參數 id 的內容import React from 'react';
import { useParams } from "react-router-dom";
import Header from '../components/Header';
import Footer from '../components/Footer';
export default function PostDetail(){
const { id } = useParams();
return (
<div className="">
<Header />
<p className="text-center text-3xl mt-20">The post ID is {id}</p>
<Footer />
</div>
);
}

第 7 行的寫法也可以寫作下方這樣,但多數人會使用上方寫法,這是 ES6 的解構賦值,名稱相同時可以直接用
{}解構提取出來,讓程式碼在撰寫時更為簡短與提高閱讀性
// const { id } = useParams();
const id = useParams().id;

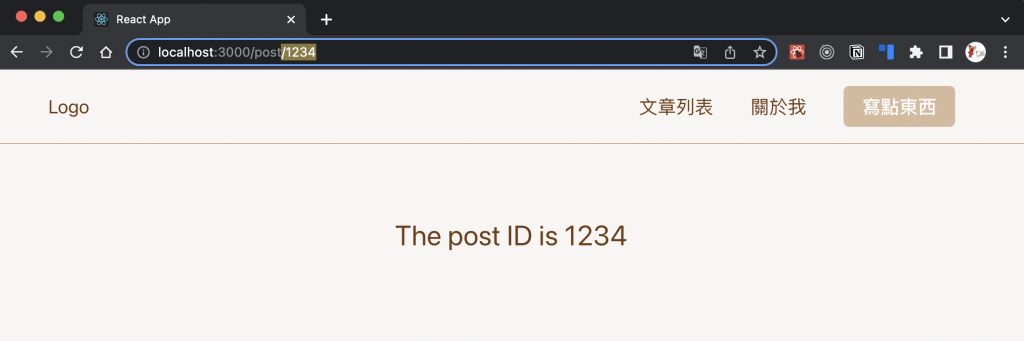
在網頁中也正常顯示了我們在 url 中寫的 id → 1234!
以上是大略的 React Router 基礎介紹,更多的用法及使用情境官方文件都寫得很清楚(推薦大家多看看官方原文!),當然如果之後有用到也會一併紀錄在文章內~最後要特別注意的是,如果之前有使用過舊版的(v5),會發現其實內容做了不少更動及更新,要特別注意不同的地方!
