Progress Bar通常應用在顯示目前的進度和等待...等等,今天主要就來實作Progress Bar和內建的Progress Dialog,那麼就開始今天的主題,首先先看到設計畫面。


今天主要透過跳頁&Delay延遲來實現ProgressBar及Progress Dialog,接著先看到ProgressBar。
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
首先將Progress Bar加入至UI介面中,接著來講解Progress Bar的多種樣式。
//android:attributes
style="?android:attr/progressBarStyle"//預設(環形)
style="?android:attr/progressBarStyleHorizontal"//水平狀
style=”?android:attr/progressBarStyleSmall”//小環形
style=”?android:attr/progressBarStyleLarge”//大環形
style=”?android:attr/progressBarStyleSmallInverse”//小環形反白
style=”?android:attr/progressBarStyleInverse”//環形反白
style=”?android:attr/progressBarStyleInverseLarge”//大環形反白
//android:style
style="@android:style/Widget.ProgressBar.Horizontal"
style="@android:style/Widget.ProgressBar.Small"
style="@android:style/Widget.ProgressBar.Large"
style="@android:style/Widget.ProgressBar.Inverse"
style="@android:style/Widget.ProgressBar.Small.Inverse"
style="@android:style/Widget.ProgressBar.Large.Inverse"
參考更多:Android Developers
而我們今天的話就用水平狀和Progress Dialog來做,那麼接著就開始設計我們的UI。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txv_first"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="MainActivity"
android:textSize="30dp"
android:gravity="center|top"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="230dp"
android:layout_height="70dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.924" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bar跳頁"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Dialog跳頁"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.322" />
</androidx.constraintlayout.widget.ConstraintLayout>
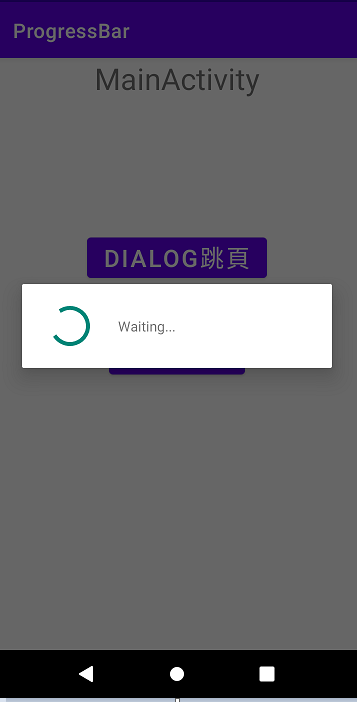
接著來建立內建的Progress對話框,也可以去設置訊息。
private ProgressDialog mProgressDialog;
mProgressDialog = new ProgressDialog(this);//建立對話框
mProgressDialog.setMessage("Waiting...");//設置訊息
mProgressDialog.setCancelable(false);//無法返回
mProgressDialog.setCanceledOnTouchOutside(false);//無法點擊外圍
mProgressDialog.show();
ProgressDialog可以在activity當中直接做使用,整體來說我覺得大部分跟一般的Dialog的操作差不多,而SecondActivity這邊的UI我就不放了,因為只放了標題文字以進行分頁的動作,並將活動加入manifest中,接著就開始設計程式(MainActivity)!
public class MainActivity extends AppCompatActivity {
private ProgressDialog mProgressDialog;
private ProgressBar mProgressBar;
private Button button,btn_dialog;//前者為ProgressBar跳轉,後者為ProgressDialog跳轉
private Boolean barState=false;//確認ProgressBar是否跳轉中
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mProgressBar=findViewById(R.id.progressBar);
mProgressBar.setVisibility(View.INVISIBLE);//先將ProgressBar隱藏
//綁定
button=findViewById(R.id.button);
btn_dialog=findViewById(R.id.btn_dialog);
//當按下Bar跳頁
button.setOnClickListener(view->{
mProgressBar.setVisibility(View.VISIBLE);//將ProgressBar可見
//ProgressBar操作
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
barState=true;//ProgressBar跳轉中
//當ProgressBar最大值<100
while(mProgressBar.getProgress()<100){
try {
Log.d("Progress:",""+mProgressBar.getProgress());
Thread.sleep(1000);//延遲1s
mProgressBar.incrementProgressBy(20);//目前狀態值+=20
} catch (InterruptedException e) {
e.printStackTrace();
}
}
//當狀態值>=100
if(mProgressBar.getProgress()>=100){
//ProgressBar狀態更改為無使用
barState=false;
//將ProgressBar隱藏&設置狀態值為0
mProgressBar.setVisibility(View.INVISIBLE);
mProgressBar.setProgress(0);
//跳轉頁面
Intent intent = new Intent(MainActivity.this,SecondActivity.class);
startActivity(intent);
}
}
});
//當ProgressBar跳轉中則不執行
if(!barState) {
thread.start();
}
});
//當按下DIALOG跳頁
btn_dialog.setOnClickListener(view2 ->{
//ProgressDialog
Thread dialogThread = new Thread(new Runnable() {
@Override
public void run() {
if(barState!=true){
try {
Thread.sleep(5000);//延遲5s
dismissProgress();//將Dialog關閉
//跳頁
Intent intent = new Intent(MainActivity.this,SecondActivity.class);
startActivity(intent);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
});
//當bar目前沒跳轉,則可以顯示Dialog(怕衝突)
if(barState!=true) {
showProgress();
dialogThread.start();
}
});
}
//顯示ProgressDialog
public void showProgress(){
dismissProgress();
mProgressDialog = new ProgressDialog(this);//建立對話框
mProgressDialog.setMessage("Waiting...");//設置訊息
mProgressDialog.setCancelable(false);//無法返回
mProgressDialog.setCanceledOnTouchOutside(false);//無法點擊外圍
mProgressDialog.show();
}
//關閉ProgressDialog
public void dismissProgress(){
if (mProgressDialog != null && mProgressDialog.isShowing()) {
mProgressDialog.cancel();
}
}
}