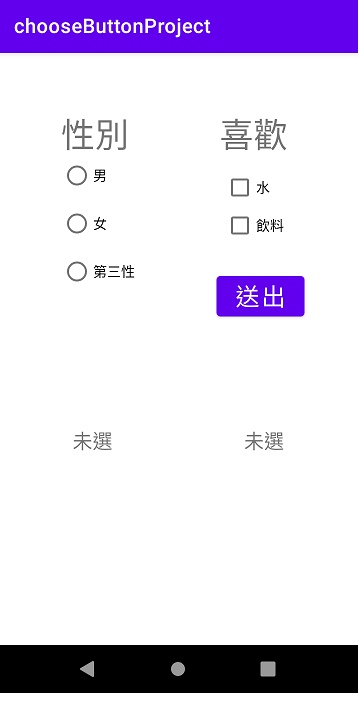
今天主要要來提提算常見的功能,單選按鈕(RadioButton)及複選鈕(Checkbox),往往在做健康回饋表和Google表單等會看到,那麼首先就開始這次的主題,首先先看到畫面。

其中左邊的性別問題為單選鈕,另一邊喜歡的問題則為複選鈕(可選擇自己喜歡水、飲料),都未選擇時則顯示未選,接著附上UI程式碼:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txv_single_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性別"
android:textSize="34sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.216"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.107" />
<TextView
android:id="@+id/txv_check_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="喜歡"
android:textSize="34sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.758"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.107" />
<RadioGroup
android:id="@+id/rg_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.22"
app:layout_constraintHorizontal_bias="0.22">
<RadioButton
android:id="@+id/btn_male"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/btn_female"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="女" />
<RadioButton
android:id="@+id/btn_third"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="第三性" />
</RadioGroup>
<CheckBox
android:id="@+id/cb_water"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.725"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.203" />
<CheckBox
android:id="@+id/cb_drinks"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飲料"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.754"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.273" />
<TextView
android:id="@+id/txv_single_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="未選"
android:textSize="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.233"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.662" />
<TextView
android:id="@+id/txv_check_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="未選"
android:textSize="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.769"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.662" />
<Button
android:id="@+id/btn_check_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="送出"
android:textSize="24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.804"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.402" />
</androidx.constraintlayout.widget.ConstraintLayout>
以上是我這次test的ui介面,那麼接著就進入到監聽器監聽單/複選按鈕的方法。
//...綁定radioGroup
//當按下此Group底下的RadioButton
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
//用id判斷&做什麼事
}
});
這邊是綁RadioGroup,然後當他底下的RadioButton發生改變的時候,他就會跑到這個函式,接著就來提提複選鈕。
複選鈕的話可以用兩種方法來取得你CheckBox的狀態,另外也能設定狀態。
//...綁定checkBox
//複選鈕-方法1
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
}
});
//複選鈕-方法2
checkBox.isChecked();//判斷是否有打勾(Boolean值)
//設定複選鈕狀態
checkBox.setChecked(true);//設定checkBox打勾
checkBox.setChecked(false);//設定checkBox不打勾
public class MainActivity extends AppCompatActivity {
private RadioGroup rg_sex;
private TextView txv_single_show,txv_check_show;
private CheckBox cb_water,cb_drinks;
private Button btn_check_send;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件
rg_sex=findViewById(R.id.rg_sex);
txv_single_show=findViewById(R.id.txv_single_show);
txv_check_show=findViewById(R.id.txv_check_show);
cb_water=findViewById(R.id.cb_water);
cb_drinks=findViewById(R.id.cb_drinks);
btn_check_send=findViewById(R.id.btn_check_send);
//當單選鈕改變狀態
rg_sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
if(radioGroup.getCheckedRadioButtonId()==R.id.btn_male){
txv_single_show.setText("男");
}
else if(radioGroup.getCheckedRadioButtonId()==R.id.btn_female){
txv_single_show.setText("女");
}
else if(radioGroup.getCheckedRadioButtonId()==R.id.btn_third){
txv_single_show.setText("第三性");
}
}
});
//當按下送出時,isChecked判斷複選鈕是否勾選
btn_check_send.setOnClickListener(view->{
if(cb_water.isChecked() && cb_drinks.isChecked()){
txv_check_show.setText("喜歡喝水、飲料");
}
else if(cb_water.isChecked() && !cb_drinks.isChecked()){
txv_check_show.setText("喜歡喝水");
}
else if(!cb_water.isChecked() && cb_drinks.isChecked()){
txv_check_show.setText("喜歡喝飲料");
}
else{
txv_check_show.setText("未選");
}
});
}
}
大概這樣就完成了一個單選、複選的簡單應用,那麼明天要來提提有關Progressbar的應用。
