Compose的Box相當於XML的FrameLayout
可以想像成是一個可以在不自由布局的矩形
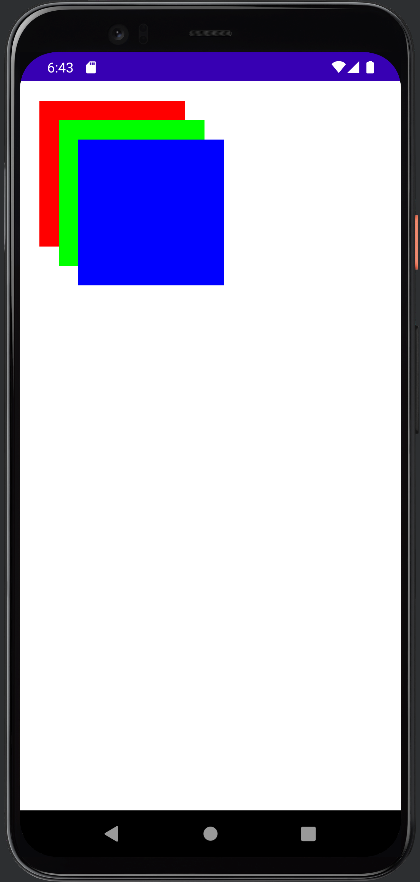
內部的組件會疊在一起,放越後面會顯示在越上面
Box(modifier = Modifier.fillMaxSize()) {
Spacer(modifier = Modifier.padding(20.dp).background(Color.Red).size(150.dp))
Spacer(modifier = Modifier.padding(40.dp).background(Color.Green).size(150.dp))
Spacer(modifier = Modifier.padding(60.dp).background(Color.Blue).size(150.dp))
}

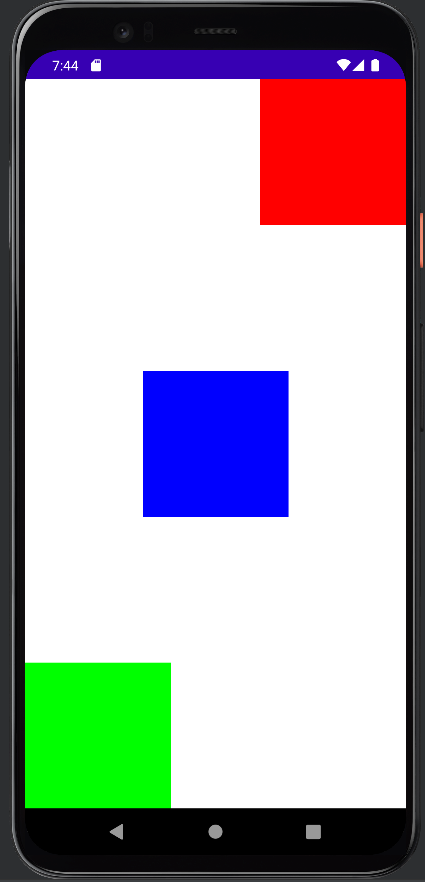
在Box也能用Alignment控制位置
Box(modifier = Modifier.fillMaxSize()) {
Spacer(modifier = Modifier.align(Alignment.TopEnd).background(Color.Red).size(150.dp))
Spacer(modifier = Modifier.align(Alignment.BottomStart).background(Color.Green).size(150.dp))
Spacer(modifier = Modifier.align(Alignment.Center).background(Color.Blue).size(150.dp))
}

Box可以用的Alignment可以當作九宮格
有上中下的Top, Center, Bottom
有左中右的Start, Center, End
一共九種組合 ex: CenterEnd
如果有興趣的話,可以看看Alignment的原碼
可以看到是由BiasAlignment()實現的
而BiasAlignment()是藉由X軸的horizontalBias和Y軸的verticalBias構成
意思是說,我們可以藉由這個BiasAlignment()讓組件放在任意位置
horizontalBias和verticalBias是兩個介於-1到1之間的Float(其實可以超出range
-1是開始/頂部(Start/Top),0是居中,1是結束/底部(End/Bottom)
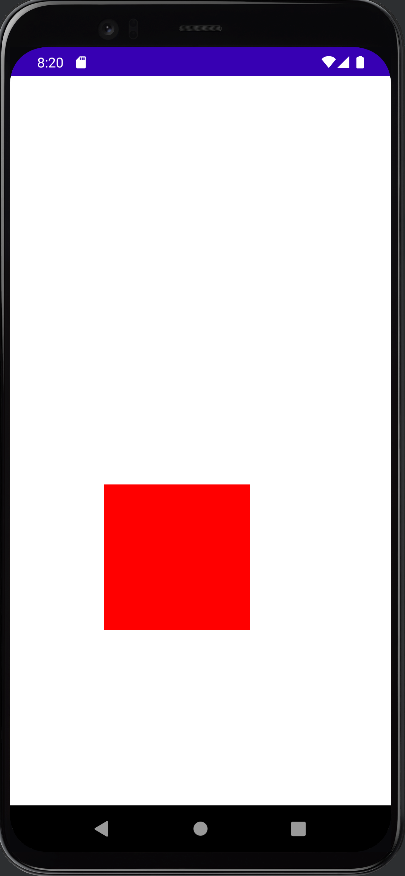
如果我想要把組件距離左右是2:3,距離上下是7:3
那只要這樣做就可以了
Box(modifier = Modifier.fillMaxSize()) {
val align= BiasAlignment(-0.2f, 0.4f)
Spacer(modifier = Modifier.align(align).background(Color.Red).size(150.dp))
}

控制位置還有另一種方法,offset
類似座標,直接給予直接給予指定的座標就可以了
做邊原點是左上角,X軸向右為正,Y軸下向為正
使用時也是用Modifier,參數是X和Y兩個DP值
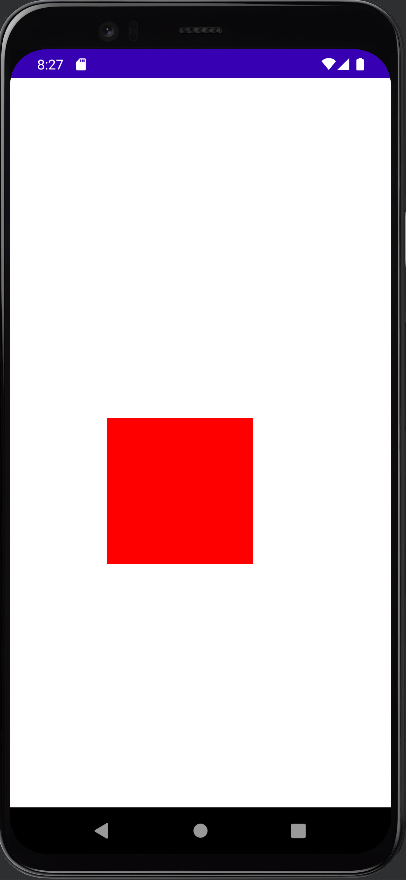
如果要放在距離原點 (100.dp, 350.dp)的位置,作法也很簡單
Box(modifier = Modifier.fillMaxSize()) {
Spacer(modifier = Modifier.offset(100.dp,350.dp)
.background(Color.Red).size(150.dp))
}

總結:
一般情況使用padding和Alignment就很夠用了
如果要用比例的方式聲明位置,可以用BiasAlignment
如果要用座標的方式聲明位置,可以用Offset
