昨天我們介紹完了什麼是,React Component還有Funtion Component 與 Class Component 的比較,了解了Component的基本知識之後,今天我們就要進入到練習的環節,那要如何練習呢,我個人會利用網路上免費的資源來學習React,所以這次介紹的也就會是網路上可以找的到的資源!

我這次練習用的是freecodecamp,freecodecamp是一個很人性化的學習工具,你可以藉由旁邊給你的提示去自己練習理解其中的原理,freecodecamp不會給你太多提示也不會給你太少,我認為他教程拿捏的尺度是可以讓你真的去思考該如何下手的一個網站,並不會讓你想要無限的使用提示,對於我這樣的React超級新手來說,是一個很友善的學習環境。
class MyComponent extends React.Component {
constructor(props) {
super(props);
}
render() {
// Change code below this line
return(
<div>
<h1>hello world!</h1>
</div>
)
// Change code above this line
}
};
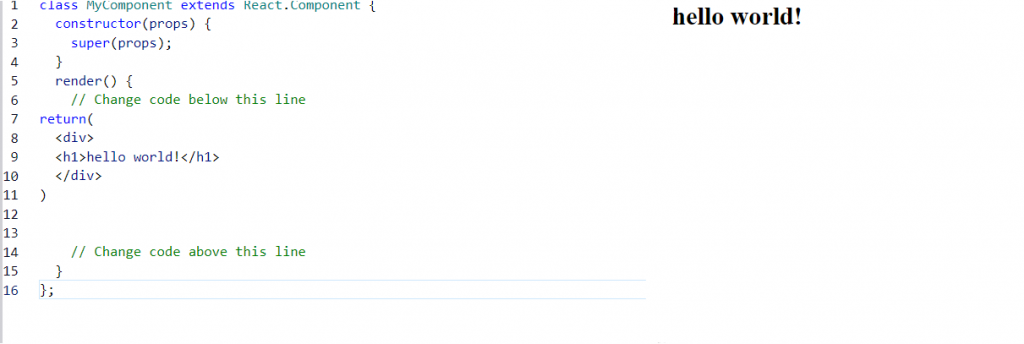
首先,我們看到第一行class MyComponent extends React.Component,這是定義Class Component的一種方法
這將創建一個MyComponent擴展該類的 ES6 React.Component類,經過括改之後,我們的MyComponent就彷彿被賦予能力似的可以訪問許多React的特性,比如說 lifecycle 和 hooks。
constructor定義了一個調用super(). 它用於super()調用父類的構造函數,如果套用在我們現在使用的例子上就是React.Component,構造函數是將class創建的對象初始化的期間可以確保組件正確初始化。
我們在React中使用到constructor的機會有兩種
this.state 賦值對象來初始化內部state註:如果不初始化或不綁定,則也就沒有必要為React組件實現構造函數。
我們在寫React的時候,可以使用不同的Component來封裝我們所需要的行為,然後再用State來Render其中的一部分
React 使用 JavaScript 中的運算子來建立表示目前 state 的 element,然後讓 React 根據它們來更新 UI。
在實例中,我們所要更改以及撰寫程式的地方就是在render()內部
接著,在render方法內部打上
<div>
<h1>hello world!</h1>
</div>
即可成功輸出 hello world! ,相信上面三行大家應該可以看得懂,我就不浪費篇幅介紹了!
右邊為輸出結果
參考連結:
https://www.runoob.com/react/react-ref-constructor.html
https://zh-hant.reactjs.org/docs/conditional-rendering.html
