CSS 的 transform 屬性值為 <transform-function>,可以把它想像成程式語言裡的函式 (function),搭配參數,可以展現出平移、旋轉、縮放及傾斜的效果。在平面中,相對於元素的參考點,對 X 軸與 Y 軸進行變化,即為 2D 效果。
3D:translateZ、translate3d。
translateX主要用途是對 DOM 元素進行 X 軸方向的平移,以左上角為參考點,轉變 DOM 元素與參考點的距離。
語法:
transform: translateX(x);
參數:<length> | <percentage>

【查看範例 15-1】圖 a: transform: translateX 範例畫面
可點擊筆者設計的範例,動手調整 translateX 的參數值。
translateY語法:
transform: translateY(y);
主要用途是對 DOM 元素進行 Y 軸方向的平移,以左上角為參考點,轉變 DOM 元素與參考點的距離。
參數:<length> | <percentage>

【查看範例 15-2】圖 b: transform: translateY 範例畫面
可點擊筆者設計的範例,動手調整 translateY 的參數值。
translate語法:
transform: translate(x, [y]);
參數:<length> | <percentage>

【查看範例 15-3】圖 c: transform: translate 範例畫面
可點擊筆者設計的範例,動手調整 translate 的參數值,有 x、y 兩種參數。translate 為 translateX 及 translateY 的集合。
3D:scaleZ、scale3d。
scaleX主要用途是對 DOM 元素進行 X 軸方向的縮小及放大。
語法:
transform: scaleX(x);
參數:<number>

【查看範例 15-4】圖 d: transform: scaleX 範例畫面
可以看到範例中,調到 0 的時候,因為倍數為 0 的關係,圖片會消失。調成小於 1 的負數值時,圖片會左右相反。
scaleY主要用途是對 DOM 元素進行 Y 軸方向的縮小及放大。
語法:
transform: scaleY(y);
參數:<number>

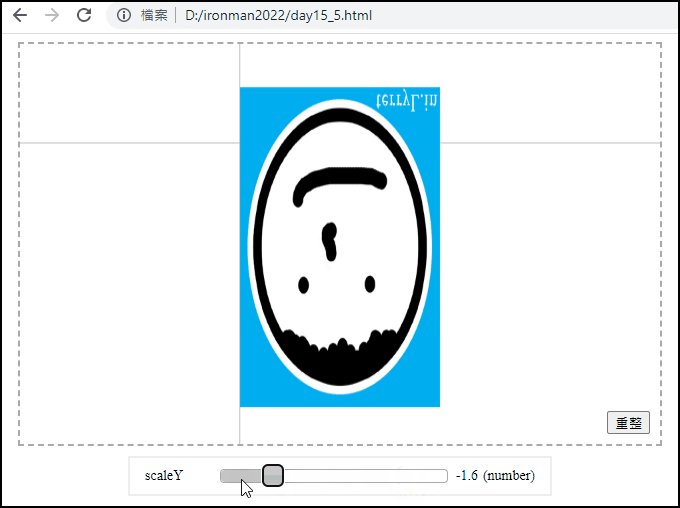
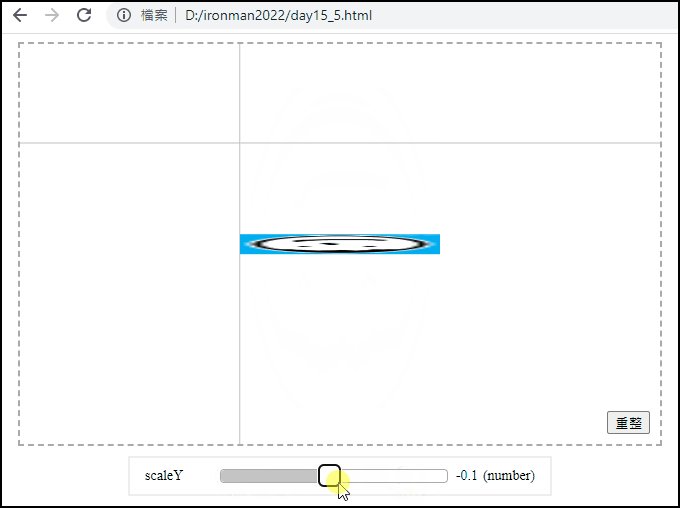
【查看範例 15-5】圖 e: transform: scaleY 範例畫面
可以看到範例中,調到 0 的時候,因為倍數為 0 的關係,圖片會消失。調成小於 1 的負數值時,圖片會上下顛倒。
scale語法:
transform: scale(x, y);
參數:<number>

【查看範例 15-6】圖 f: transform: scaleX範例畫面
可以看到範例中,X 軸調到 0 的時候,因為倍數為 0 的關係,圖片會消失。調成小於 1 的負數值時,圖片會左右相反。相對的,Y 軸調成小於 1 的負數值時,圖片會上下顛倒。
可點擊筆者設計的範例,動手調整 scale 的參數值,有 x、y 兩種參數。scale 為 scaleX 及 scaleY 的集合。
skewX從 X 軸方向以設定的角度傾斜。
語法:
transform: skewX(x);
參數:<angle>

【查看範例 15-7】圖 g: transform: skewX 範例畫面
skewY從 Y 軸方向以設定的角度傾斜。
語法:
transform: skewY(y);
參數:<angle>

【查看範例 15-8】圖 h: transform: skewY 範例畫面
skew從 X 軸方向以設定的 x 角度傾斜。,從 Y 軸方向以設定的 y 角度傾斜。
語法:
transform: skew(x, y);
參數:<angle>

【查看範例 15-9】圖 i: transform: skew 範例畫面
| 單位 | 意思 | 說明 | 範例 |
|---|---|---|---|
| deg | 度 | 完整的圓是 360deg | 0deg、90deg、54.87deg |
| grad | 百分度 | 完整的圓是 400grad | 0grad、100grad、50.5grad |
| rad | 弧度 | 完整的圓約為 6.2832rad (2π) | 0rad、1.0505rad |
| turn | 圈数 | 完整的圓是 1turn | 0turn、0.5turn、1.5turn |
比較直覺的用法,建議使用 deg,其它角度單位較少看到有人使用。
3D:rotateX、rotateY、rotateZ、rotate3d
rotate進行順時針或逆時針的旋轉。
語法:
transform: rotate(a);
參數:<angle>

【查看範例 15-10】圖 j: transform: rotate 範例畫面
很直覺的使用,依照設定的角度將元素進行進行順時針或逆時針的旋轉。正數的角度為順時針,負數的角度為逆時針。
3D: matrix3d
matrix一個可以一次設定六個參數的屬性,分別為:
| 代號 | 參數名 | 作用 | 預設值 |
|---|---|---|---|
| a | scaleX | X 軸縮放 | 1 |
| b | skewY | Y 軸傾斜 | 0 |
| c | skewX | X 軸傾斜 | 0 |
| d | scaleY | Y 軸縮放 | 1 |
| tx | translateX | X 軸移動 | 0 |
| ty | translateY | Y 軸移動 | 0 |
matrix(a, b, c, d, tx, ty)
參數:<number>

【查看範例 15-11】圖 k: transform: matrix 範例畫面
比較特別的是代號 b 和 c 的參數雖然是 skew,但只接受數字,不需要輸入單位。而且只能很微小差異的值。如果 skewX 使用 35deg 這邊也跟著填數字 35,整個 DOM 元素會炸掉喔 ^^"。建議區間 -2 至 2 之間微調即可。
今天的範例花了筆者很多時間,想讓大家可以實際感受一下設定值不同的差別,更快瞭解 transform 屬性如何使用,點範例進去就有和 GIF 示範動圖一樣的界面可以操作喔。
明天依舊是 transform,和 3D 效果有關的屬性值。依舊會有滿滿範例可以玩唷。
文中範例可在 GitHub Page 閱讀。
原始碼可在 2022 鐵人賽專用 GitHub Repo 下載。
