嗨~大家好,這裡是紀錄網頁設計的研究心得,目標是把家裡寵物打造成時尚教主,接下來就請多多指教囉!以下目前有使用到的工具~(((之後可能會有更新![]()
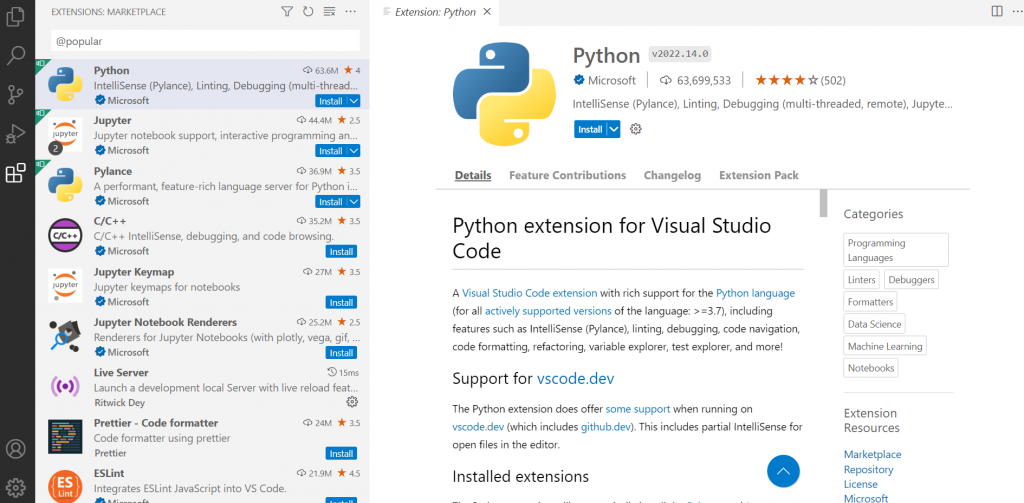
Visual studio code這個軟體應該算是大家都耳熟能詳,簡單介紹他的三個特色,
多功能(支援多種程式語言,也可擴充配件)
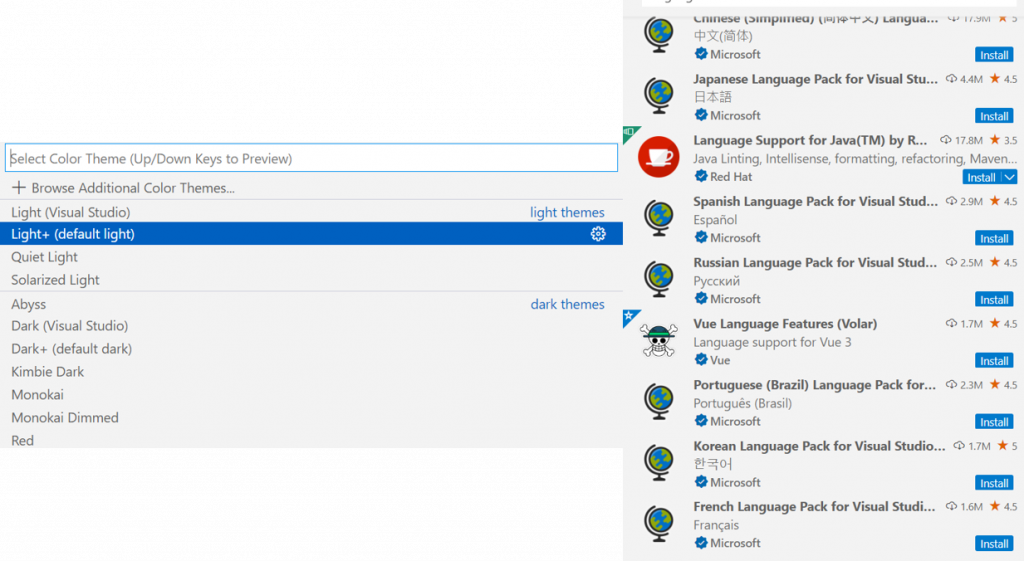
個人化設計(語言、背景主題和鍵盤快捷設定可依個人喜好更改)
免費!!!!!!(((用過都說讚!

Live server的功能是即時更新編寫的網頁,只要存檔就能知道網頁的現況,可以隨時檢查網頁版面配置是否有合乎自己的標準,前提是檔案要放在資料夾裡,不用特別另外再打開檔案檢查,相對方便許多,這樣說明可能不太清楚,丟個gif圖來體會一下(有點糢糊的樣子)。
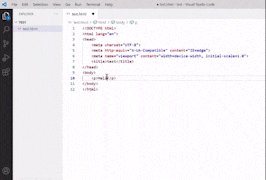
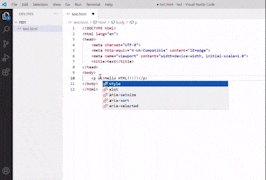
接下來就是打開Visual studio code新增一個html檔案,開始來寫網站啦~~
以上就是day1紀錄,今天先以輕鬆的方式開場,明天繼續奮鬥GOGO!!![]()
