今天來個小熱身,先畫一隻以簡單幾何圖形就可以完成的瓢蟲,滑鼠碰觸到背部時會展開翅膀,基本上用到的形狀只有圓形、半圓形和長方形,以下部分為我的個人筆記區和成果展示,方便日後複習。![]()
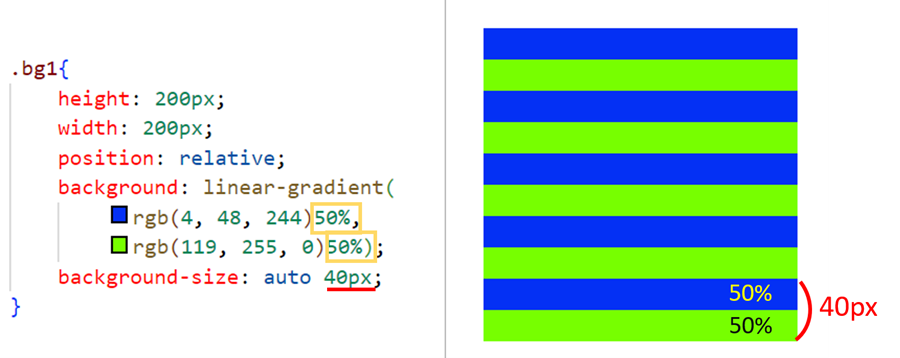
背景條紋寫法
下方黃色框框是在區間內所佔的顏色比例,如不輸入數值則以漸層方式呈現,只放第一個黃框是以上為主漸層下來,只放第二個是以下為主漸層上去。
background-size前寬,後長,設定條紋高度。
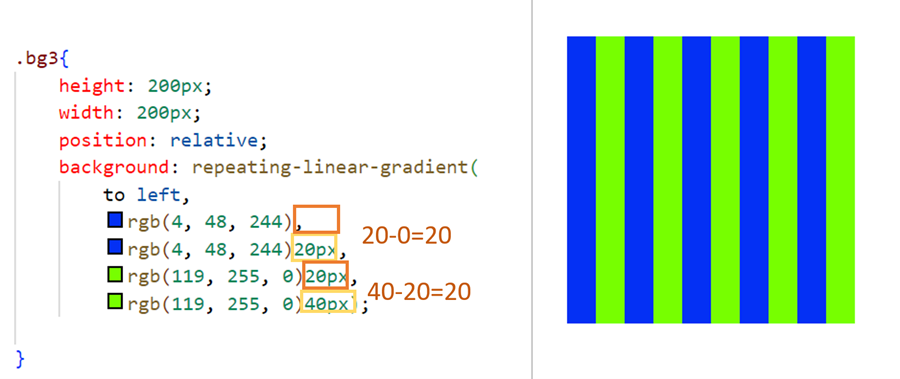
※下方黃色框框 - 橘色框框 = 當前顏色的條紋寬度
※下方黃色框框 - 橘色框框 = 當前顏色的條紋寬度
角度寫法也可換為方向寫法
to top = 0deg
to left = 90deg
to bottom = 180deg
to right = 270deg
to left top = -45deg
to right top = 45deg
to left bottom = 225deg
to right bottom = -225deg
如果要寫圓形條紋中間要改成radial,方向位置改為circle

Stripes in CSS
MDN Web Docs_repeating-linear-gradient()
