在架設網站時,需要使用到的應用程式稱為純文字編輯器。純文字編輯器就是能處理純文字資訊檔案的軟體,Microsft的Word文字還有其他的功能,像是將文字套用粗體樣式和加入框線,所以並不是純文字編輯器。比較常見的純文字編輯器有Windows的記事本和Mac的Texteditor,但這兩種編輯器都只有簡單的功能,所以不能用來寫程式。寫網頁最常使用的純文字編輯器有Brackets、Sublime Text、Coda、Sublime等軟體,可以每一種都使用看看,然後挑選用的最順手的那一個。這裡我選擇使用Brackets,因為它是可以免費使用的軟體,對於初學者來說也比較容易上手,下面會講解下載Brackets的步驟:
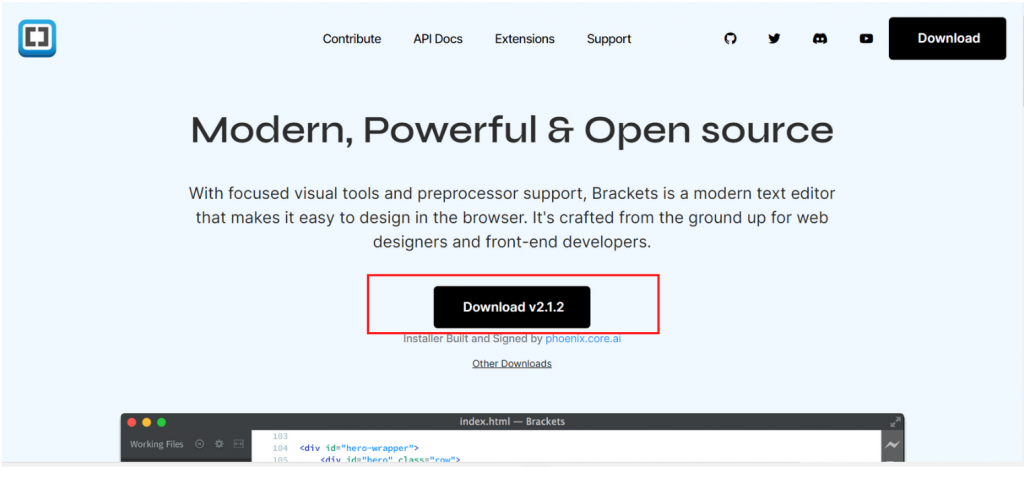
點選下載。

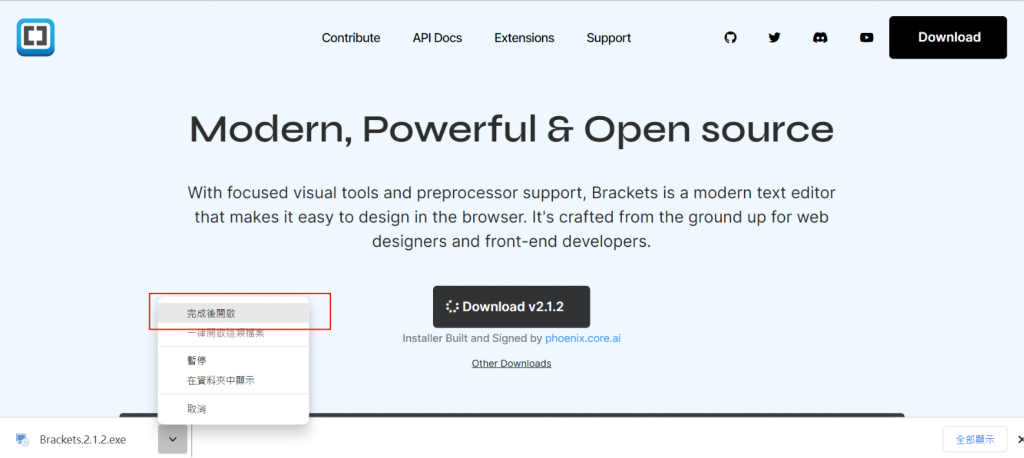
下載完成後開啟檔案。

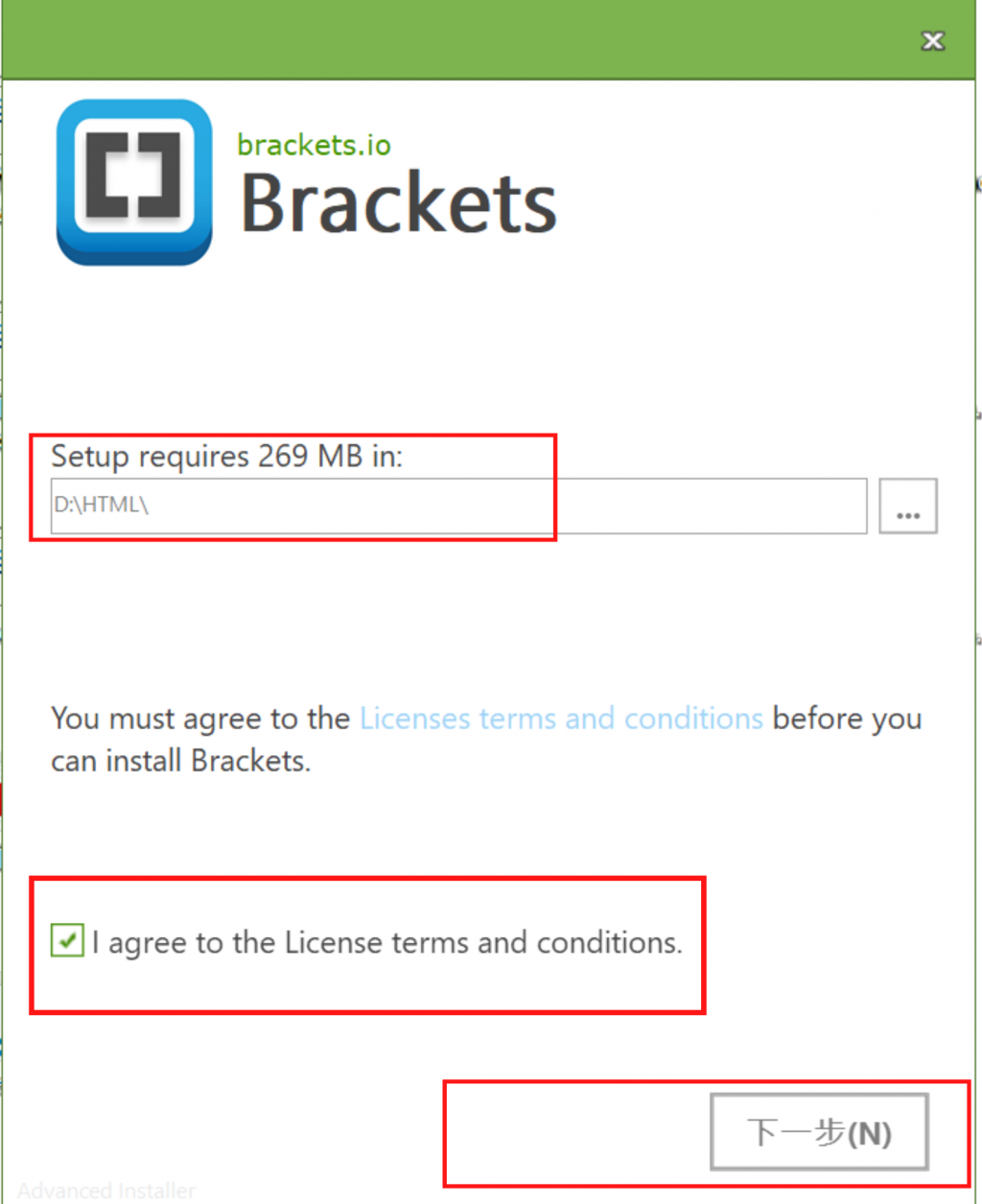
選擇檔案存放的位置,勾選小框框後按下一步。

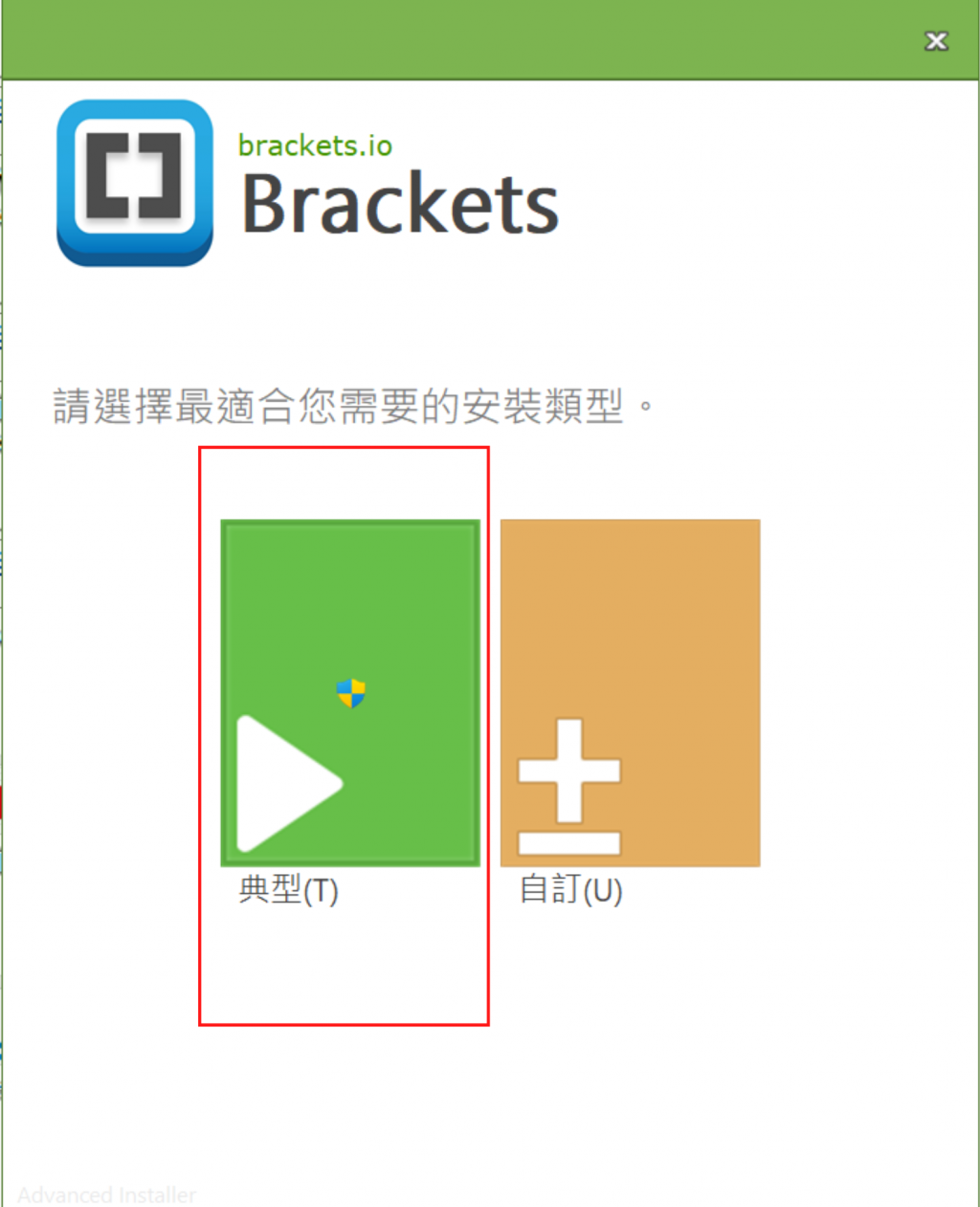
選擇典型版本。

等它安裝一下。

出現這個畫面就完成安裝囉!
