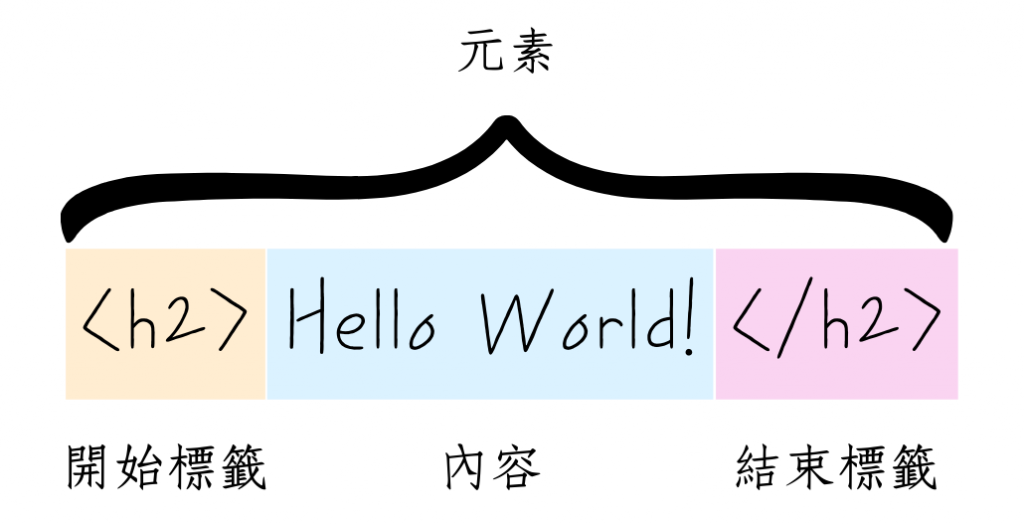
HTML基本上所有的內容都是由< h1 > ~ < /h1 >、< h2 >~< /h2 >、< p >~< /p >這些開始標籤~結束標籤框起來的,如下圖。
其中h1代表的是主標題,h2代表的是副標題,p代表的是段落。且標籤分為h1~h6是標題heading的首字,p標籤是段落paragraph的首字。
讓我們實際在Brackets操作看看:
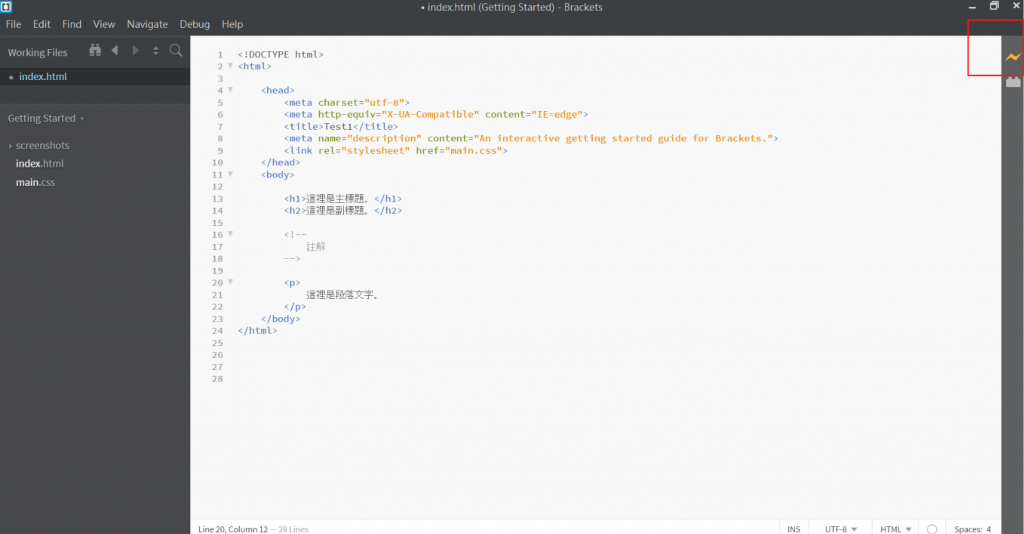
點選右上角的「即時預覽(Live Preview)」功能,在瀏覽器來顯示預覽的HTML檔案。
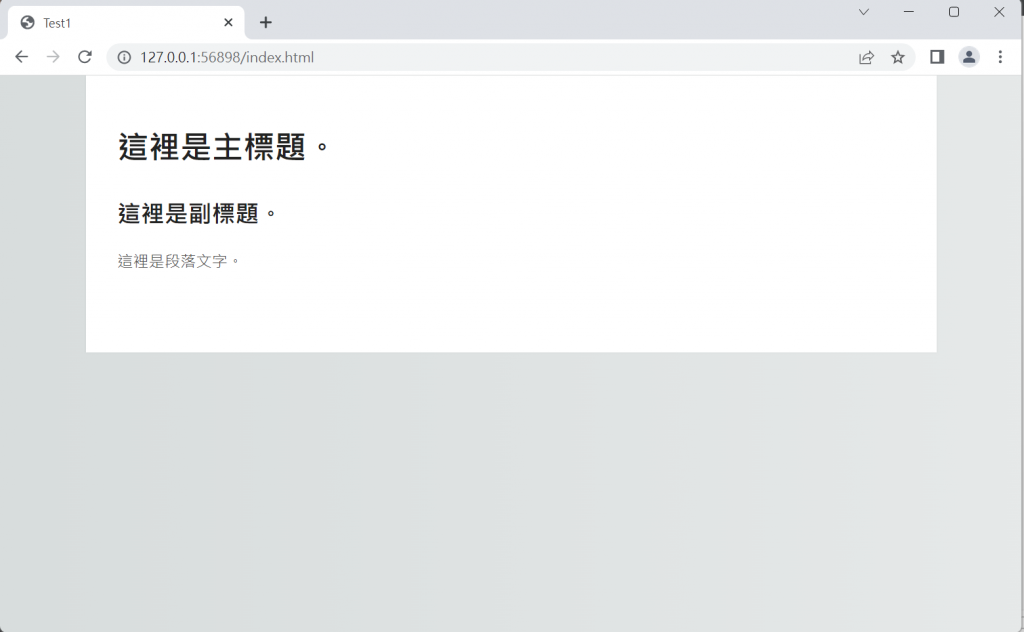
我們可以將HTML檔案對照瀏覽器顯示的結果,h1標籤會在瀏覽器中以較大的粗體字顯示,而h2標籤則比h1標籤小一點,p標籤則是以標準的文字大小所顯示。
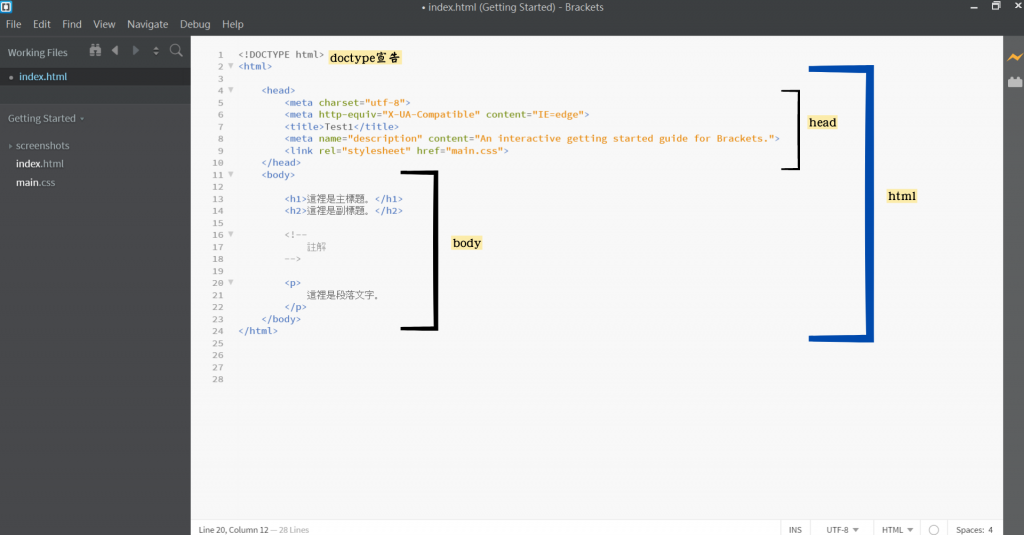
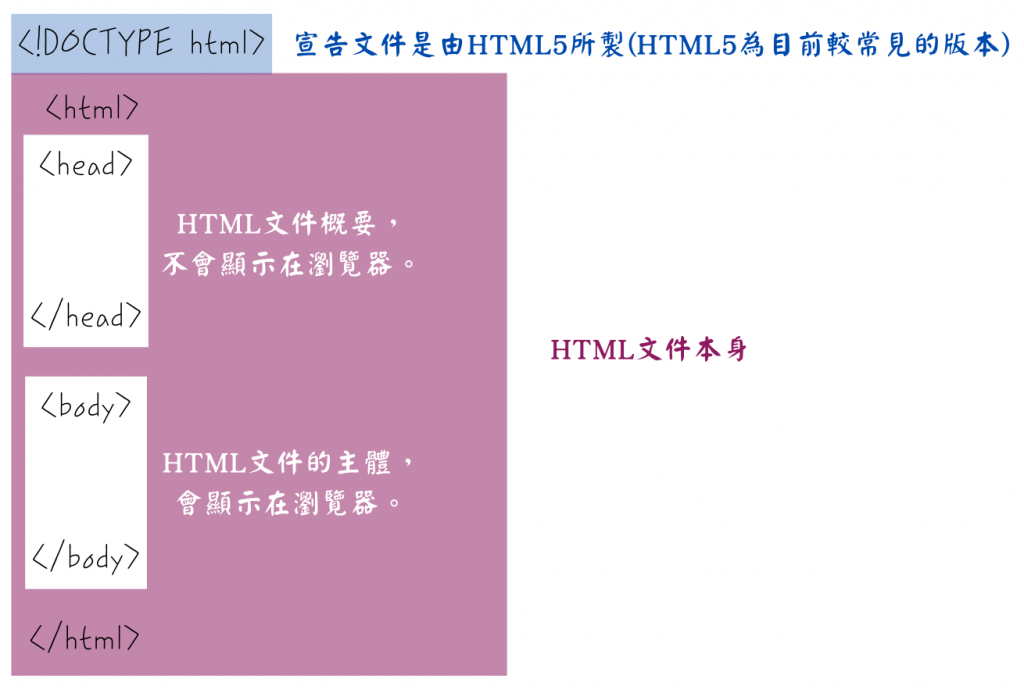
接下來我們來看HTML的基本結構:
以下介紹docype宣告、html、head、body這幾個結構的定義:
這樣以來就了解HTML的基礎了!明天會開始來撰寫HTML網頁的框架。
