上一篇講了語意化能夠增加素搜尋引擎辨識網頁中的區塊,這裡來介紹讓SEO能夠搜尋到你的方法!
meta是元資訊(meta data),HTML< head >內的meta tag就稱為元標籤,也是描述標籤,將網頁內容資訊提供給搜尋引擎,而此內容是不會顯示在網頁上的。
<!DOCTYPE html>
<html lang="en"> // 英文網頁
<html lang=“zh-Hant”> // 中文網頁
<head>
<meta charset="UTF-8"> // character set 通用字元
<meta http-equiv="X-UA-Compatible" content="IE=edge"> // 設置IE兼容模式
<meta name="viewport" content="width=device-width, initial-scale=1.0">
// 指定不同瀏覽器如何渲染與縮放頁面的寬高,RWD/mobile web 一定要加
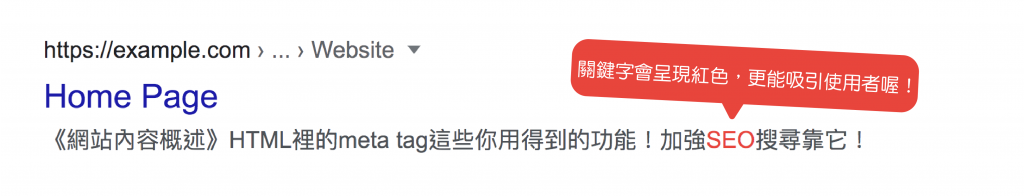
<title>Home Page</title> // 設定網頁標題
</head>
<link rel="canonical" href="https://example.com">
同一個頁面在網路上時常會有不同的網址呈現,如果不設定標準網址,搜尋引擎可能判斷是兩個相異的網站但重複的內容,會因此排名下降!
<meta name="author" content="Alice CH">
<meta name="copyright" content="Alice CH, All Rights Reserved">
<meta name="robots" content="index, follow">
可以單寫content= "noindex",或是用,隔開 content= "noindex, follow"
<meta name="description" content="網站內容概述">
若內容概述精準呈現網頁內容,能夠增加被搜尋到的機會!
但如果寫得不夠或是沒寫也沒關係,搜尋引擎會根據搜尋字詞改寫description。而不希望搜尋引擎改寫你的description,就必須避免不相關的描述。
<meta name="keywords" content="SEO,metatag,html">
曾經是SEO優化最重要的根據!但現在已經沒有在用了QQ,常有人添加過多與網頁不相干的文字,為了提升SEO的排名,所以Google決定不再參考keywords來決定SEO排名了。
