製作簡單點選切換互動,搭配Bootstrap就能輕鬆有RWD的效果呦!
此範例需引用Bootstrap, fontawesome, jQuery呦。

按鈕排不換行,但下列icon自動換行。
一樣直接程式碼~
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.min.js" integrity="sha384-7VPbUDkoPSGFnVtYi0QogXtr74QeVeeIs99Qfg5YCF+TidwNdjvaKZX19NZ/e6oz" crossorigin="anonymous"></script>
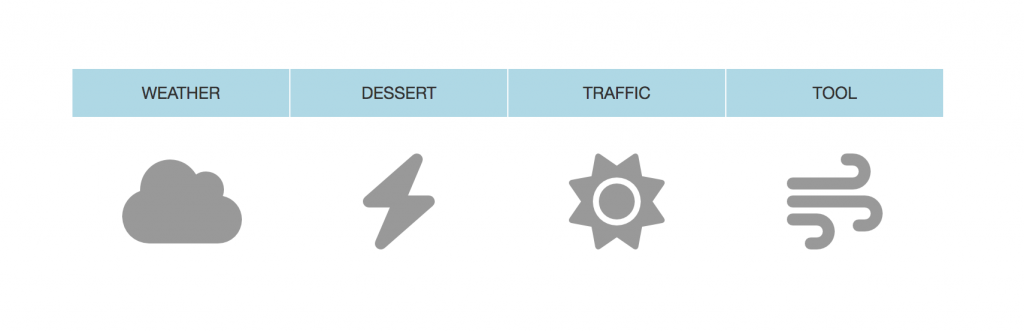
選單列,套上Bootstrap row-col語法,設定選單列有四個分隔,無論寬度大小皆不換行。
<div class="container text-center">
<div class="row row-cols-4">
<div class="col" onclick="change(1)">WEATHER</div>
<div class="col" onclick="change(2)">DESSERT</div>
<div class="col" onclick="change(3)">TRAFFIC</div>
<div class="col" onclick="change(4)">TOOL</div>
</div>
</div>
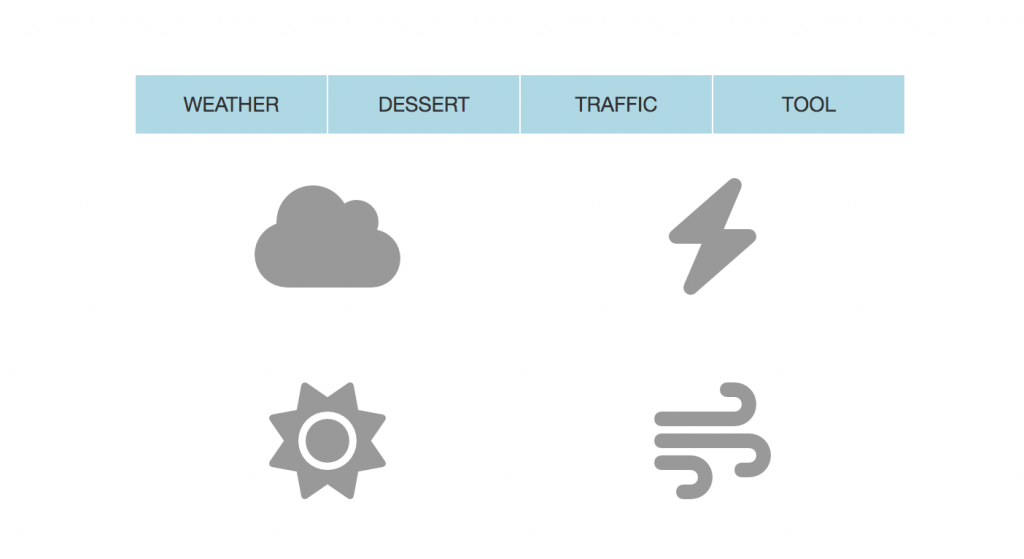
下列icon排列方式為當螢幕大於768px(md)顯示成4列,螢幕大於576px(sm)時顯示成2列,小於576時便顯示成1列。
<div class="container text-center">
<div id="page1" class="page row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col"><i class="icon fa-solid fa-cloud"></i></div>
<div class="col"><i class="icon fa-solid fa-bolt"></i></div>
<div class="col"><i class="icon fa-solid fa-sun"></i></div>
<div class="col"><i class="icon fa-solid fa-wind"></i></div>
</div>
以下幾乎是複製貼上,更改內容就可以了。
<div id="page2" class="page row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col"><i class="icon fa-solid fa-mug-hot"></i></div>
<div class="col"><i class="icon fa-solid fa-kitchen-set"></i></div>
<div class="col"><i class="icon fa-solid fa-ice-cream"></i></div>
<div class="col"><i class="icon fa-solid fa-cake-candles"></i></div>
</div>
<div id="page3" class="page row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col"><i class="icon fa-solid fa-car"></i></div>
<div class="col"><i class="icon fa-solid fa-bicycle"></i></div>
<div class="col"><i class="icon fa-solid fa-motorcycle"></i></div>
<div class="col"><i class="icon fa-solid fa-train-subway"></i></div>
</div>
<div id="page4" class="page row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col"><i class="icon fa-solid fa-screwdriver-wrench"></i></div>
<div class="col"><i class="icon fa-solid fa-gear"></i></div>
<div class="col"><i class="icon fa-solid fa-magnet"></i></div>
<div class="col"><i class="icon fa-solid fa-hammer"></i></div>
</div>
</div>
$('.page').hide();
$('#page1').show();
function change(page){
$('.page').hide();
$('#page' + page).show();
}
