您好,歡迎光臨CSS甜點烘焙店
今天上架的是巧克力切片蛋糕
蛋糕主要分成3個部份,上層巧克力、下層蛋糕體,以及巧克力上方的奶油
Html結構如下:
.chocolateCake
.cream
.top
.side
.border
.filling
隨自己喜好,畫一長方形
再來就是今天的重點
clip-path 使用裁剪方式指定可顯示的區域,區域內顯示、區域外隱藏
在這裡使用大家都很熟悉的clippy網站,裡頭有許多形狀範例,也可自己客製圖樣
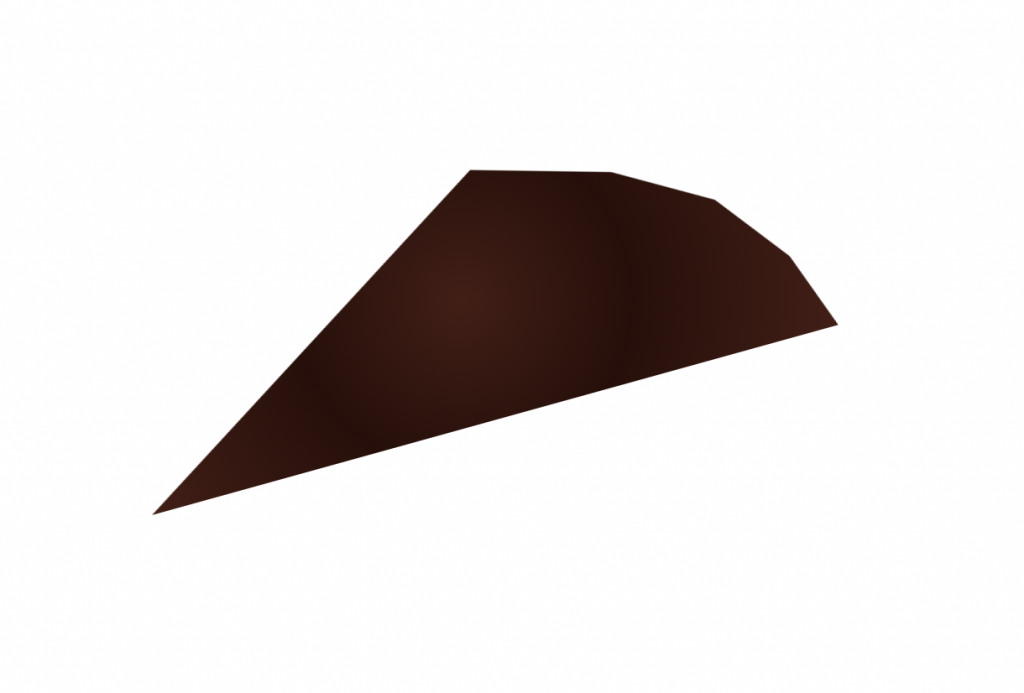
clip-path: polygon(75% 16%, 88% 38%, 96% 68%, 100% 100%, 0 100%, 56% 0)
截切後的結果,就變成這樣
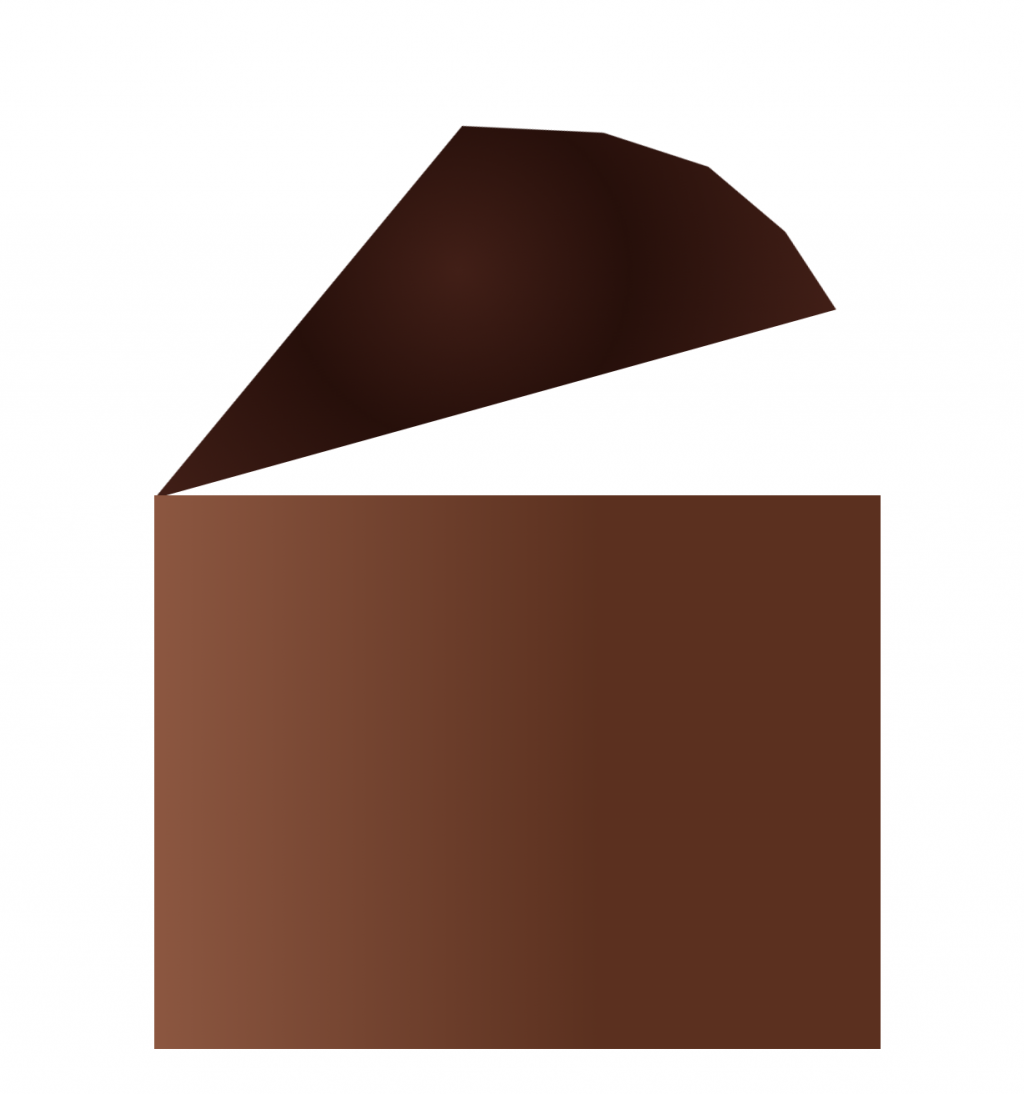
這裡也是隨自己喜好,畫一長方形
加一些漸層後裁切,讓這個長方形變成梯形
clip-path: polygon(0% 0%, 100% 1%, 90% 91%, 5% 86%)
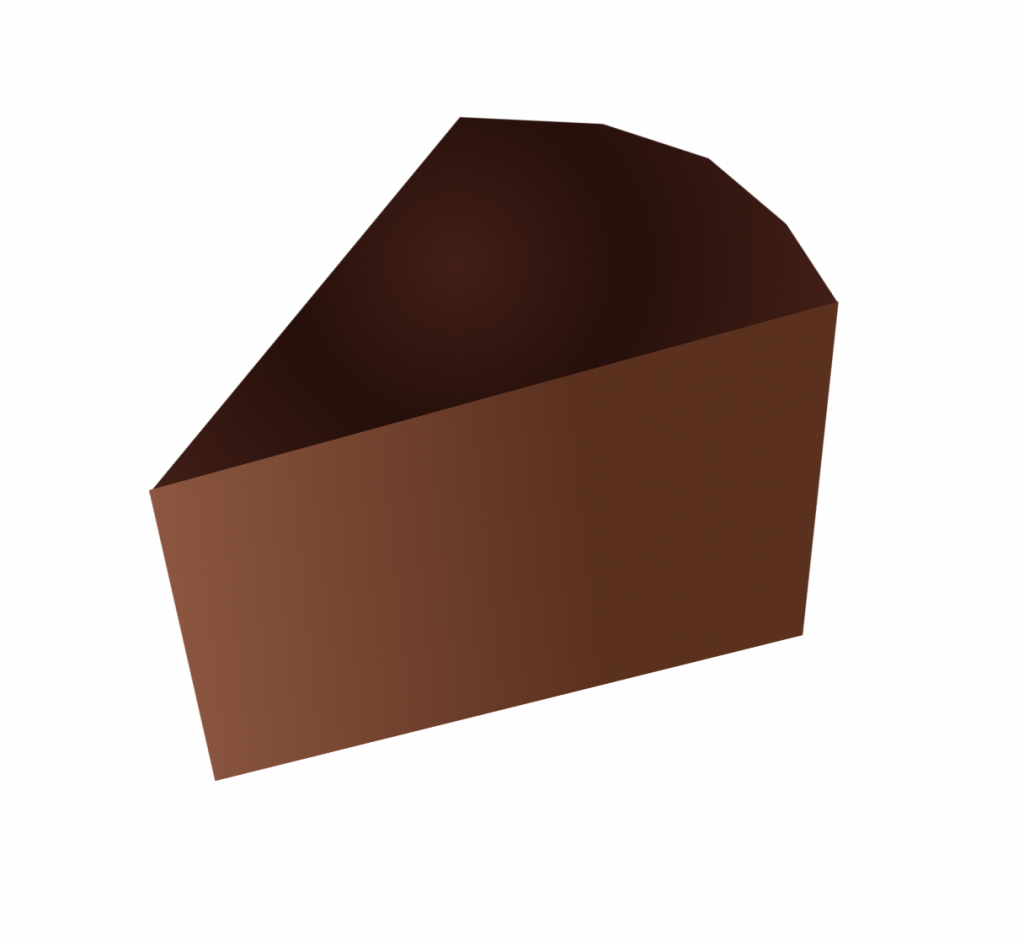
接下來利用rotate及skewX做透視調整
transform: rotateX(50deg) rotateY(-20deg) skewX(4deg)
結果會變成
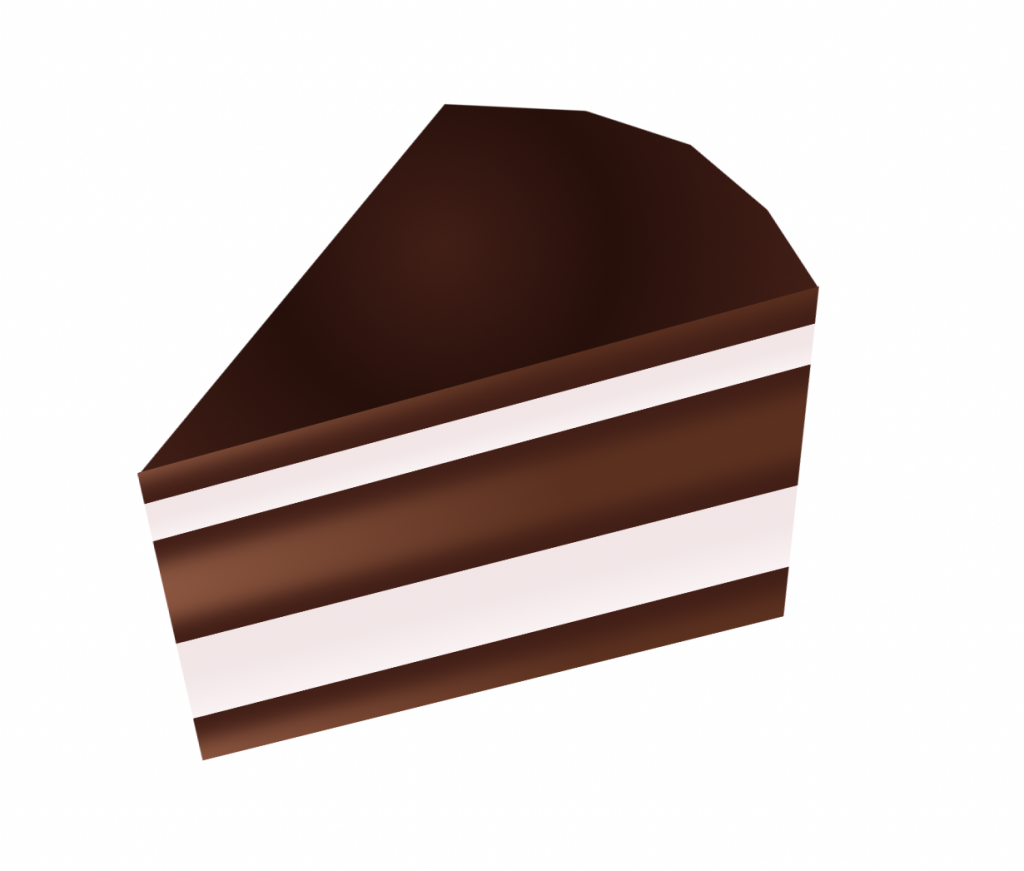
各畫1條長方形,這裡比較要注意的是角度,因透視關係需要做旋轉微調
transform: rotate(0.8deg)

畫一個接近正方形的矩形,設border-radius: 50%,顏色使用和巧克力相近,並利用漸層和box-shadow做暈染就完成啦!
希望今天的巧克力切片蛋糕您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
