您好,歡迎光臨CSS甜點烘焙店
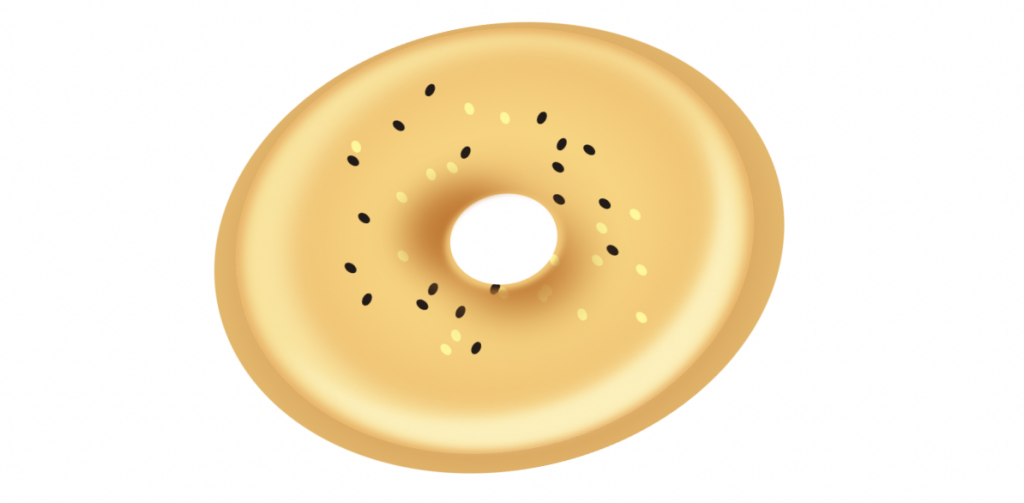
今天上架的是貝果
主要分成2部份,麵包體和上方的黑白芝麻
Html架構如下:
.bagel
.black-sesame
.white-sesame
.dark
.mid
.light
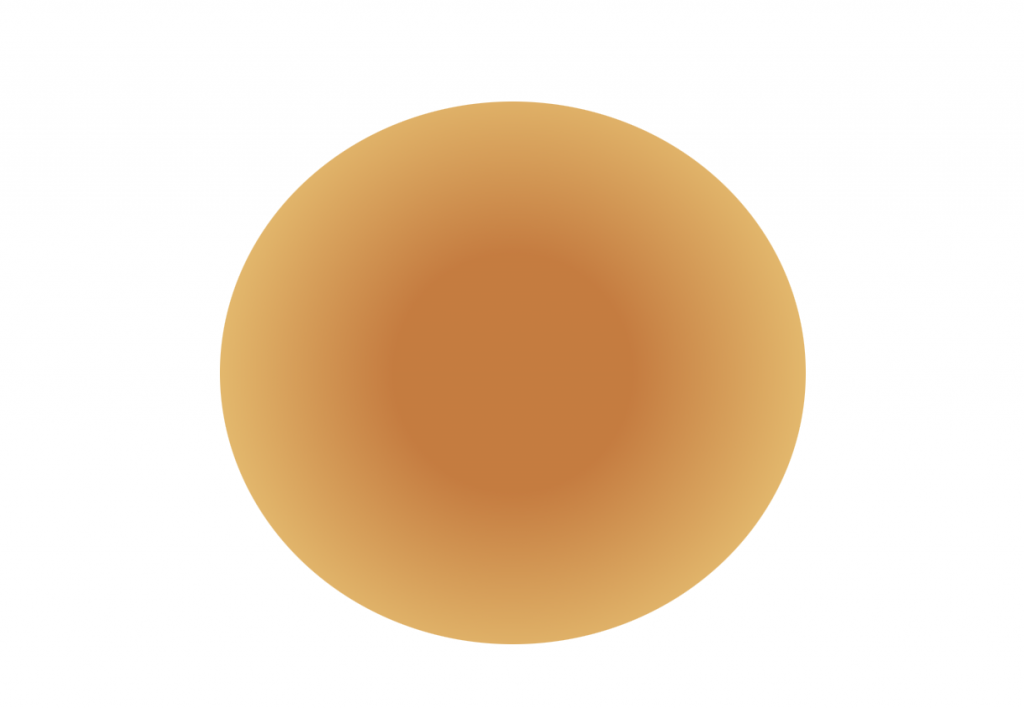
畫一圓形,並使用中心點漸層色
background: radial-gradient(circle, rgba(209,120,49,1) 30%, rgba(251,220,123,1) 100%)

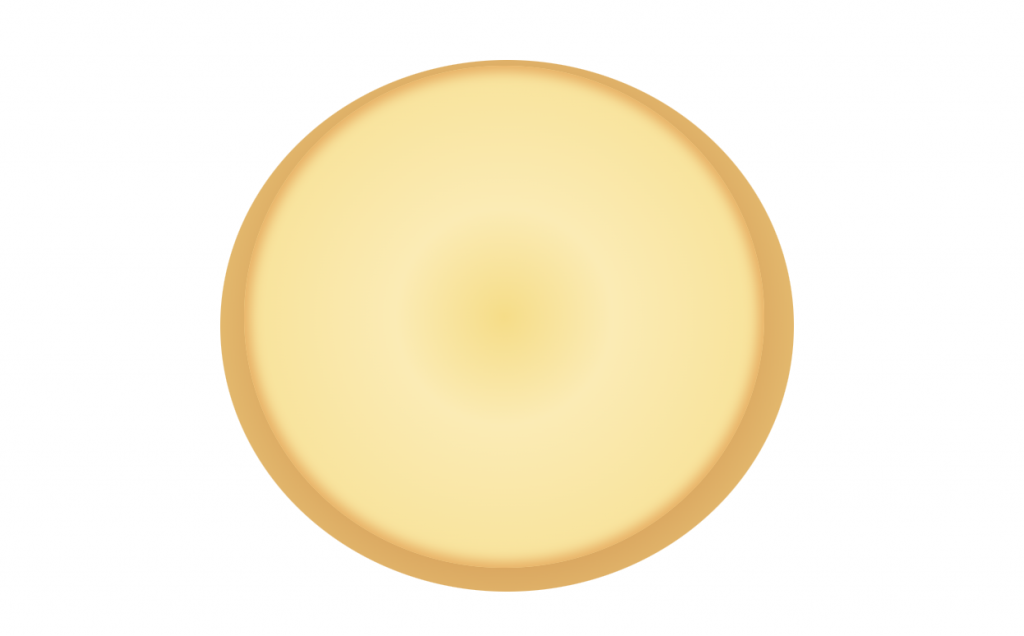
也是畫一圓形,同樣使用中心點漸層色
background: radial-gradient(circle, rgba(251,220,123,1) 0%, rgba(255,235,174,1) 30%, rgba(251,220,123,1) 100%)
這次加一點外暈光,讓邊線柔和一點
box-shadow: inset 0 0 0.2rem 0.1rem #f2ab54
第一步驟的底層定位top: 0.6rem,這裡top: 0.3rem,讓2層的上方相近一點,效果如下
同第二步驟,漸層色再更亮一些
background: radial-gradient(circle, rgba(254,211,116,1) 0%, rgba(248,194,103,1) 13%, rgba(254,212,117,1) 38%, rgba(246,186,96,1) 83%, rgba(242,171,84,1) 99%)
上方定位也是接近其它2層top: -0.4rem
這裡多做旋轉和模糊,讓層次與其它層更融合
transform: rotate(50deg)
filter: blur(0.2rem)

畫一個長方形,長寬比不要差太多,並加上border-radius
width: 0.15rem
height: 0.25rem
border-radius: 50%
這時在偽元素::before的地方,利用box-shadow來試著製做第一顆芝麻
box-shadow: -1.6rem 0 0 0 currentColor

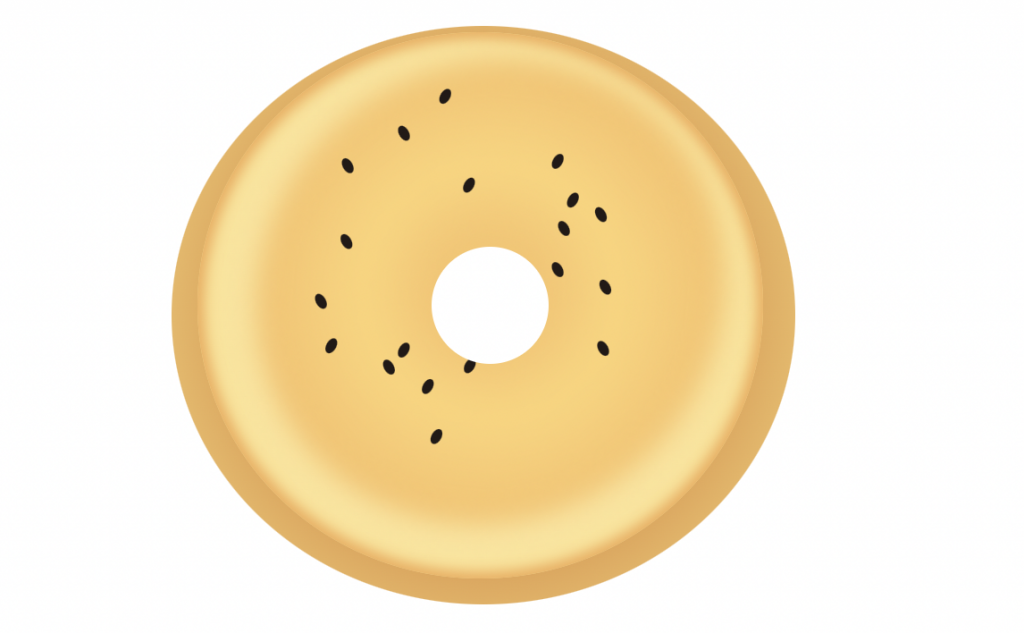
是不是有芝麻的感覺了~
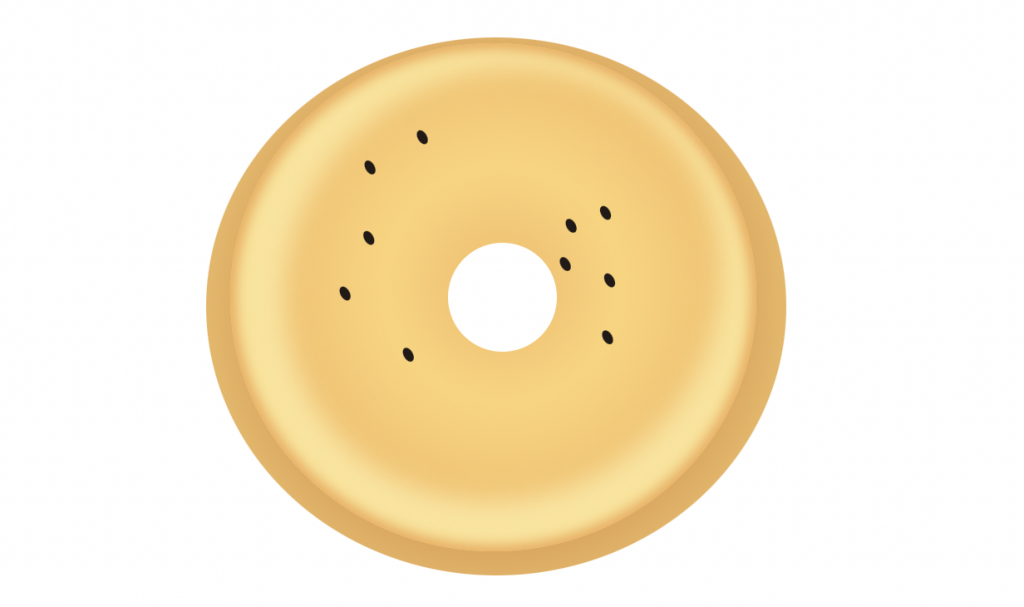
再多做幾顆芝麻
box-shadow: -1.6rem 0 0 0 currentColor, -1rem -1rem 0 0 currentColor, 0 -1rem 0 0 currentColor, 1.4rem 1.5rem 0 0 currentColor, 1.5rem 2.6rem 0 0 currentColor, -2.4rem 0.6rem 0 0 currentColor, 1rem 2rem 0 0 currentColor, 2rem 1.6rem 0 0 currentColor, -2rem 2rem 0 0 currentColor, 1rem 3.4rem 0 0 currentColor
並用rotate稍微旋轉一點
transform: rotate(-30deg)

我們來多複製一些芝麻吧,複製一份code,放在::after,並讓rotate角度不一樣
transform: rotate(30deg)

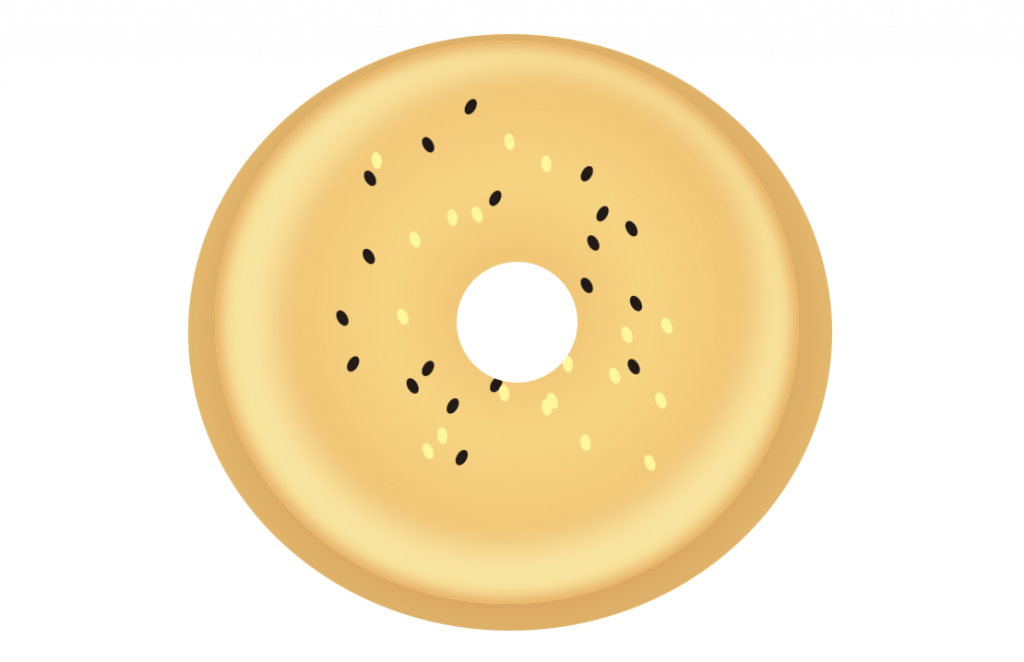
同上,複製一份變成白芝麻
color: #fff78f

讓我們回到根部.bagel,利用transform的一些屬性做變化,讓貝果看起來更有立體感
transform: translate(-50%, -50%) rotateX(35deg) rotateY(-20deg) skewX(10deg)
在::before加上貝果內圈的左右陰影
box-shadow: -0.6rem -0.4rem 0.6rem 0 #cb751e, 0.2rem 0.6rem 0.8rem 0 #cb751e
filter: blur(0.05rem)
::after加上外圈光暈,就完成啦~
box-shadow: 0.2rem 0.6rem 0 0 #ffefb5
filter: blur(0.1rem)
希望今天的貝果您還滿意,請慢用~
如有任何問題,歡迎下方留言討論

它長得好像鹹光餅喔! 哈哈哈哈~ 這系列好有趣喔,喜歡已訂閱!
感謝訂閱!很開心你會喜歡這次主題,歡迎入坑XD