要動工之前,首先來看看:
因此今天開場向大家介紹跨平台技術興起、原生開發的優劣比較,下半場介紹Flutter的運作原理
好的,那我們就開始吧!
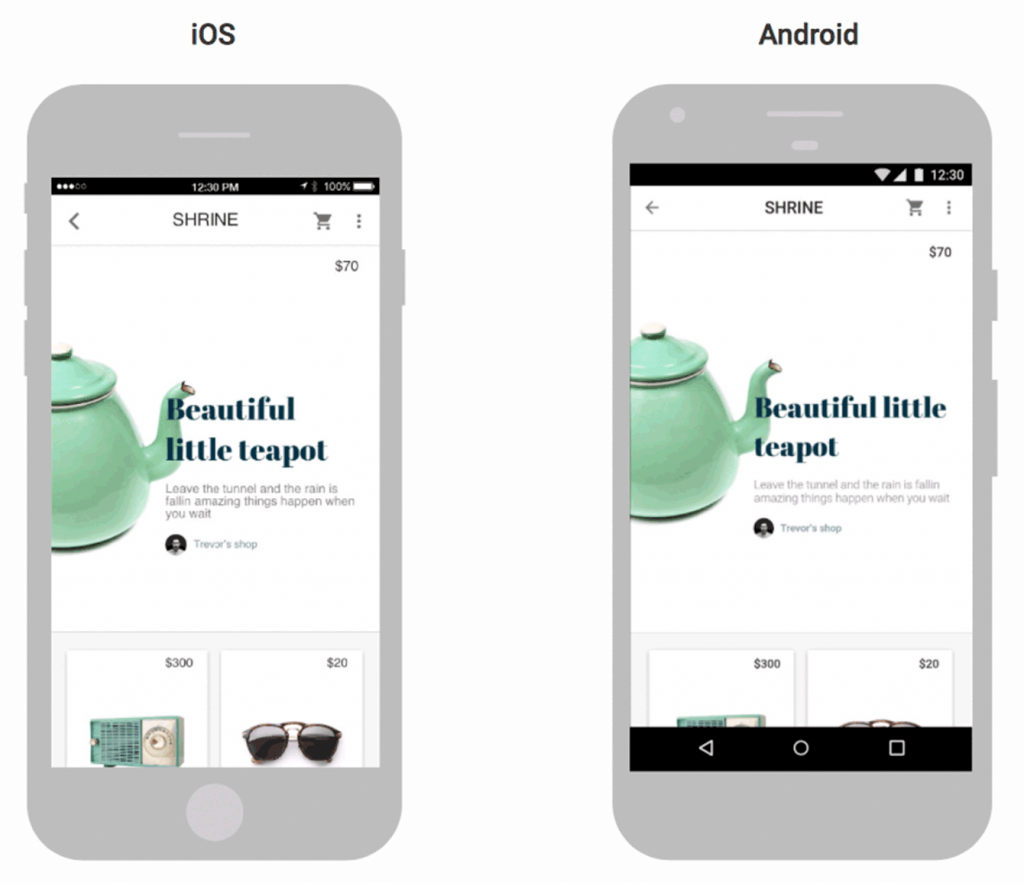
市面上手機的作業系統有很多種,但主要由兩大系統Android (from Google), iOS (from Apple)所把持。
Android的應用程式開發語言通常以 Java, Kotlin為主,Android Studio是官方提供的開發工具;
iOS 應用開發則以 Objective C, Swift為主,官方開發工具是XCode。
用作業系統預設支援的語言開發,我們稱為native,也就是原生的意思
要做一個mobile app,使用原生開發的效能和客製化精細度都非常高,畢竟這就是當初設計給mobile app的開發方式
但是想像我今天要做一個APP上架給雙系統的用戶,要寫Android版本需要學會Kotlin+Android Studio,要寫iOS版本又要去學Swift+XCode。
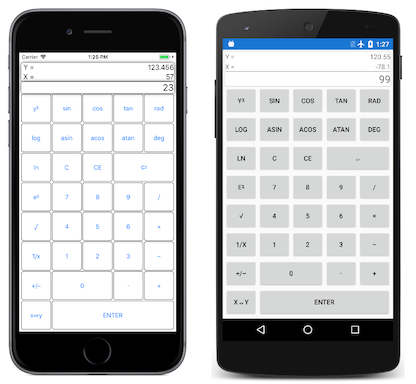
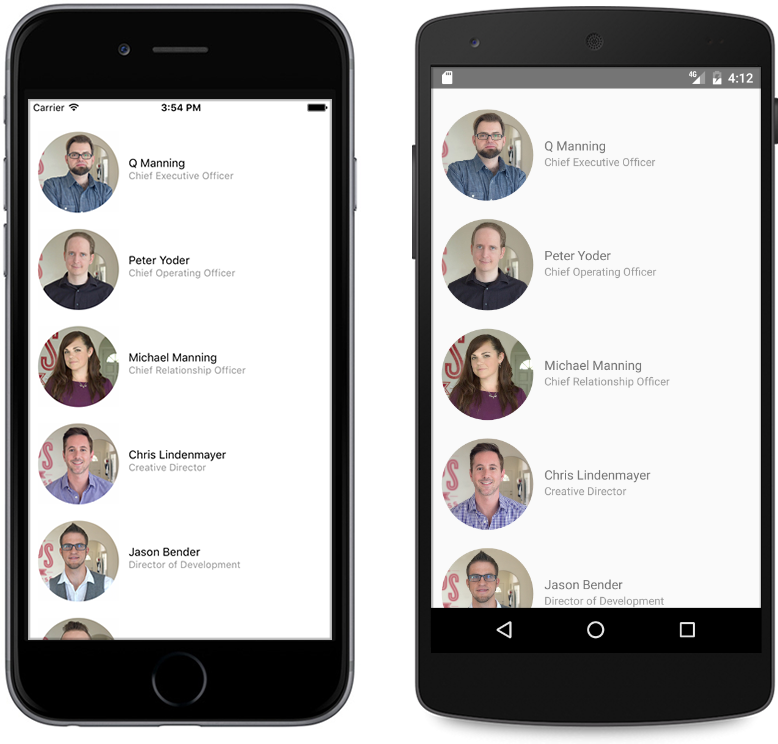
由於Android和iOS系統設計概念不同,明明是同一個APP,在兩種作業系統上做出來會有不同的UI、操作體驗,看起來就像是不同的APP。同樣的邏輯要用兩種語言寫兩次,可能會造成些微的落差,而且每次app更新都要改兩份邏輯、兩份UI,煩不煩啊~
因此跨平台技術應運而生,強調用一個寫一份程式碼就可以在多個不同的作業系統上運行。通常是拿一個有別於原生開發使用的語言、使用整合多個平台的「UI元件」和「功能」的框架進行開發。 比如說 Microsoft的 Xamarin + C#、Facebook的 React Native + Javascript、Google的Flutter + Dart...都可以拿來開發Andorid和iOS的App
各種跨平台技術不只是解決了程式碼邏輯統一等維護問題,在UI元件樣式、操作體驗上也有不同程度的統一,這也讓不同平台上的使用者對同樣的App有更一致的品牌認知,不會再有我明明要做一個App結果在兩個系統上看起來像是兩個不同產品的狀況發生。
但是跨平台技術是有代價的:
第一是要整合多個系統的UI元件及功能,開發框架勢必會有所取捨。同樣的元件該以哪一種樣式為準、要提供app哪些功能一開始框架就幫你篩選好調整好了,因此在元件和功能的客製化的精細度就不如原生開發這麼高
第二是跨平台技術通常經過了一層轉換,用另一語言來寫雙系統的App再轉換成native code,運作效率會差一些。就像英文翻譯成中文和日文,由於英中日文的產生的時空背景各不相同,語意轉換多少會有模糊/失真的地方。
用跨平台技術一次開發多個平台的App,就好比只要會說英文(用一個語言寫code),再自帶google翻譯機(透過工具調用/編譯成原生語言),就能跟世界各國的人溝通了!但是會不如學中文和華人溝通、學日文和日本人溝通等原生行為來得清楚且有效率。
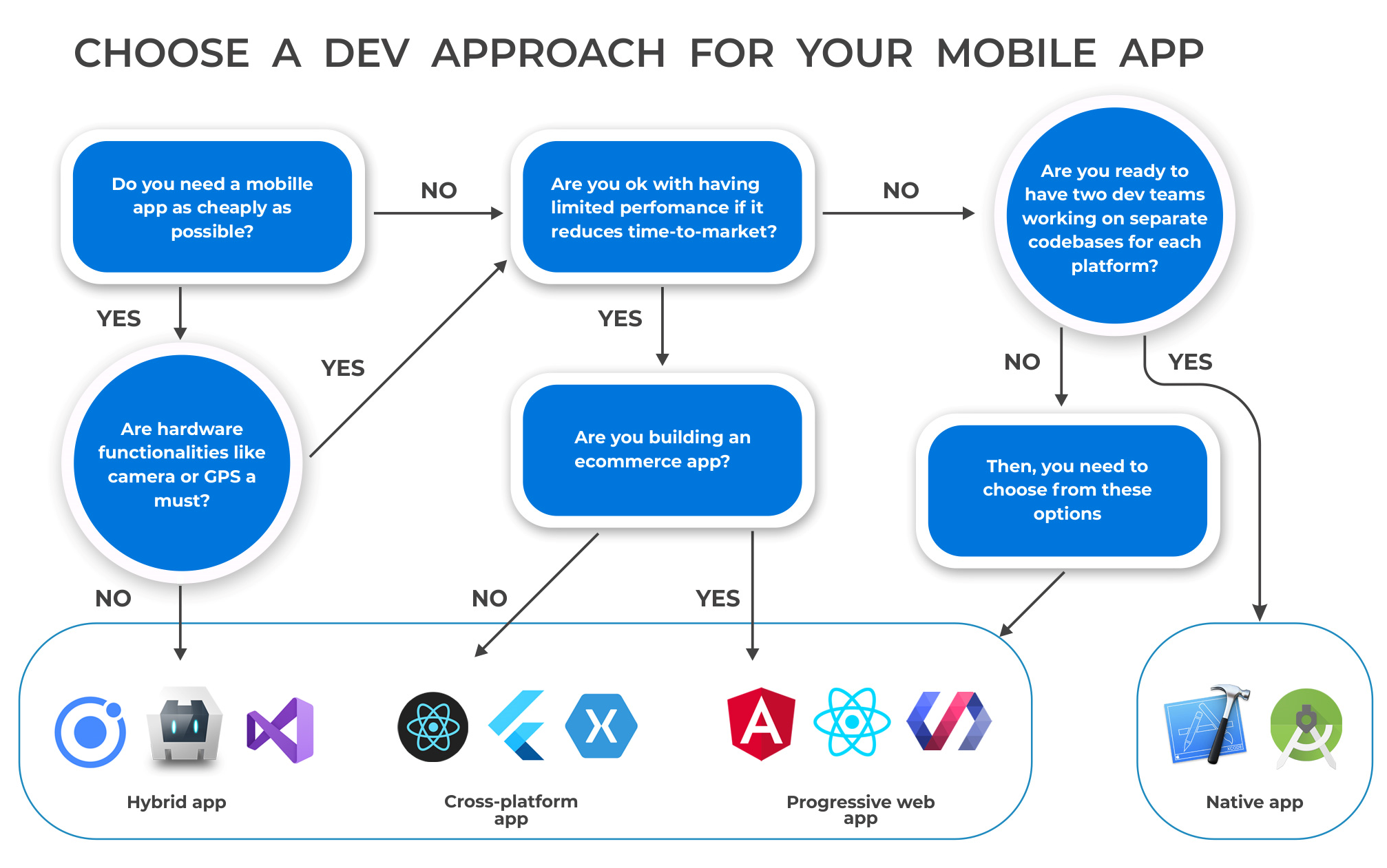
什麼時候該用原生開發、什麼時候該用跨平台開發呢?
下圖整理各種App開發技術的的選用依據,供大家參考~

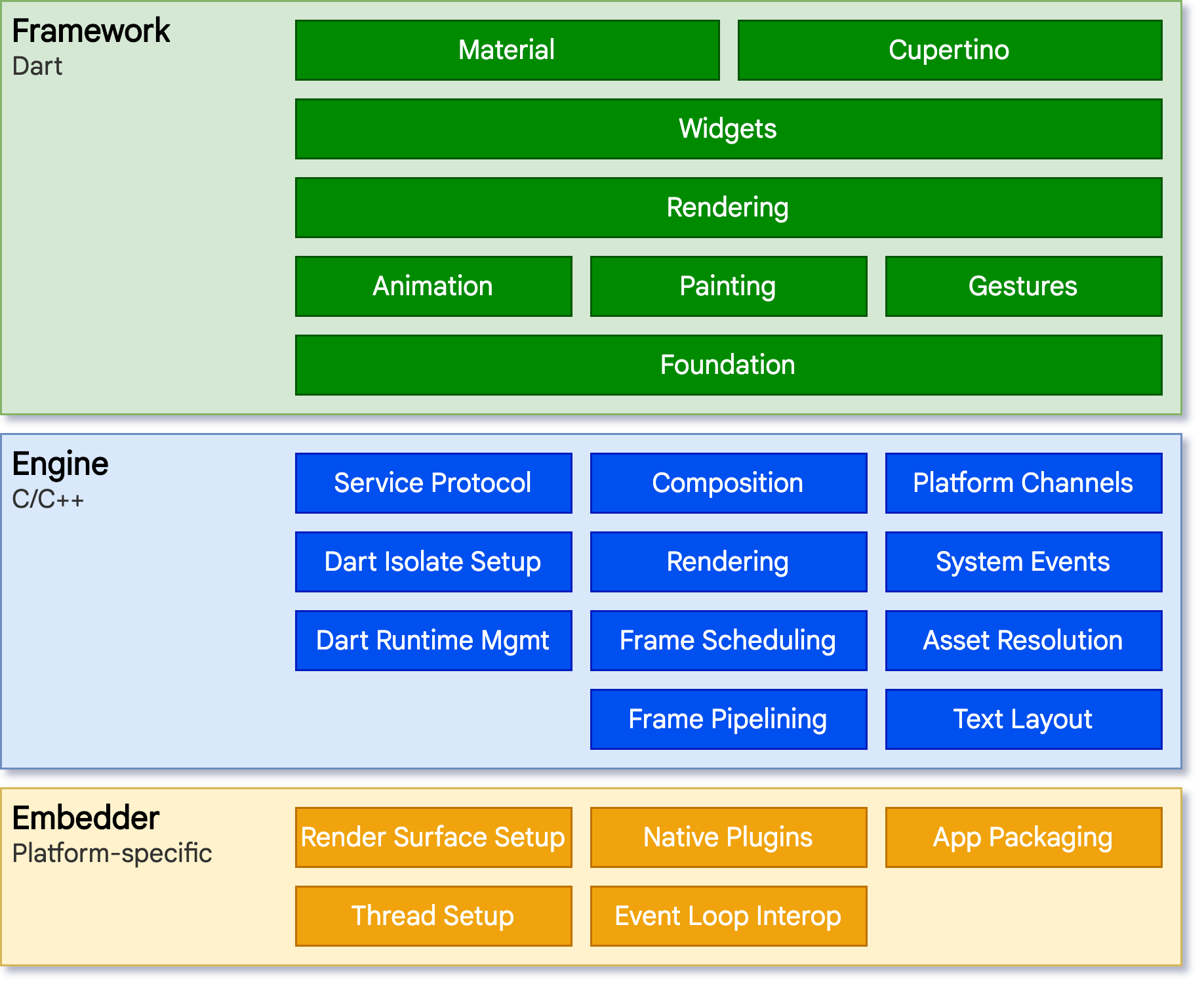
我們可以由下圖看到整個Flutter SDK 包含了三個層級
使用Dart實現的UI SDK,負責介面上的各類元件和功能;平時開發者正是透過Dart code調用本層的UI 元件來建構自己的APP。
開發者在本層製作的頁面會在這裡被繪製成元件渲染樹(類似DOM tree),準備交給engine層處理
使用C++構成,包含了flutter的Dart和渲染引擎skia,負責Dart語言的運作和事件處理,以及組織頁面、實現渲染元件。
值得一提的是,Flutter和Android使用的是同一款渲染引擎skia。在取用framework層處理好的渲染樹之後,skia會開始渲進行頁面圖像運算,並溝通手機的GPU進行渲染
這層大多是用各平台的語言實現,是讓flutter app和各種不同的平台溝通橋樑。
Flutter可以透過本層提供的接口調用不同平台底層的功能,例如取用相機權限、surface rendering等等
前面提過的跨平台開發的便利性,但是在跨平台方案中有這麼多工具,flutter和他們又有什麼不同呢?
主要體現在UI和Dart語言的優勢上:
一般來說,在其他跨平台開發工具都另外建立一個抽象層,call框架封裝好的api去調用native的UI元件。


 (圖片來源:Flutter官網)
(圖片來源:Flutter官網)簡單來說,AOT是編譯式語言的特性,也就是說在運作前要先將整份code編譯過且無誤才可運作。由於要將整個專案編譯過,事前準備比較久,但也因為全部都一次編譯完了,運行速度較快,常見的有Java、C++等等;
而JIT是直譯式語言的特性,可以邊運作邊編譯,可以即時看到寫出來的程式碼運作結果,但若程式有錯誤在運作時會直接顯示。由於要一行一行編譯再運行,運行流暢度也比AOT來得差,常見有JavaScript、Python。
而Dart既然可以兼容兩者,這個特性就被運用在提升開發體驗上:
今天稍微介紹了:
下一章一起來看一下操作Flutter的語言:Dart的基本語法吧~
