像我這樣一個對程式語言,一無所知卻試圖想要進來這樣一個領域的初學者來說
腦袋畫面閃過的不外乎寫程式的就像是電影裡面打字噠噠噠很快速的駭客
好像咻咻咻幾分鐘時間就駭進去這裡又那個地方...
對於這樣的程式語言感到十分好奇,為什麼坐在電腦桌前一段時間就一個可以跟使用這互動的頁面就這樣被設計出來了
又或者是一個生活的問題,就這樣用程式語言設計一個app就被解決了。
又不是像圖畫一樣,可以隨手畫出來,這裡可能有個框架,那裡可以畫個什麼圖,喔!這裡還可以這樣美邊等等的...
而是用許多複雜的語言跟電腦溝通,讓電腦理解後製作出我想呈現的樣子
無意間發現有這個挑戰,也因爲猶豫質疑自己真的能完成嗎?還是不要挑戰好了,幹嘛找麻煩給自己等等的各種心裡聲音
不嘗試永遠也不會知道自己是否能成功,而且網頁也得從基礎學起吧,那...不如就當檢視自己學習狀況吧!
嘗試用自己的方式表達出來(給自己的期許),讓自己可以在網頁設計上同時強化自己的基本功,從而變得更熟練。
話不多說,直接開始吧~
看過這麼一段話
“程式編寫的故事就成為將程式變得越來越像人類語言的故事”
嗯…不懂?跟電腦說話能像跟人說話一樣嗎?
但讓我們說那很久很久以前….回頭看過往的歷史程式語言~
就會覺得 喔!現在接觸程式語言的時候,明顯比較接近人類語言了
雖然還是少不了編輯器啦~
編輯器就像是…我們要教外國人做火腿蛋餅好了
我講步驟怎麼做,打進去編輯器讓它翻譯成外國人能理解的語言
那外國人再根據這些翻譯的步驟執行任務,登登登完成!!
程式語言也需要程式碼編輯器 我們跟電腦說話 透過告訴這個編輯器來執行任務
在自學的這條路上 聽到最多人推薦使用的大概就是…
Visual Studio Code
這是款由微軟開發的原始碼編輯器,同時支援 Windows、Linux、macOS…等多平台的「免費程式碼編輯器」,它為開發者提供除錯 (Debug)、版本控制 (Version Control) 等各種工具,並且能使用Git進行版本管理。
自己在摸索跟找學各種資料的過程中發現,VS Code 最有趣的地方是容許使用者可以客製化程式碼編輯器。我們可以在裡面找到各種各樣的延伸擴充套件(Extension),點個幾下就可以整合到我們的開發環境裡面了。
1.搜尋Visual Studio Code,或是直接到官網下載安裝即可,官網下載的連結在下面~
2.就…一直按下一步就安裝完成了!!!(真的是廢話不多說…)
Visual Studio Code - Code Editing. Redefined

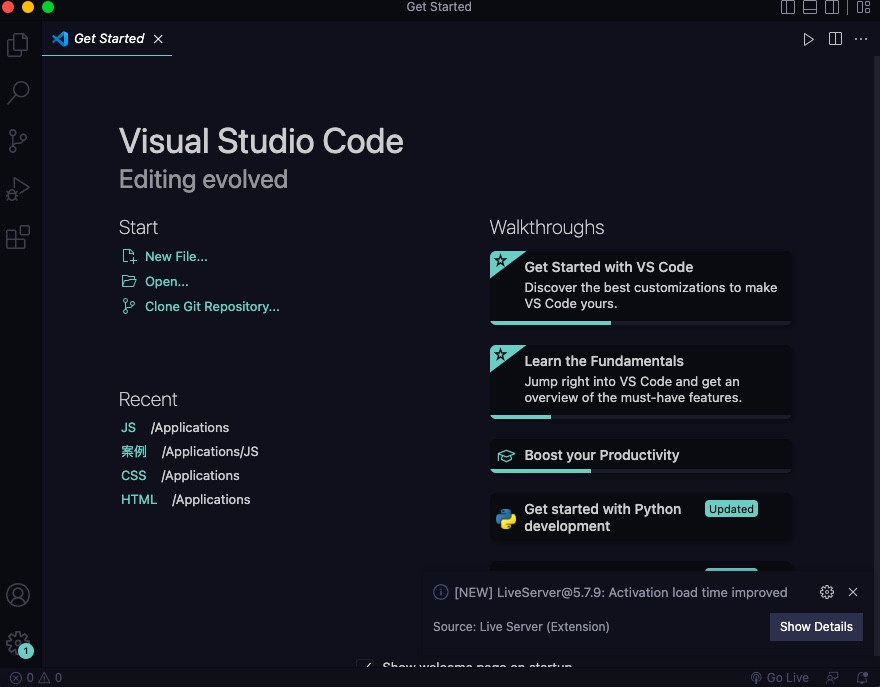
3.安裝結束後開啟 VS Code,各位應該就能看到開發環境開啟的樣子呦~(如下圖)
那當我們下載完VS code之後呢,我們可以下載一些延伸的模組,這裡推薦:
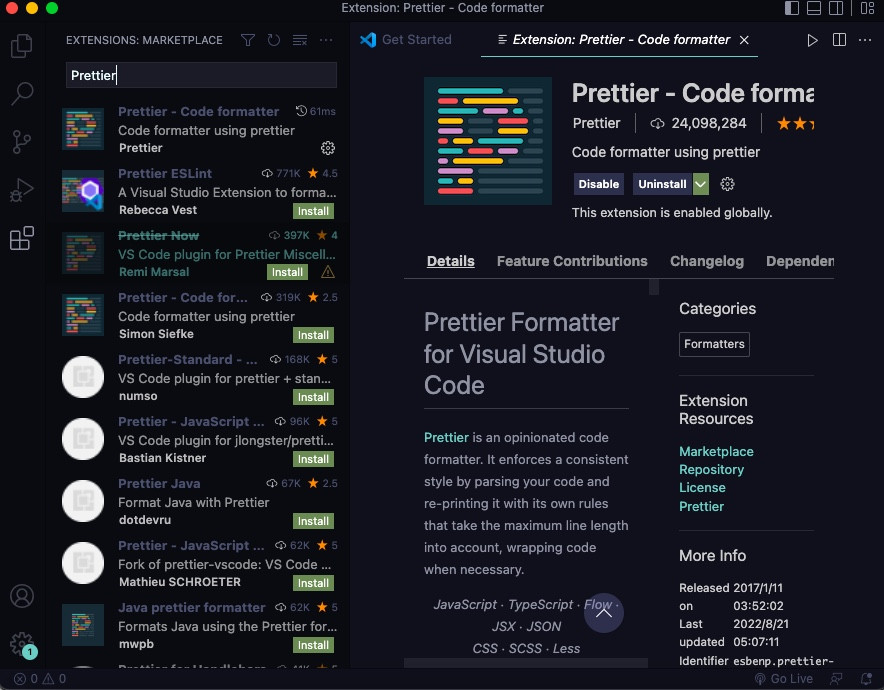
是個可以快速針對程式碼執行排版、對齊的擴充套件(VS Code),且支援多種格式檔案進行排版,讓你不需要自己手動一一對齊。(點左手邊的四個方塊,其中一個逃離的那個圖樣,在空格地方輸入Prettier,如下圖所示)
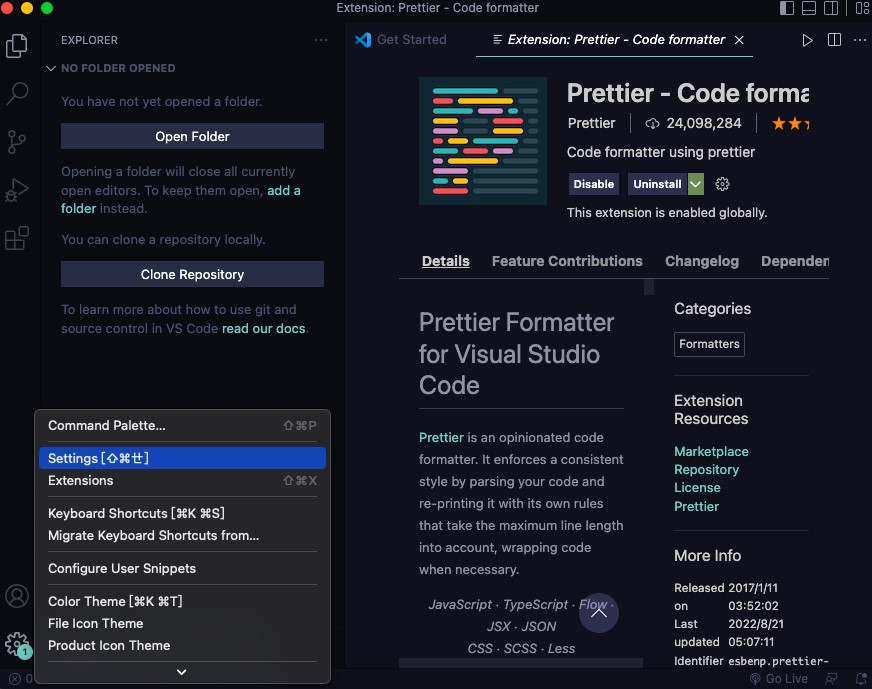
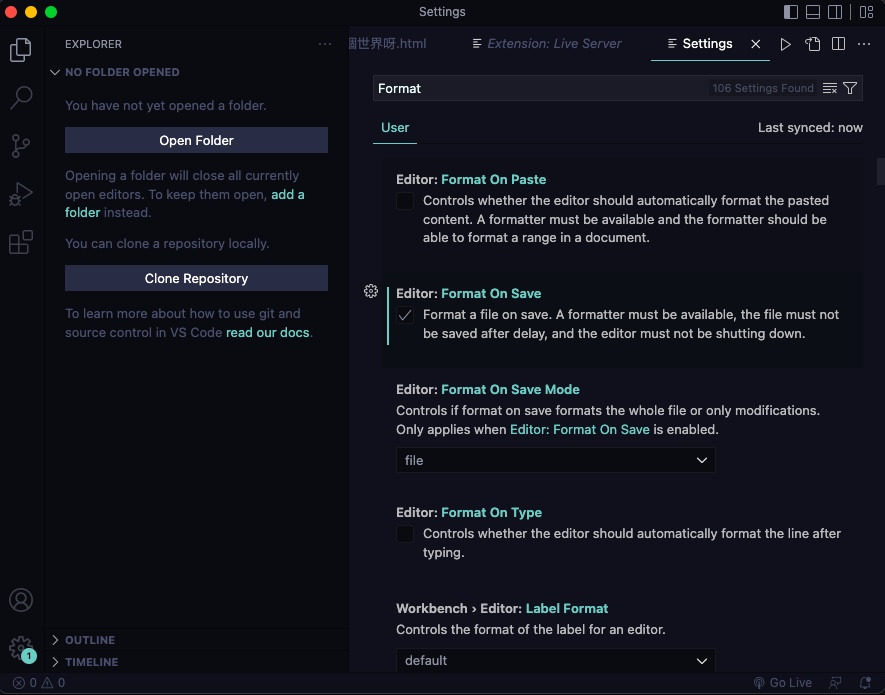
左下角的齒輪>按下Setting(如下圖)>在上面空格搜尋Format>內文裡面有個Editor:Format On Safe打勾(儲存文件時會自動把格式做好)

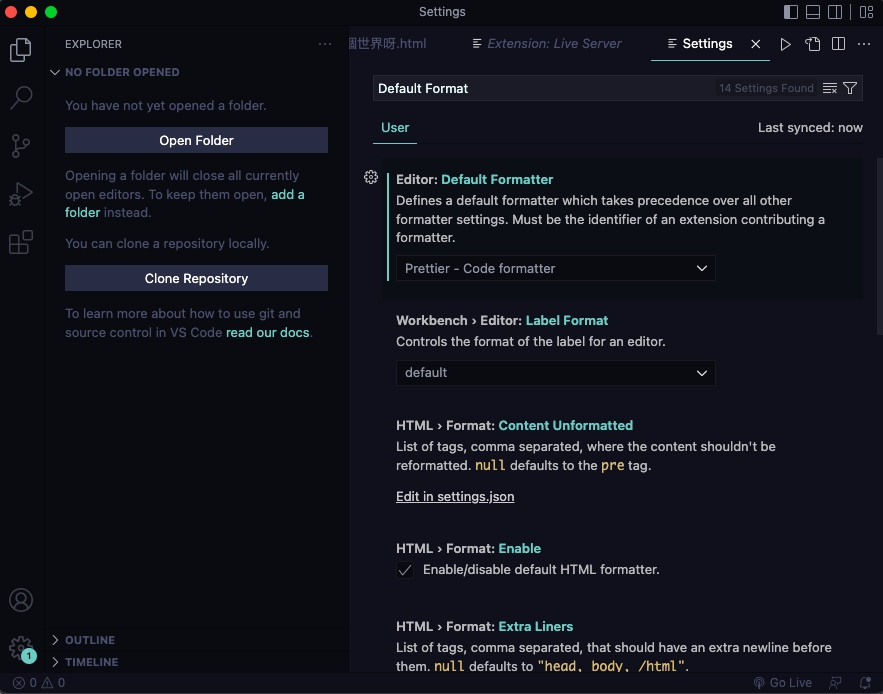
左下角的齒輪>按下Setting>在上面空格搜尋Default Format>第一段就會出現Default Formatter下面有個可選擇的下拉式選單選擇Prettier Code Formatter(主要是預設格式化排版的工具)(如下圖)
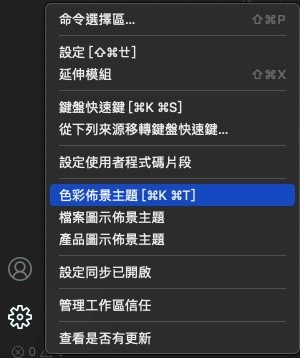
如果想要更改自己的VS Code主題,可以在左下角的齒輪有一個Color Theme也就是色彩佈景主題裡面,可以自行更換喜歡的主題版面喔(如下圖)
當然還有很多各種的套件,網上都有不少推薦,各位可以上去找看看有沒有自己適用的,這邊就不再多做贅述摟~
除了上面提到的Extension之外,再來看各位要使用什麼樣的程式語言,就像是我們想要教哪國的人,就要配置哪種語言的鍵盤功能跟翻譯這樣,總不可能像...對韓國人說泰文之類吧?
所以這時候我們就需要那樣語言的擴充,像是Python 的 Extension(擴充)、Java、PHP等等的。
採取同樣的方式來去查詢並安裝就好,但因為我使用的是Html的程式語言這邊也就不在多描述摟~
(僅僅只是描述有這些擴充能下載,各種語言也是有不少其他可編輯的工具可以使用,初探神秘的程式語言過程真的覺得各種奧妙啊~)
非常非常感謝各位看到這裡
上述內容是踏出自我挑戰的第一步
在最初質疑自己是否真的能順利挑戰完30天發文不間斷,即便是工作各種加班,依舊能趕在時間內順利發出文章
(感覺就看得到自己趕著下班回家咬牙打文章,然後一邊怒吼,啊啊啊啊啊啊啊交稿時間快到啦~~這裡快好了啊啊啊啊衝啊...)
或許順利挑戰完30天,對網頁設計可以有進一步的理解。
如果文章有需要改進的內容,或是可以解釋得更好的,希望各路大神們請不吝於指教,來這裡不只是挑戰,也想在此多學習
第一天挑戰完成,期許並相信自己能夠順利完成30天挑戰!!
