前言
Day23 講到資料型態,最後一個是物件
在這篇好好詳細說明關於物件這個容器
再來是陣列跟陣列方法的簡單使用方式
物件主要是用來封裝其他資料的容器
一個物件是一種合成值,裡面聚集了多個不同的資料,並且允許命名,來儲存還有取回這裡面的資料
一個物件是特性所組成的一種沒有排列順序的集合,每個特性都有一個名稱和一個值
特性名稱通常是字串,除了名稱和值,每個特性還有三個特性屬性
writable(可寫入)屬性指出該特性的值是否可以設定
enumerable(可列舉)屬性指出該特性的名稱是否會被for / in迴圈所回傳
configurable(可配置)屬性指出該特性是否能被刪除,以及其屬性是否能被修改。
物件的標準使用流程:首先先建立物件,再使用物件。
那我們可以先建立一個空白物件,把這個空白物件放到變數中做後續操作。
//建立空白物件
new Object()
//放到變數中
let Obj=new Object()
//new關鍵字的後面必須接著一個函式調用
let o = new Object();//創建一個空物件:等同於{}。
let a = new Array();//創建一個空陣列:等同於[]。
let d = new Date();//創建一個Date物件表示目前時間。
再來要建立物件中的成員,成員就是封裝載物件底下的資料。
成員不是函式就是屬性,成員是函式就是方法。
建立物件成員
物件.成員名稱=資料
let obj= new Object();
obj.x=3;//在Object裡面放入成員x,x裡面有3這個資料
obj.y=6;//在Object裡面放入成員y,y裡面有6這個資料
obj.show=function(){
console.log("Hello");//函式放進成員show裡面。
};
JSON(JavaScript Object Notation)
用簡便跟快速的寫法方便建立物件和物件的成員,在程式碼中包含一個物件字面值。
能使資料更加容易地交換,以純文字為基礎,用來儲存和傳送簡單的資料,讓人容易撰寫及閱讀。
物件字面值是由逗號分隔的一串以冒號區隔的(名稱:值)對組,包在大括號中。
物件(object)用大括號 { }
陣列(array)用中括號 [ ]
let challenge = {
//name:value(成員名稱:資料)
"main title": "鐵人挑戰賽",//特性名稱包含空格
"sub-title": "ElI5",
for: "all audiences",//For是保留字,不需要引號
author: {
firstname: "Candy",
},
};
前面講完如何建立函式之後,那緊接著就是要如何使用這些函式了
可以透過.存取成員
let obj = new Object();
obj.x = 3;
obj.y = 6;
obj.show = function () {
console.log("Hello");
};
console.log(obj);
可以看到,放入obj裡面會印出所有obj這個物件裡面的所有成員
console.log(obj.x + obj.y),
obj.show();//使用函式的呼叫,在後面一樣要有個小括號。
可以看到他呼叫出裡面的成員,然後執行命令。
再來嘗試呼叫出我們的物件,可以看到下面物件內的資料會全部都出現。
let challenge = {
"main title": "鐵人挑戰賽",
"sub-title": "ElI5",
for: "all audiences",
author: {
firstname: "Candy",
},
};
console.log(challenge);

也可以創建一個新物件,使用他的第一個引述作為該物件的原型。
let o1 = Object.create({ x: 1, y: 2 });//o1繼承了特性x跟y
console.log(o1.x + o1.y);//=>3
這裡再來練習一個結合function的物件
允許使用者輸入擁有的每支股票名稱跟持股數量
然後可以把這些成員放到一個命名為portfolio的物件中
在這個物件每個股票都有一個特性,特性的名稱就是股票名稱,特性的值就是持股數量。
再把輸入的資料相乘出一個總價值,然後使用return進行回傳。
//新增股票到投資組合中的一個函式:
function addstock(portfolio,stockname,shares){
portfolio[stockname]=shares;
};
//下面練習計算投資組合總價值
function computeValue(portfolio) {
let total = 0.0;
for (let stock in portfolio) {
//對於投資組合中的每支股票
let shares = portfolio[stock]; //取得擁有的股份
let price = getQuote(stock); //查找每股價格
total += shares * price;
}
return total;//回傳總價值
}
是資料類型的一種,並非原始資料型態,當我們需要把資料放在一起的時候就可以用陣列。
舉例:
let food1 = "pizza";
let food2 = "steak";
let food3 = "salad";
let food4 = "ice cream";
//互相有關聯的資料,改成用陣列的方式呈現。
let foods = ["pizza", "steak", "salad", "icecream"];
有幾種Array Method,把想要的資料呼喚出來的方法。(出來吧!陣列~~~
//index方法
console.log(foods[0]);
console.log(foods[2]);
console.log(foods[4]);
console.log(foods[-1]);
//Length方法
console.log(foods.length);

以下四種方法,分別在陣列的前面跟後面來加減item
在最前面減一個item用shift
在最前面加一個item用unshift
在最後面減一個item用pop
在最後面加一個item用push
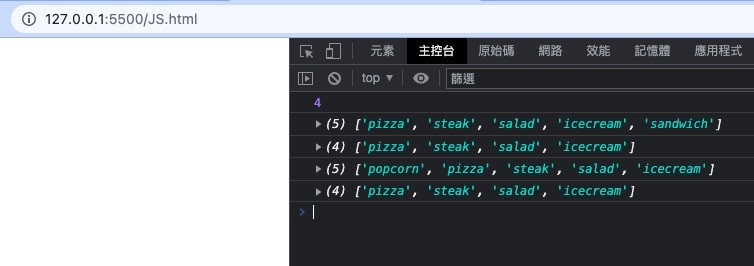
直接實際嘗試看看,在裡面用這四個方法新增跟刪減陣列的內容。
foods.push("sandwich");//在最後面新增一個三明治
console.log(foods);
foods.pop();//刪掉最後一個item
console.log(foods);
foods.unshift("popcorn");//在最前面新增一個爆米花
console.log(foods);
foods.shift();//在最前面刪除第一個item
console.log(foods);
可以看到下圖中最前面跟最後面一個item的變化,從原本4個的品項新增或刪減。
第二十八天挑戰完成
順利結束,剩下兩天摟!
